Trying to figure out how to add a FAQ schema in WordPress?
Adding FAQ schema to your site can help you get the FAQ rich result and also increase your site’s chances of appearing in Google’s attention-grabbing People Also Ask boxes.
In this post, we’ll show you step-by-step how to create your own FAQ schema using three different free plugins from WordPress.org.
Whether you want to create a front-end FAQ section or just add the backend FAQ schema to an existing FAQ page on your site, you’ll find the solution in this article.
Here’s everything that we’ll cover:
- A quick overview of why it’s helpful to add FAQ schema
- How to add the FAQ schema in WordPress – we’ll cover three free options
- How to test to make sure your FAQ schema is working properly
Let’s jump in!
Benefits of Using the FAQ Schema in WordPress
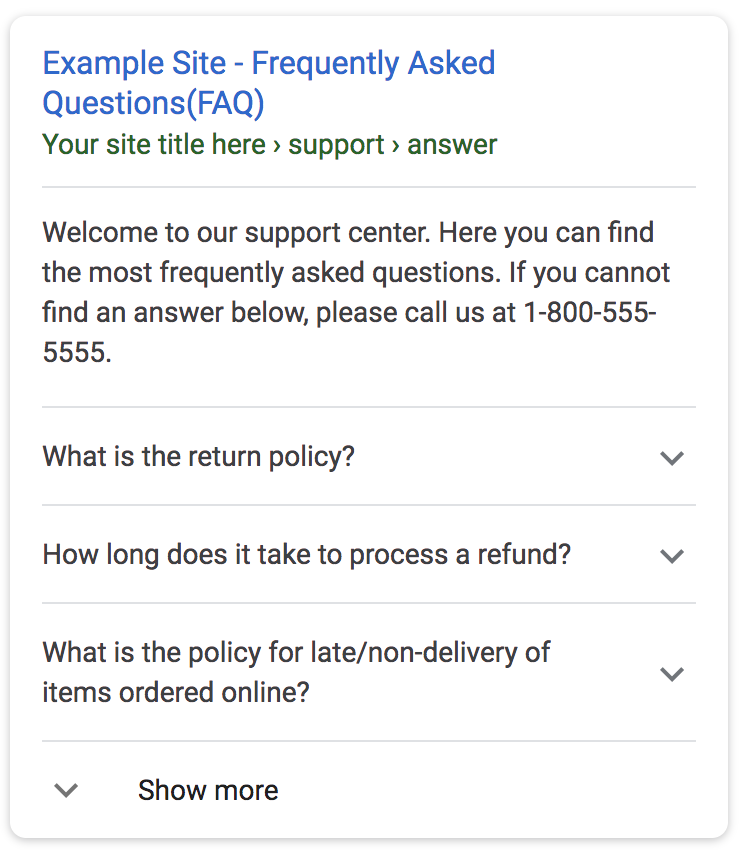
The main benefit of adding the FAQ schema to your WordPress site is increasing the chances that Google gives you its FAQ rich result.

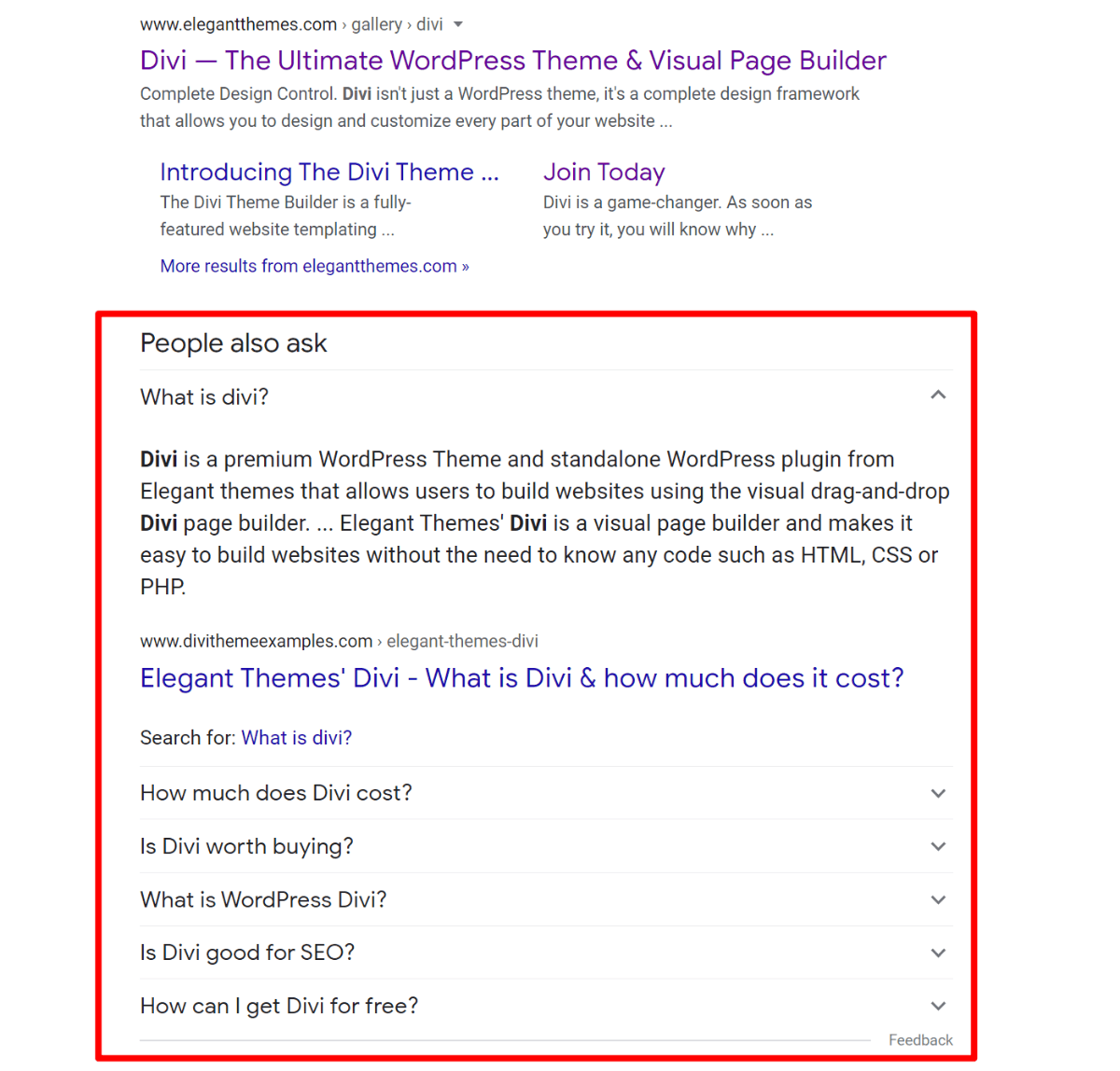
Many SEO experts also believe that the FAQ schema increases your site’s chances of appearing in Google’s prominent People Also Ask (PAA) boxes, which is even more visible than the FAQ rich result.
These boxes appear for many queries and include a list of FAQs, a short answer snippet, and a link to the site for more information:

Finally, the FAQ schema is just generally beneficial because so much of the Internet is moving towards this sort of short question and answer approach. For example, voice assistants essentially operate on this exact principle:
- Someone asks their voice assistant a question
- The voice assistant tries to pull in a short, relevant answer.
Making your content more comprehensible for search engines in this format will make it easier for them to process your content and hopefully include it in text or voice results.
It’s important to note that the FAQ schema will not guarantee that you get any of these benefits – it’s still Google and other search engines’ decisions in the end.
However, adding the FAQ schema to WordPress will increase your chances of getting these benefits, which is why it’s still definitely worth your time.
How to Add FAQ Schema in WordPress: Three Free Options
There are two parts to adding a WordPress FAQ section:
- The front-end FAQ section that your human visitors see.
- The backend schema markup (AKA structured data) that Google and other search engines see. Google recommends using a specific format called JSON-LD, but there are other formats.
You can actually add one without the other. For example, if you already have a front-end FAQ section but it doesn’t have schema markup, you can use a plugin to just add the backend schema markup without changing anything on the front-end. The first plugin that we’ll show you lets you do this.
In total, we’ll show tutorials for three free plugins:
- Structured Content (JSON-LD) – use it to create a front-end FAQ section and add backend schema. Or, hide the front-end content to only add the backend schema.
- Ultimate Addons for Gutenberg – use it to create both a front-end section and add the backend schema.
- Yoast SEO – use it to create both a front-end section and add the backend schema.
1. Structured Content (JSON-LD)
Pros:
- 100% free
- The default front-end design looks great
- You can add just the backend JSON-LD markup and disable front-end display
- It works in both the block and classic editors
Cons:
- You don’t get many options to control the front-end display if you don’t like the default design
Structured Content (JSON-LD) is the free plugin that I’m using on a lot of my personal websites.
It helps you add both a nice-looking front-end FAQ section and the backend JSON-LD schema markup for Google. You can also disable the front-end display to only add the backend JSON-LD FAQ schema markup without affecting anything on the front-end of your site.
It has a dedicated block for the WordPress block editor as well as a shortcode builder if you’re still using the classic TinyMCE editor. I’ll show you how it works with the block.
1. Add FAQ
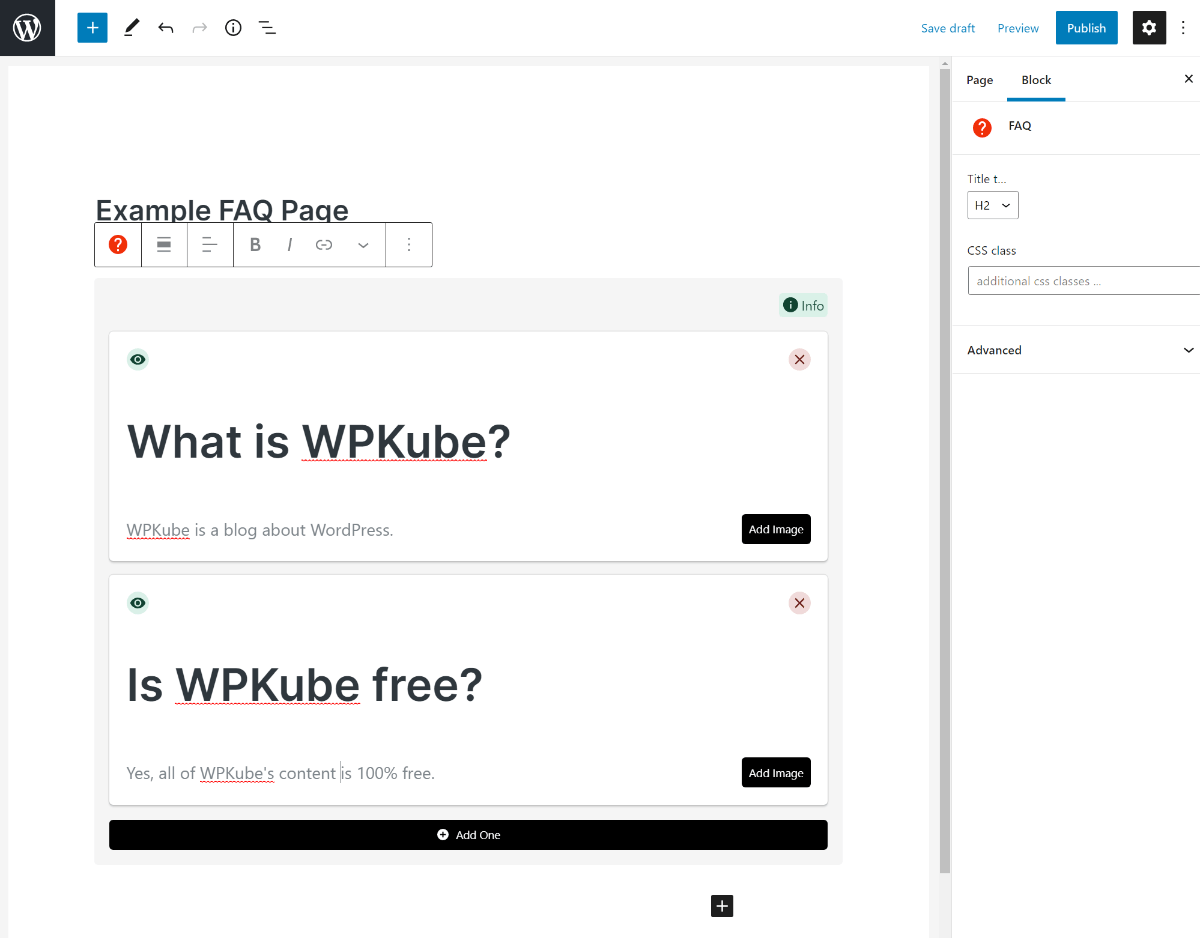
Once you’ve installed and activated the free plugin from WordPress.org, you’ll get a new FAQ block in the editor. There, you can add both the question and answer. There’s also an option to add an image to the answer:

To add more questions, just click the Add One button.
2. Control Front-End Display
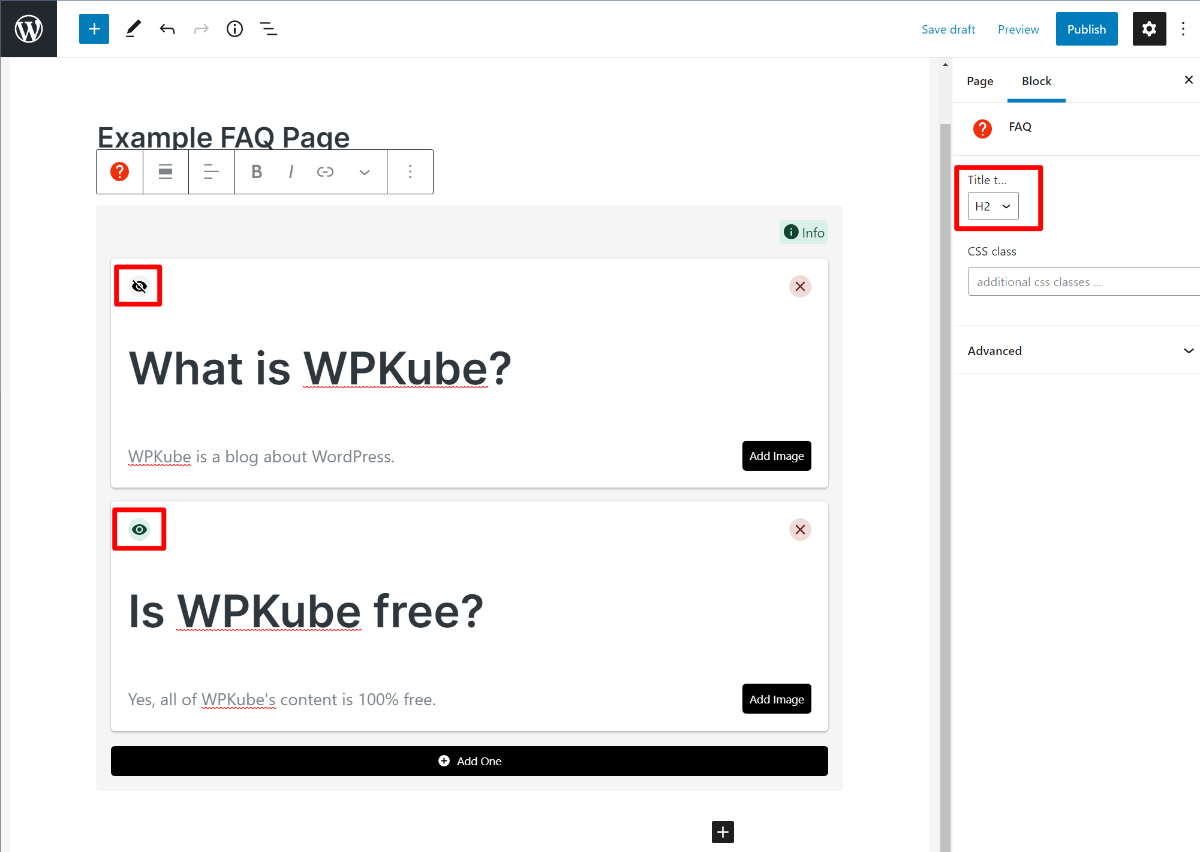
By default, the plugin will display all of your questions and answers on the front-end of your site (in addition to adding the JSON-LD markup). It will add the question title according to the heading option in the block settings – <h2> by default.
However, you can also click the eye icon to toggle the front-end display of one or more questions. If you turn the question off, the plugin will still add the backend FAQ schema code for search engines. However, it will not make that FAQ visible to human visitors:

And that’s it! Once you publish the page, your WordPress FAQ schema is live.
2. Ultimate Addons for Gutenberg
Pros:
- 100% free
- It adds both front-end display and accurate JSON-LD markup
- You get multiple front-end FAQ layouts
- You generally get lots of style options
Cons:
- You can’t turn off the front-end display
- It includes lots of other blocks – however, the plugin is modular so you can disable any blocks you won’t use to avoid bloat
Ultimate Addons for Gutenberg is a big collection* of new blocks for the editor. One of those blocks is a FAQ – Schema block that helps you add a well-designed front-end FAQ section along with accurate JSON-LD schema markup
*As I mentioned in the pros/cons, you can disable any blocks you aren’t using to disable bloat.
1. Add FAQs
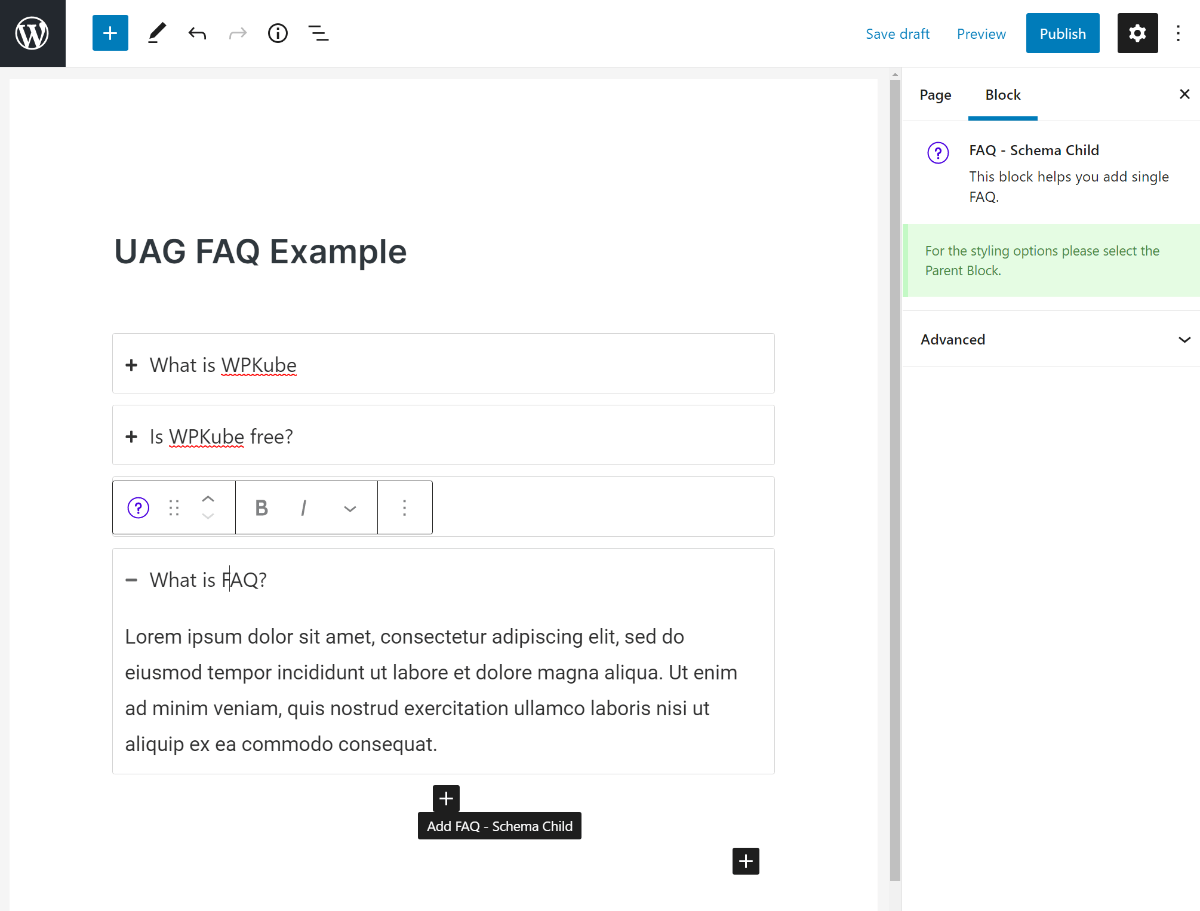
Once you install and activate the free plugin from WordPress.org, you can add a new FAQ – Schema block in the editor.
There, you can add the text for the questions and answers. You can add more questions/answers by clicking the plus icon:

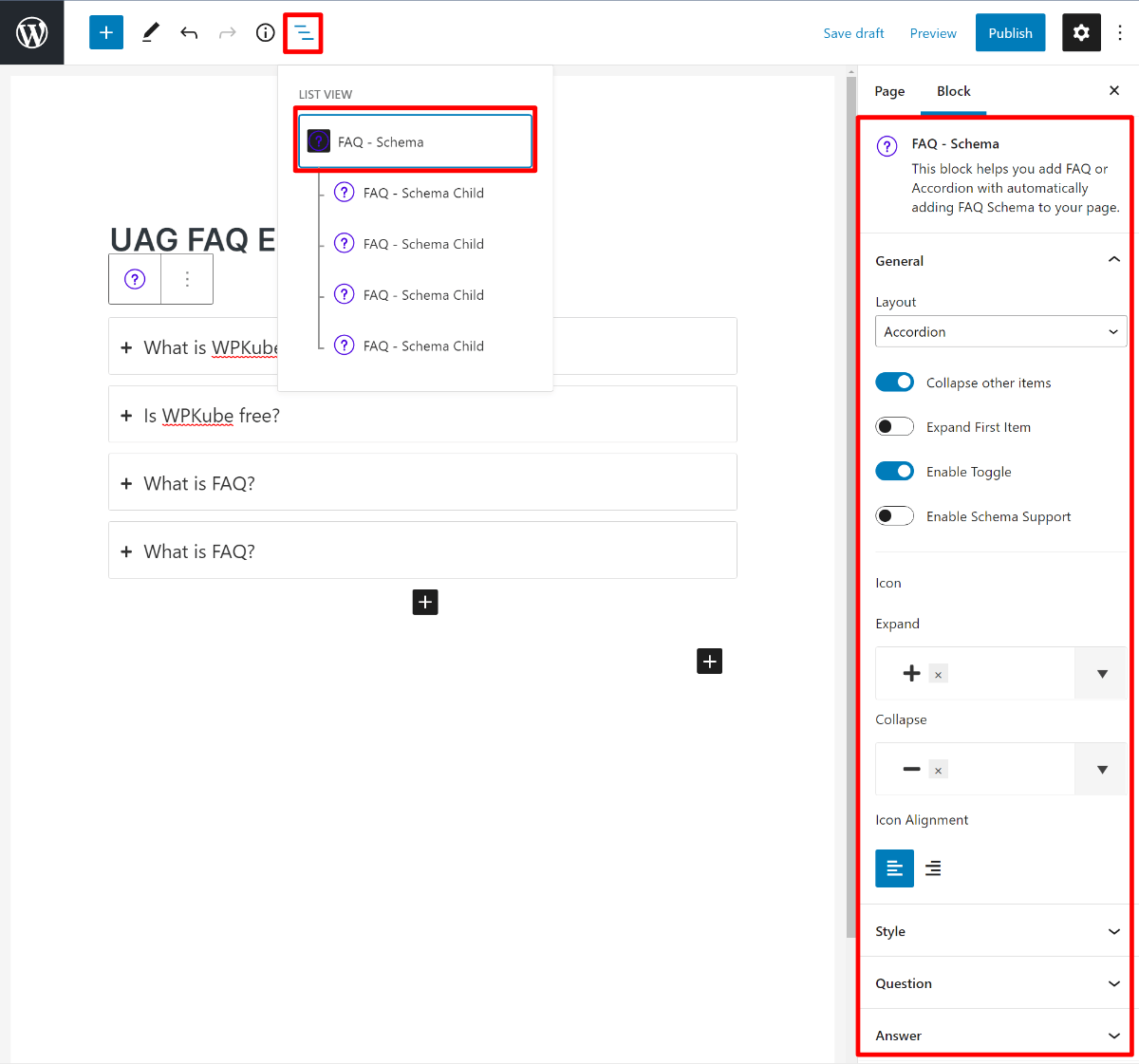
2. Customize FAQ Layout/Style
One of the advantages of Ultimate Addons for Gutenberg is that it includes lots of options to control your FAQ section’s front-end style/layout. For example, you can choose between an accordion and grid layout.
To access these options, use the block navigation to select the parent block. Then, use the options in the block sidebar:

Once you publish the page, both your front-end FAQ section and schema markup will be live.
Note – the same developer also makes Ultimate Addons for Elementor and Ultimate Addons for Beaver Builder, both of which also include a FAQ widget for their respective page builder. This is a useful option if you’re using Elementor and/or Beaver Builder.
3. Yoast SEO
Pros:
- It’s built-in to Yoast SEO, so there’s no need to install a new plugin
Cons:
- There aren’t any customization options
- It’s not a good option if you’re not already using Yoast SEO
If you’re using the popular Yoast SEO plugin, it includes its own free FAQ schema block to use in the WordPress editor.
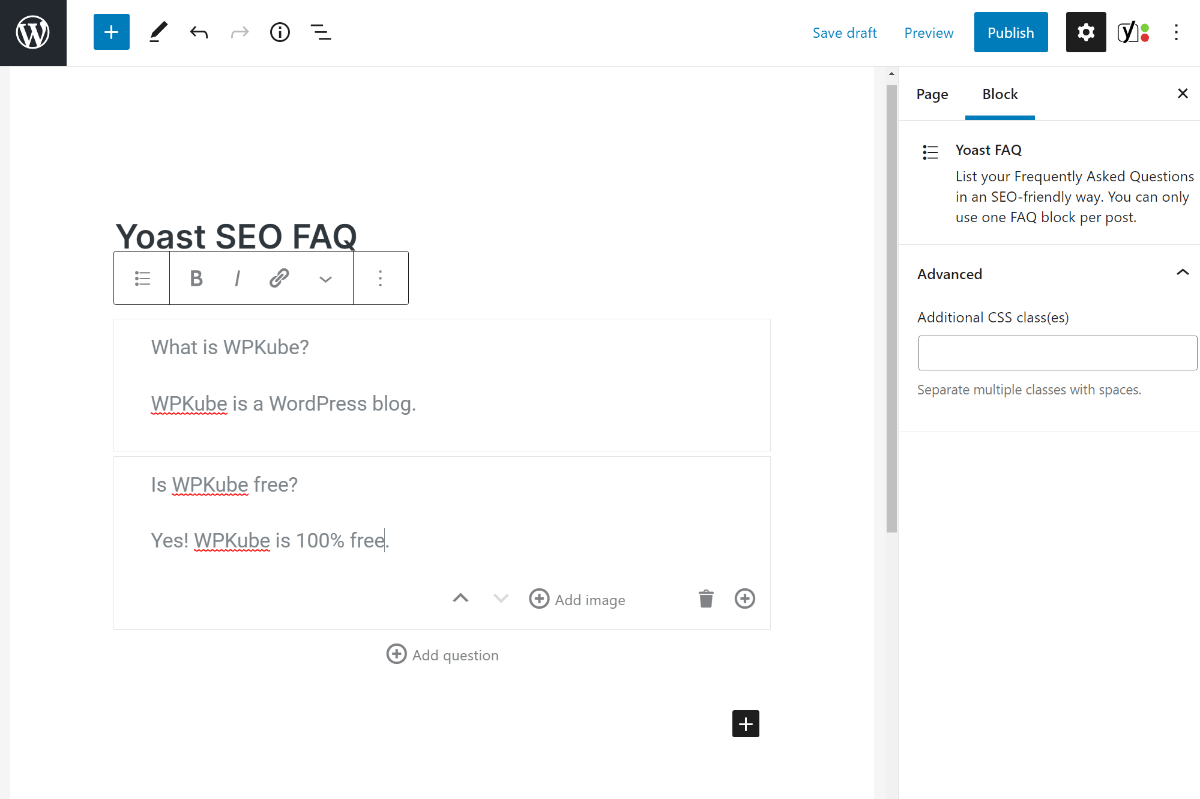
To use it, add the new Yoast FAQ block, which should be available as long as Yoast SEO is active.
Then, you can enter your questions/answers. You can also add an image to an answer:

There are no style/layout options, though you could add your own custom CSS.
Once you publish the piece of content, Yoast SEO will display your questions as plain text on the front-end and also add the schema markup for you.
How to Test If Your WordPress FAQ Schema Is Working
Once you’ve added a WordPress FAQ schema with any one of these tools, you’ll want to make sure that Google can properly parse your FAQ schema without any issues.
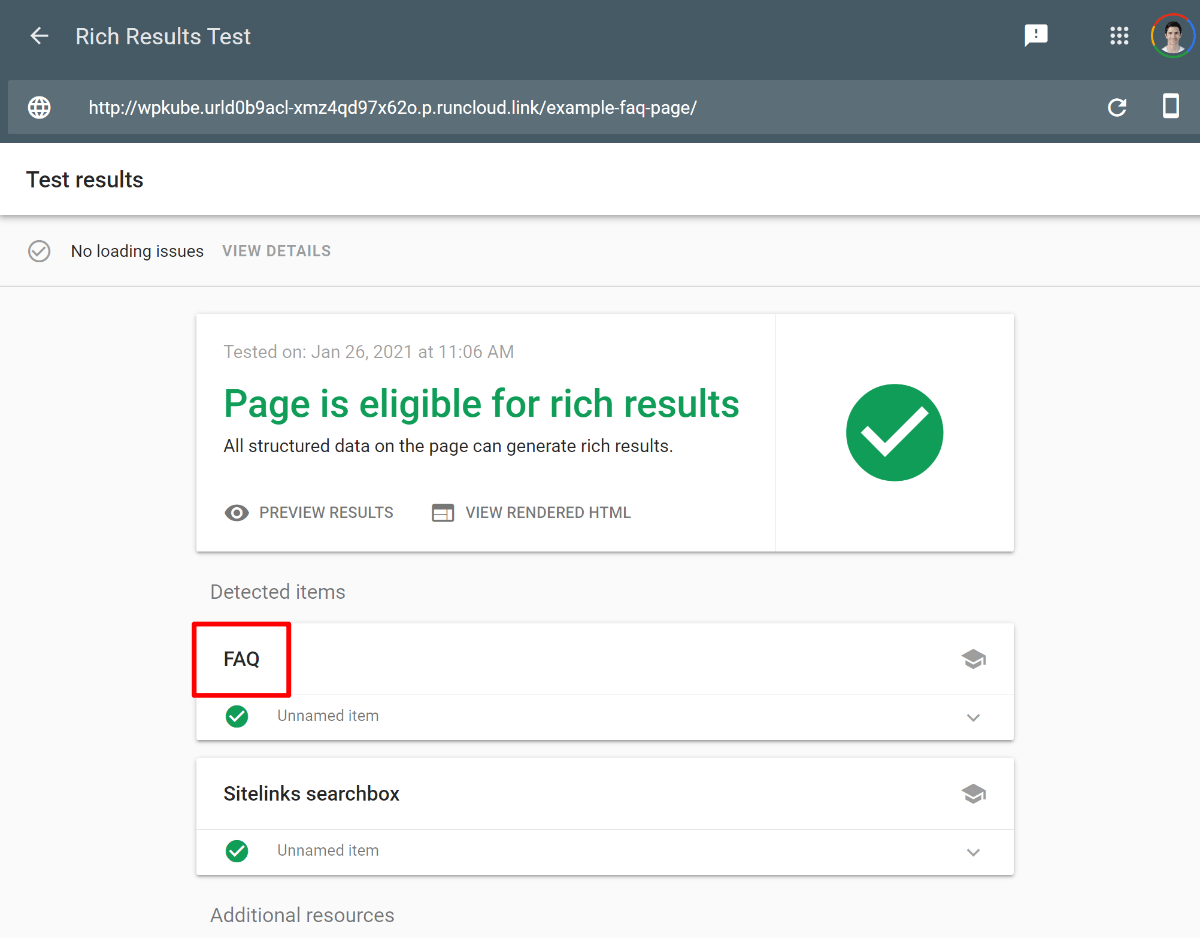
To test this, you can use Google’s official Rich Results Test tool. Enter your URL and run the test. Then, you should see a FAQ listing under the Detected items (you might also see other types of schema markup, too):

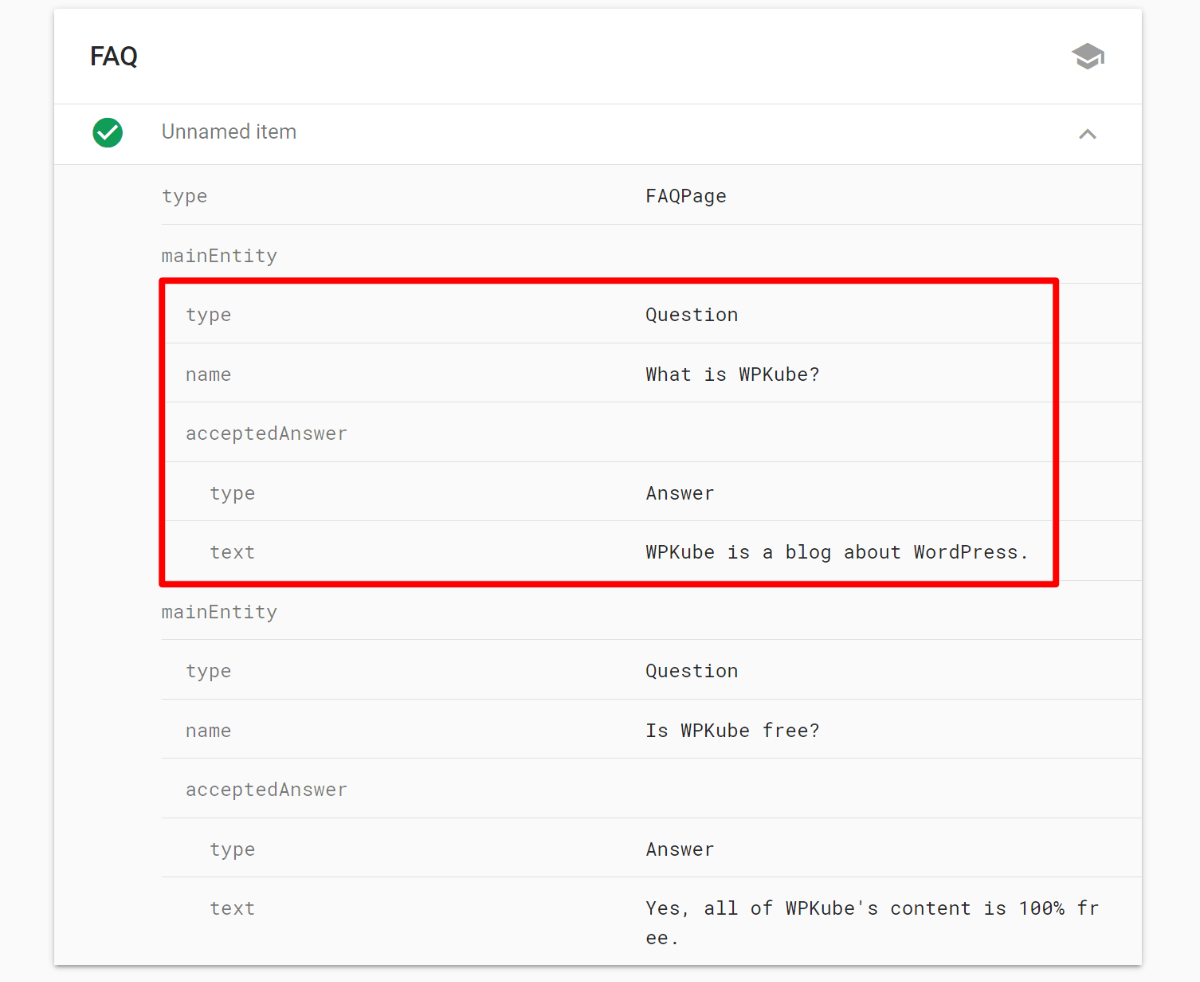
If you expand the FAQ listing, you should see your actual questions and answers:

If you can see your FAQs, that means you’re set to jet! Google will now be able to parse your FAQ section better and hopefully will give your site the FAQ rich result and also make it more visible in the People Also Ask sections.
Add Your WordPress FAQ Schema Today
In this article, we’ve shared three free plugins to help you add FAQ schema in WordPress.
My personal favorite is the Structured Content (JSON-LD) plugin because it lets you choose between adding both the front-end content and backend code or just the backend code on a question-by-question basis. However, if you don’t like its front-end design, you can also consider the Ultimate Addons for Gutenberg plugin or Yoast SEO’s built-in FAQ schema block.
For some other ways to improve your organic CTR and visibility, check out our nine tips to improve Google CTR.
Do you still have any questions about how to add a FAQ schema in WordPress? Ask us in the comments section!












