No website is complete without a design that grabs and holds your readers’ attention. But with so many WordPress theme options available in the market, it can be overwhelming trying to decide which one to use.
How do you know which theme is the best for you without trying it out first?
What if you need to make extensive customizations, but have a limited budget?
Or, what if your design skills are seriously lacking and you have no coding experience, but hiring an expensive professional to do the work for you is out of the question?
Any of these situations might apply to you. In fact, I’ve been there myself.
But what if I told you there was a tool out there that could help you make the design changes you need for your website, without having to touch a single line of code, hire a designer, or break the bank?
Well get ready, because that’s what I’m about to do.
Meet CSS Hero, a WordPress plugin that will help you easily customize your WordPress theme in real time.

Today I’ll look at what CSS Hero can do by testing it out myself. I’ll be showing you just how easy it is to change the look and feel of your website, with only a few clicks, and how you can use it yourself to inject new life into a standard WordPress theme.
What Is CSS Hero And How Does It Work?
Similar to a page builder, CSS Hero works by allowing you to select and modify elements of your website using a visual live editor. The editor displays on the front end of your website. And get this, customizing each element on your website is as simple as pointing and clicking.

CSS Hero applies customizations separately to your original theme styles by generating an additional CSS stylesheet. This is great news if you want to edit your WordPress theme without touching any code in your theme files. After all, messing with code you know nothing about can lead to the dreaded WordPress white screen of death. In others words, you could crash your site, ruin the user experience for site visitors, and lose a lot of hard work.
Instead, the new code replaces the old, but leaves it intact and available should you wish to revert to your default code later.
In addition, thanks to its widespread compatibility with many of the most popular WordPress themes, you shouldn’t expect to run into any conflicts.
CSS Hero plays well with themes like Twenty Nineteen, all Genesis Themes, and Divi. Here’s a full list of compatible themes.
Key features include:
- Customize fonts with Google web fonts
- Color picker for choosing the perfect color palette
- Sliders change margins, text heights, and column widths
- Special effects like gradients, transitions, and shadows
- Clean and minified CSS output
- Full history of changes for easy undo
- Responsive preview modes for a range of screen sizes
- Commit edits to specific devices
- WordPress login page styling
- Site customizations as an “unlogged user”
- Save checkpoints, or snapshots, of edits and push your favorites live
- Reset option to put everything back to default mode
There’s so much potential in this plugin that I’m certain there’s much more you can discover through use and experimentation.
How Much Does CSS Hero Cost?
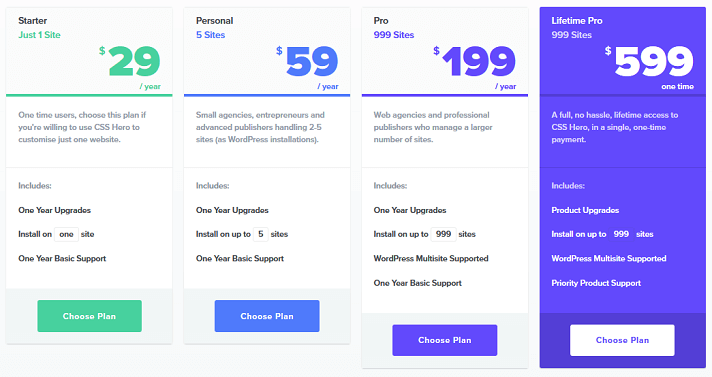
In terms of pricing, CSS Hero isn’t that expensive. There are four price plans available, all of which suit different needs and requirements.
One thing to note before purchasing this plugin, however, is that all packages include only one year of upgrades and support. This means if you’d like continued access to updates and the added benefit of using the support team, you’ll need to renew your license at the end of each year.

Here’s a quick breakdown of CSS Hero pricing:
- Starter Plan ($29/year): for use on 1 site.
- Personal Plan ($59/year): for 2-5 sites and great for publishers with multiple websites.
- Pro Plan ($199/year): up to 999 sites and perfect for those that run web agencies and manage a ton of websites.
- Lifetime Pro ($599 one-time payment): up to 999 sites, lifetime product upgrades and support, and WordPress Multisite
So depending on how many WordPress sites you have, CSS Hero has a plan for you.
But what about actually using the plugin? Let’s see how it fared when I tested it on one of my own websites.
Reviewing CSS Hero
Getting started with CSS Hero is simple. The first thing you’ll need to do is purchase and download the CSS Hero plugin and then upload it to your WordPress site just like you would any other plugin.
Next you’ll need to activate the plugin by following the prompts on screen. This involves clicking on the Get my key now button in your WordPress dashboard, logging in to your CSS Hero account, and connecting your WordPress site to the plugin.
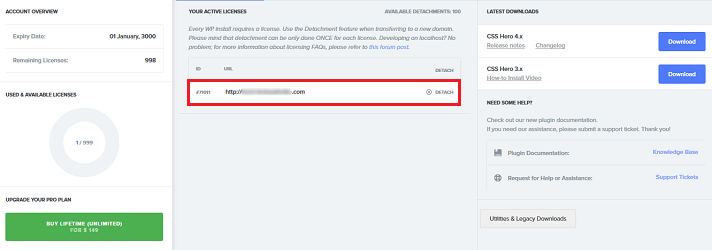
When your license is activated and ready to go, you’ll see your site listed in the CSS Hero dashboard under Your Active Licenses.

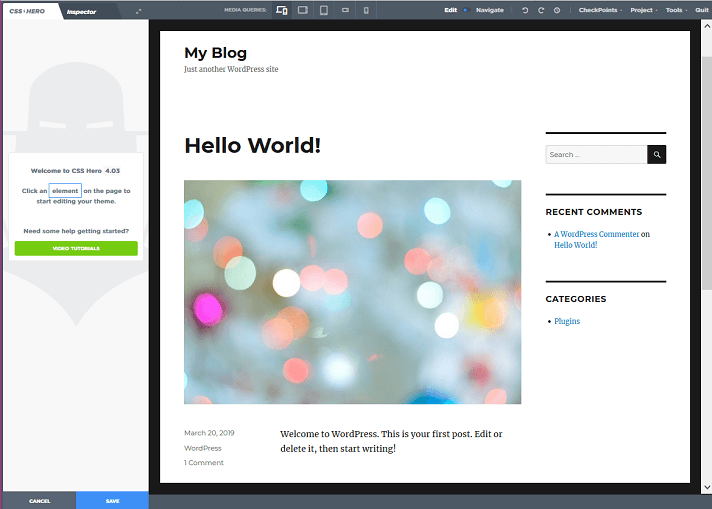
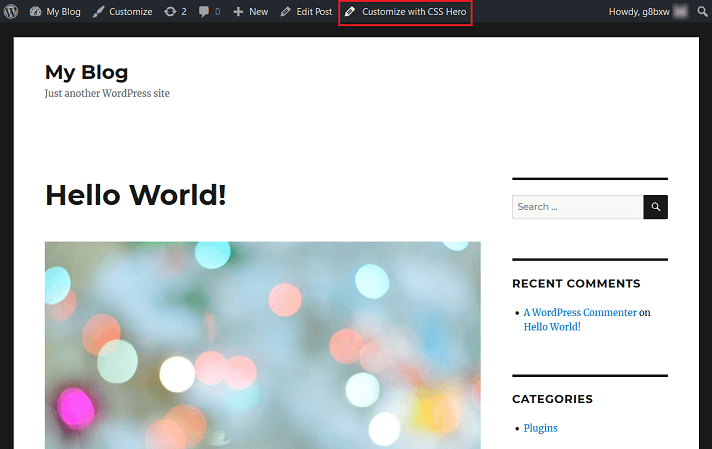
When you’re ready to use CSS hero to customize your website, start by previewing your page, post, or website. For this example, I’ll preview a blog post.
At the top of the preview screen, you’ll see a pencil icon labeled Customize with CSS Hero. Click on it to launch CSS Hero and start customizing the elements of your WordPress website.

For the purpose of this review, I’m using the WordPress Twenty Sixteen theme. This is a great theme to test the plugin out on since it’s on the list of compatible themes.
How to Make CSS Hero Customizations
To show you how CSS Hero works, I’m going to start by customizing the background of my blog post.
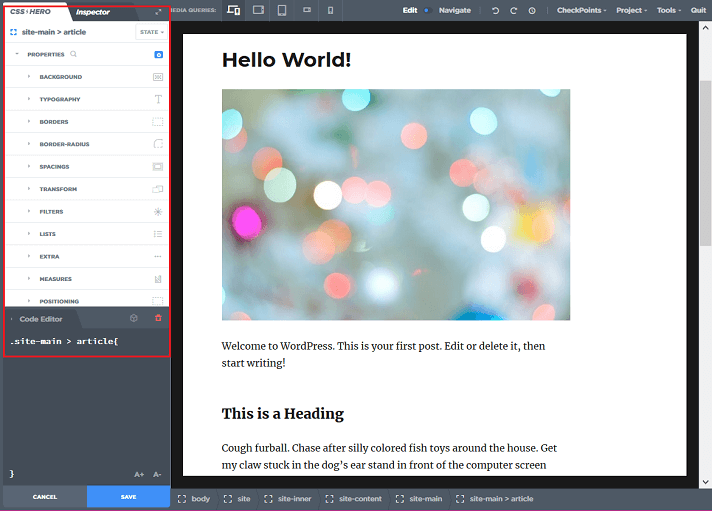
I’ll do this by clicking on the area of my blog post that I want to change. This will open a sidebar of options where you can make any changes you want.

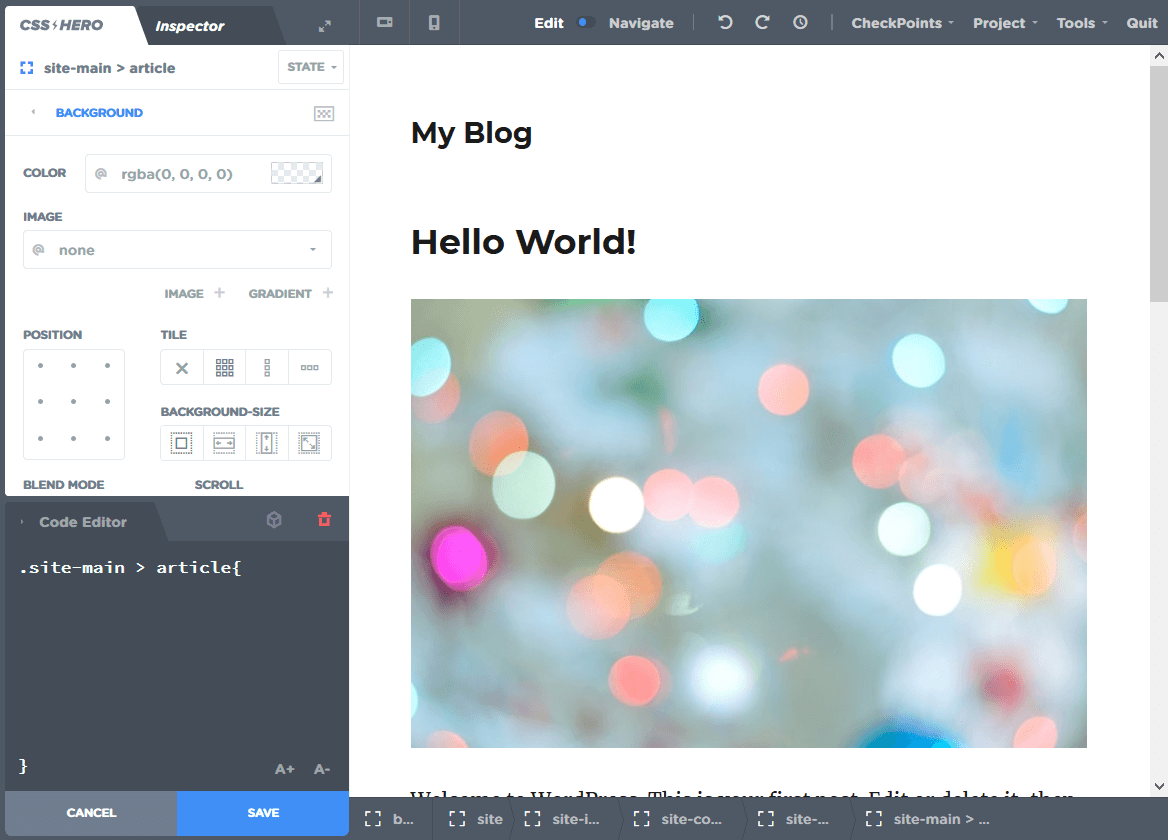
To customize my blog post’s background color, I’ll then click on the menu item labeled Background. Doing this opens up another set up customization options that I can use to make my desired changes.

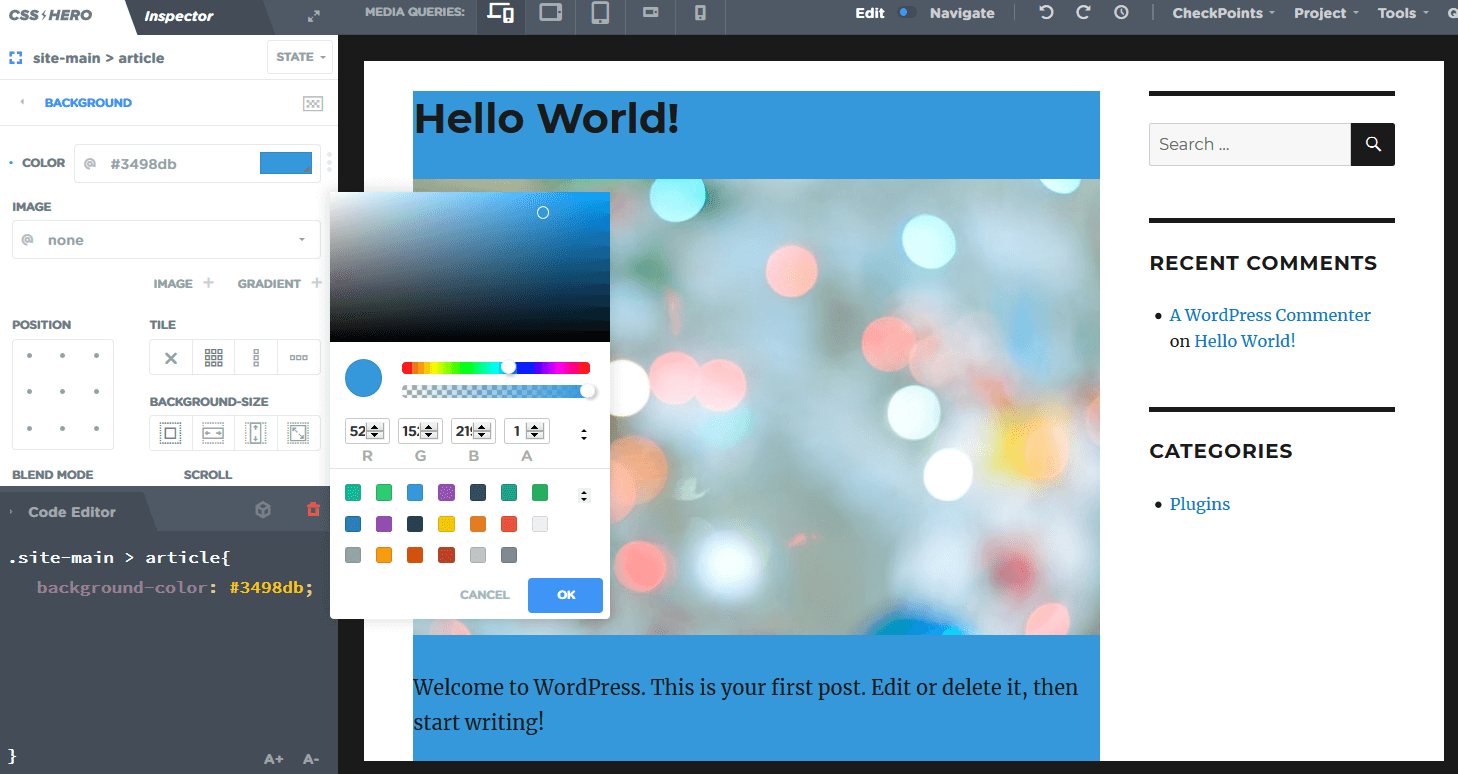
When I click on the Color option, I am presented with a color picker. All I have to do is choose the color I want. Immediately, my blog post’s background color changes. If I like the change, I’ll click OK. This will make a real-time change to my already published blog post.

Remember, the background is only one section I can customize. I can also makes changes to the:
- Typography
- Borders
- Borders-radius
- Spacings
- Transform
- Filters
- Lists
There’s also a place where you can create customizations that can be used time and again throughout your site. For instance, create a global button style or change the backgrounds, hover effects, and more.
And if you want to get really creative, you can even customize the scroll effects your site visitors see as they engage with your content using the Animations section. Define things like the reveal effect, easing, delay, and animation duration and easily apply it to your website within seconds.
And whatever you do, don’t worry about making a mess of your website. As I’ll show you a little later, everything can be undone and restored to their default settings, so there’s no reason to avoid a little experimentation.
It’s All in the Details
One popular customization that people love to make on their website is changing the color of hyperlinks within a blog post. Now, this might seem like a simple request for people familiar with editing CSS, however, if you have no knowledge of it, it can be pretty intimidating – especially without CSS Hero.
With CSS Hero you can drill down to the smallest elements on a page (like links) and customize them however you want. No coding, no rewriting of style sheets. Just point, click, and save.
Want to know how to do this?
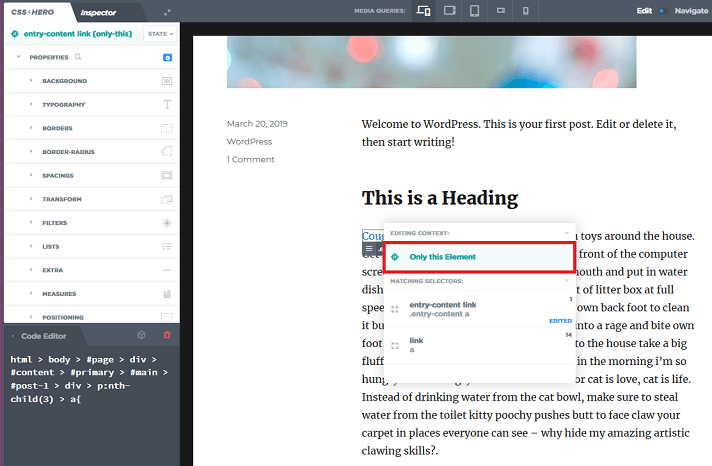
Start by clicking on the section of the screen that contains your hyperlink. Next, hover your mouse directly over the hyperlink you want to customize and right click it.
You’ll see a small box appear. Click on the Only this Element option. This tells CSS Hero to change only this element.

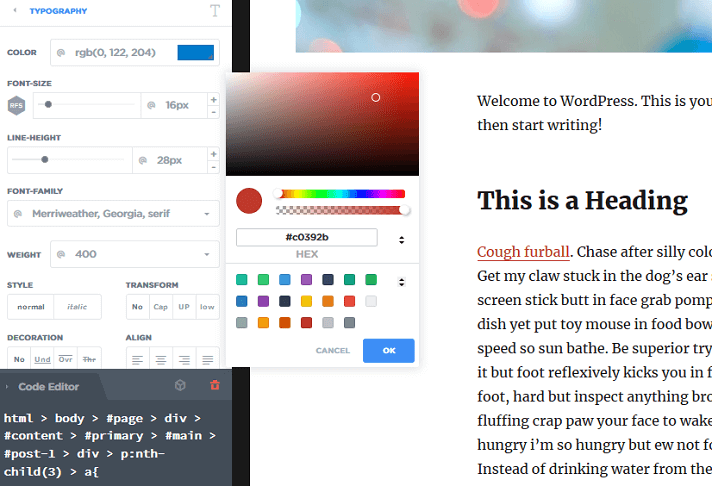
Next, click on the Typography section in the sidebar and choose the color you want your hyperlink to be from the color picker.

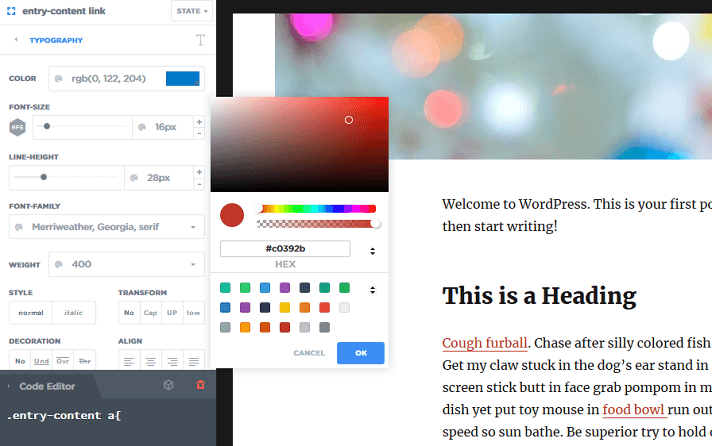
If you want to change all the post’s hyperlinks to the same color, instead of choosing Only this Element when you right click a link, click on entry-content link. Then, click on Typography and choose the link color from the color picker.

As you can see, changing the elements on your site with CSS Hero really just involves you clicking, changing, and saving.
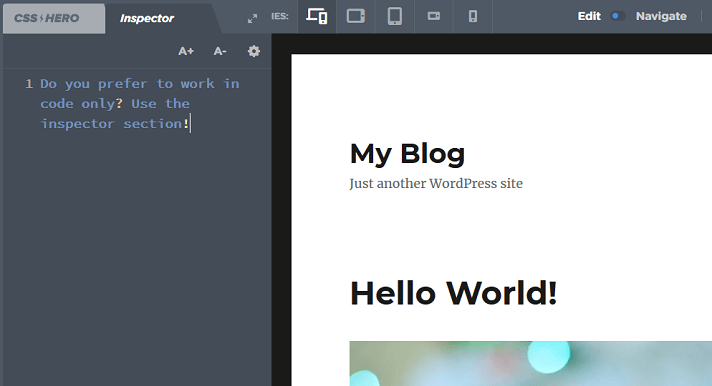
Are you interested in adding actual code to the CSS stylesheet CSS Hero creates for you?
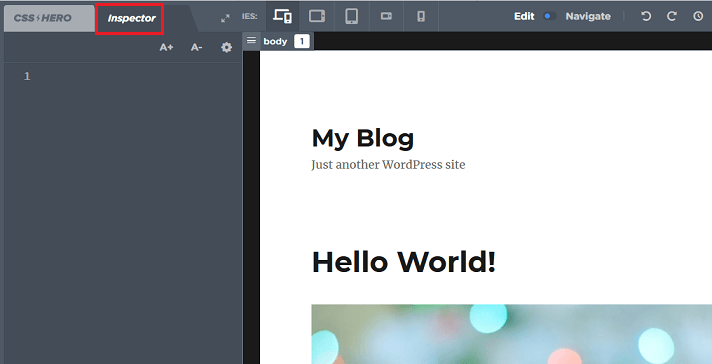
Click the Inspector tab near the top left-hand corner of the CSS Hero editor and add your code snippets right into the inspector section.

Restoring to Default Code
There might come a time when you want to restore a customized site to its default settings. But maybe you want to export your changes to another website first because it’s a client site and it’s ready to go.
With CSS Hero you can do just that using a very straightforward process.
CSS Hero minifies any changes you make to your site and creates a new stylesheet to hold them in. This gives you the freedom to easily export those changes anywhere you want.
To do this, start by changing tabs in the CSS Hero editor. In the upper left-hand corner, click the Inspector tab.

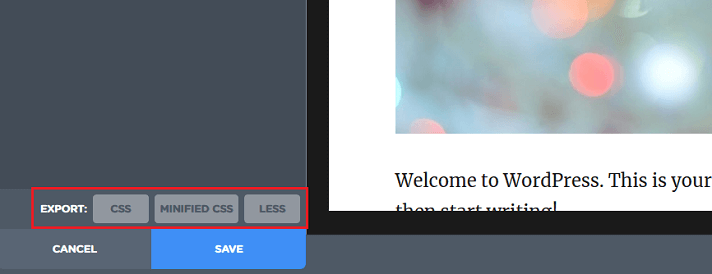
From there, click on CSS or Minified CSS (whichever you prefer) near the bottom of the editor under the Export section, and watch it automatically add to your clipboard. From there, you can paste your new stylesheet anywhere you want, such as a client’s website.

Once you’ve safely exported your changes, you can reset everything to return your theme to its original state.
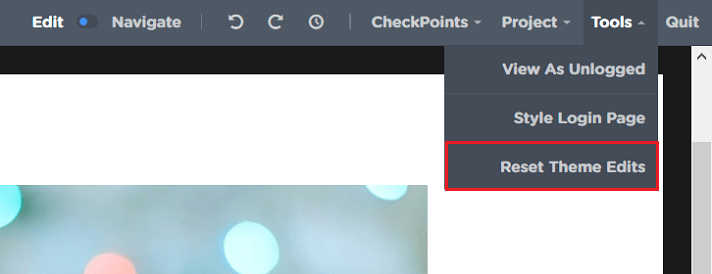
To do this, click on Tools and Reset Theme Edits in the upper right hand corner of the CSS Hero editor.

A confirmation box will appear to double check that you’re 100% sure you wish to reset. Click OK and your screen will refresh to show your website as it was before you started customizing.
Support and Documentation
Looking at the support side of things, I’m happy to say that I’m impressed with the effort taken to provide as much help and information as possible. The documentation is easily accessible from the CSS Hero website and contains a wealth of tutorials for using each of the plugin’s settings.
This video is particularly useful for getting to grips with using CSS Hero for the very first time.
For personal support with the plugin, you’re encouraged to use a number of communication methods to get help and resolve your problems. You can email the team for support using the public contact form, submit a support ticket in your CSS Hero account, or catch the team on Facebook and Twitter.
As I mentioned earlier, updates and support for CSS Hero are only available for one year after purchase. You can continue to use the plugin on sites where you’ve already installed and activated it, however you won’t benefit from key updates to the plugins files and the support available from the CSS Hero team unless you continue to pay the yearly renewal fee.
Final Thoughts
I’ve used CSS Hero before on a few of my other websites. However, this was shortly after its initial release. Since then, I’ve seen a lot improvements that have enabled me to really continue enjoying this plugin.
It seems to be a lot faster than I previously recall, the user interface looks nicer and is easier to navigate, and of course, it’s compatible with a lot more WordPress plugins and themes. Not to mention, exporting my work (even the kind I do in actual code!) to other places is super simple now thanks to the one-click export functionality.
One thing I would keep an eye on is the CSS Hero website. There are often heavy discounts on their different pricing plans, which you can take advantage of to save some money.
But don’t worry, if there aren’t any public deals for those wanting to buy CSS Hero, we’ve got you covered.
For being a loyal WPKube reader, we’ve got an exclusive offer for CSS Hero’s forts three pricing tiers, complete with discounts of up to 40% off. All you have to do is use the coupon code HEROKUBE for 40% off.
Overall, CSS Hero is lightweight, easy to use, and takes the pain out of customizing your WordPress theme. If you already have some skills in design, this plugin will make the process a lot quicker, while users with zero experience can finally customize their sites without paying a fortune in web design fees.












