One of the problems with designing the custom WordPress website you had in mind is that it can take too long or be too difficult if you are not an experienced coder. But thanks to the WordPress Block Editor known as Gutenberg and Toolset Blocks that is all about to change.
Toolset has undergone a revamp so that it runs perfectly inside the WordPress Block Editor. Combining Toolset Blocks with Gutenberg means that even non-coders can easily design the website they want in the back-end without even using HTML or CSS.
Gutenberg has become a great way to build Custom WordPress websites
Toolset’s creation of Toolset Blocks means you no longer need to rely on an external page builder to create your websites. Instead, you can use WordPress’ own page builder, Gutenberg, and combine it with integrated plugins such as Toolset Blocks.

Gutenberg has been active for more than a year now and has overcome many of the teething problems that meant it came in for criticism when it was first launched. It now allows you to edit your website conveniently with the opportunity to enhance it further with a number of excellent block plugins.
Of course, there are still some basic features missing but they will soon be available very soon. Despite that, you can now build everything you could want using Gutenberg and Toolset Blocks.
Why Toolset committed to Gutenberg
Toolset had previously integrated with popular page builders to ensure users could create beautiful custom websites that stood out. The idea was Toolset would provide the back-end while a page builder could make it look good on the front-end. However, integrations with multiple different plugins that (understandably) each have their own interests are difficult to maintain over time.
Therefore, it made sense for Toolset to commit to integrating with the main WordPress editor as it continued to improve. It meant Toolset would function completely with the main page builder on WordPress and could spend more time improving the product rather than adapting to the needs of multiple third parties.

What about users who prefer to stick with other page builders?
The good news is that for now Toolset will still be completely integrated with third-party page builders. Therefore, you can still build websites using WordPress, Toolset and another page builder.
However, as page builders continue to introduce further updates it becomes harder for Toolset to keep up with each of the changes individual plugins are introducing. It remains to be seen for how much longer Toolset will be able to maintain complete compatibility with each page builder.
How Toolset Blocks makes it easier to build custom WordPress websites
Toolset Blocks enhances Gutenberg by giving you the ability to create custom, professional websites by using the simple interface that Gutenberg offers. Below are a few other advantages that Toolset Blocks will bring to your website:
- Your website building workflow is much simpler. Previously, a designer might have had to create your website on a separate platform before assigning a developer to implement it on WordPress. But now the designer can add their designs straight to WordPress without spending the extra money on a developer or having to delay the project.
- Use dynamic content. With Toolset Blocks, you can take your simple website to the next level by replacing static with dynamic content. With dynamic content, you can create one template with your blocks knowing that WordPress will pull the right content from the database depending on the post type the user clicks on.
- No coding required. That’s right you can now build a completely custom website without even using CSS or HTML thanks to Gutenberg and Toolset Blocks.
- Easy interface to build websites. Say goodbye to constantly switching between the front and back-end when you are building websites. With Toolset Blocks and Gutenberg, you can now build everything on the back-end and instantly see how it will look once you click publish.
- No need to read pages of documentation. Given how simple it is to design and build websites using Toolset Blocks and Gutenberg you can spend less time reading the documentation. In fact, it is fairly easy to experiment with blocks on your own and see how it works.
- Fewer plugins installed on your website. Since you can create complex websites using just Gutenberg and Toolset Blocks there is less of a need to install multiple plugins on your website. Therefore, your website will be less bloated and it will be much easier to manage.
Examples of what you can create with Toolset Blocks
With Toolset Blocks, you can add a number of important, advanced features to your website that will take it from basic to professional. Below we have a few examples and how you can create them.
-
Templates to display custom posts
You can create templates for each custom post type to ensure all of the posts have the same design. For example, if you have a “Gyms” custom post type you can create a template so that each individual gym post has the same design.
- Head to Toolset->Dashboard and click the Create Content Template section to create a template for your post type.

2. Add fields to your template by clicking the +button and selecting the blocks you want to include.

3. Save and publish your template.

Each post in your custom post type will now display the same template.
2. Build archive pages
Archives are content-listing pages generated by WordPress which contain the posts from a custom post type. For example, you could have an archive of all the gyms you have published. Even a blog with all of your published posts is an archive.
By using Toolset Blocks with Gutenberg you can fully customize your archive. You can even add filters to your archive so that only certain posts appear based on what you enter. For example, gyms that are open 24/7.
Below is how I created an archive for my “Gyms” custom post type.
- Head to Toolset->Dashboard and click the Create Archive option next to the custom post type.

2. Add the different blocks you want to display for each post. You can add blocks just like we did above for our content templates.

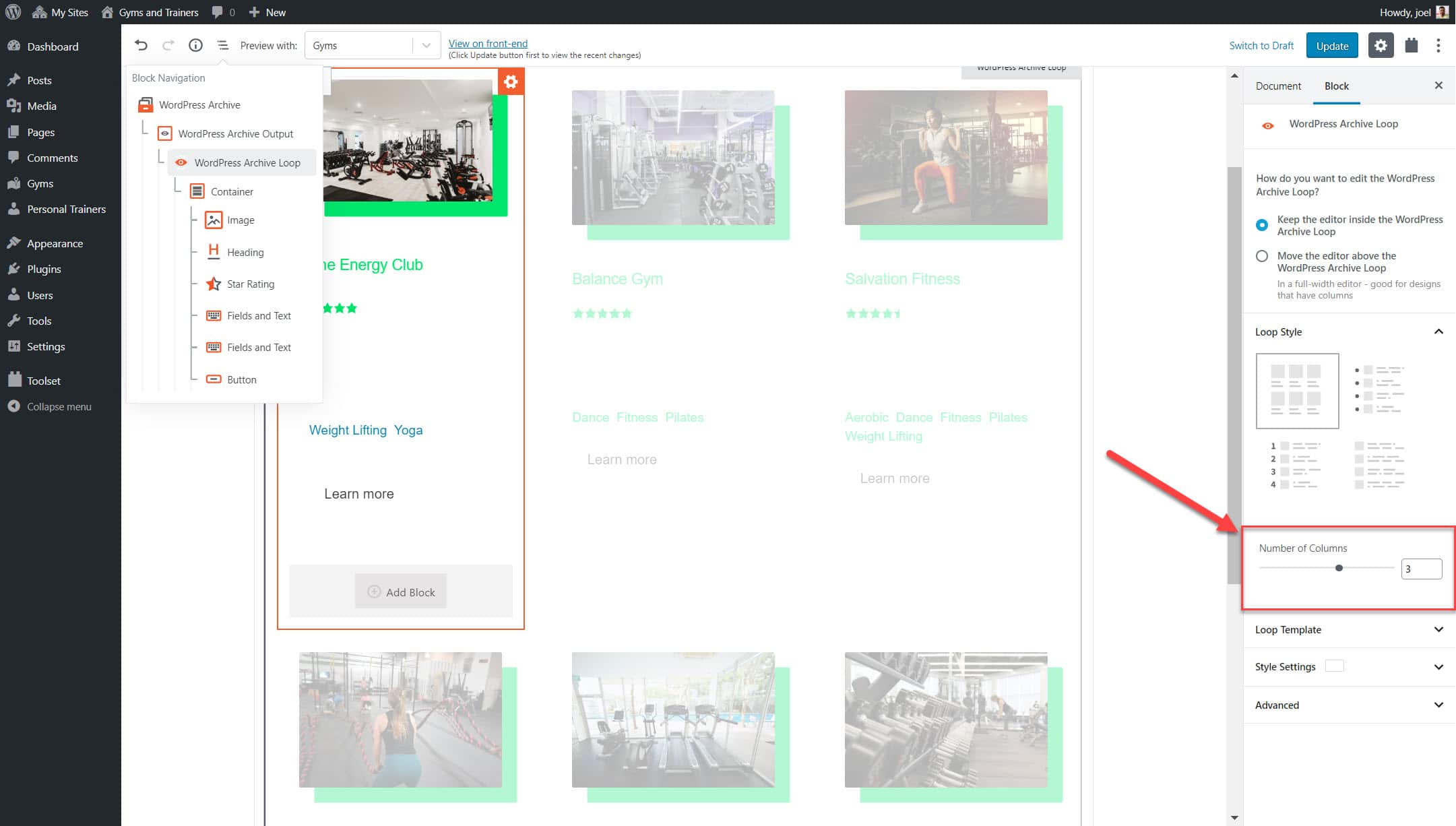
3. Change the number of columns by clicking the Block Navigation option in the top left of the page and selecting the WordPress archive loop. 
4. Drag the toggle under the Loop Style section on the sidebar to change the number of columns.

5. Edit a number of other settings including pagination, the order of posts and if you want to add a Query.

6. Add text or additional blocks before or after the loop archive to add some context. Click the + icon before or after the loop.

3. Create a custom search
A custom search is a perfect way for your users to find exactly what they want.
Let’s imagine that you want a gym which is open 24 hours a day, offers monthly contracts and is less than 2 kilometers from your house. Normally you’d have to spend time going through each gym post until you find the one that matches. However, a custom search means you can enter your requirements in the search filters and the gyms that match your needs will appear in a list.
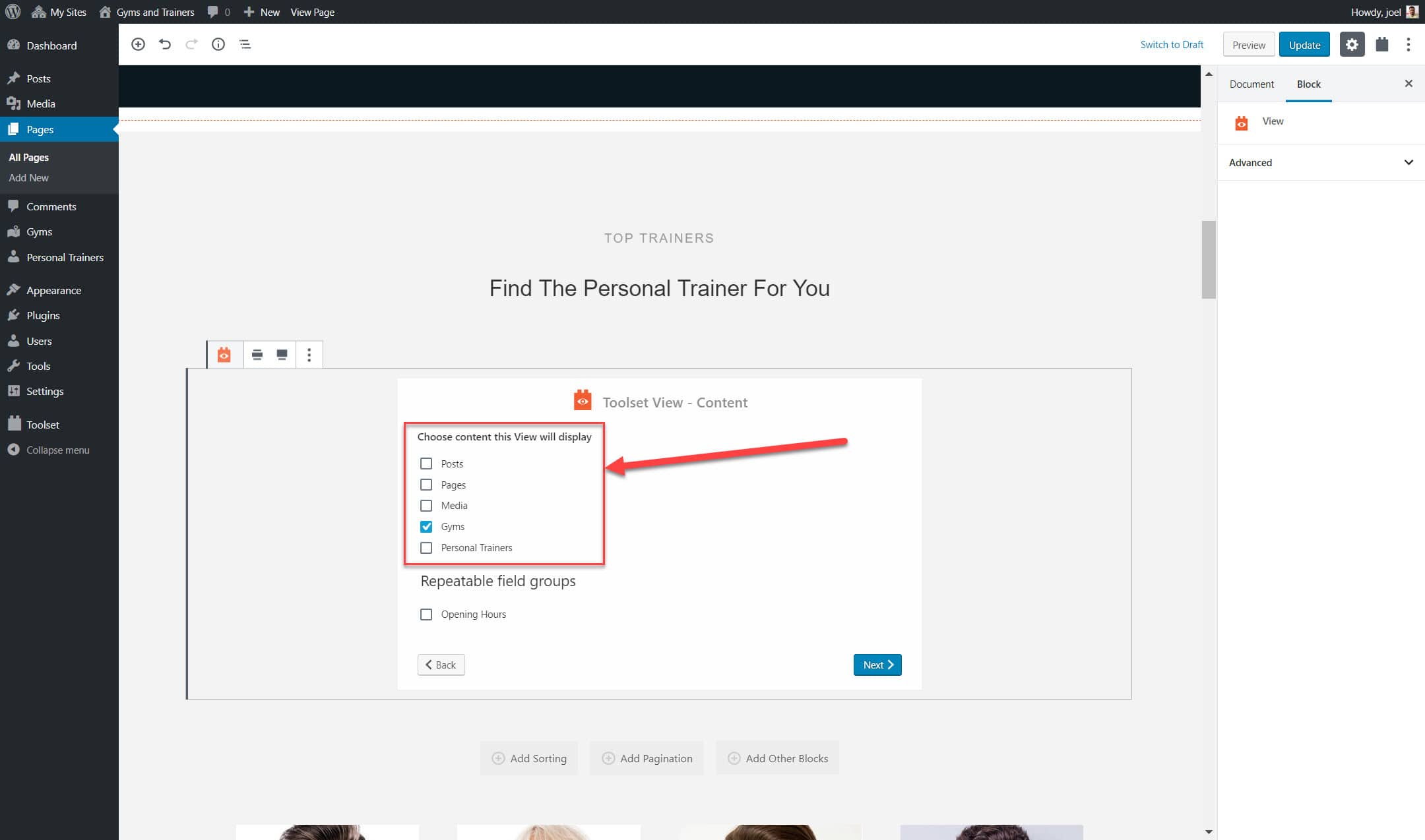
- Insert the View block onto whichever page you want to see a custom search.

2. Enable the Search option in the View creation wizard.

3. Select the content you want to display as the results of your custom search.

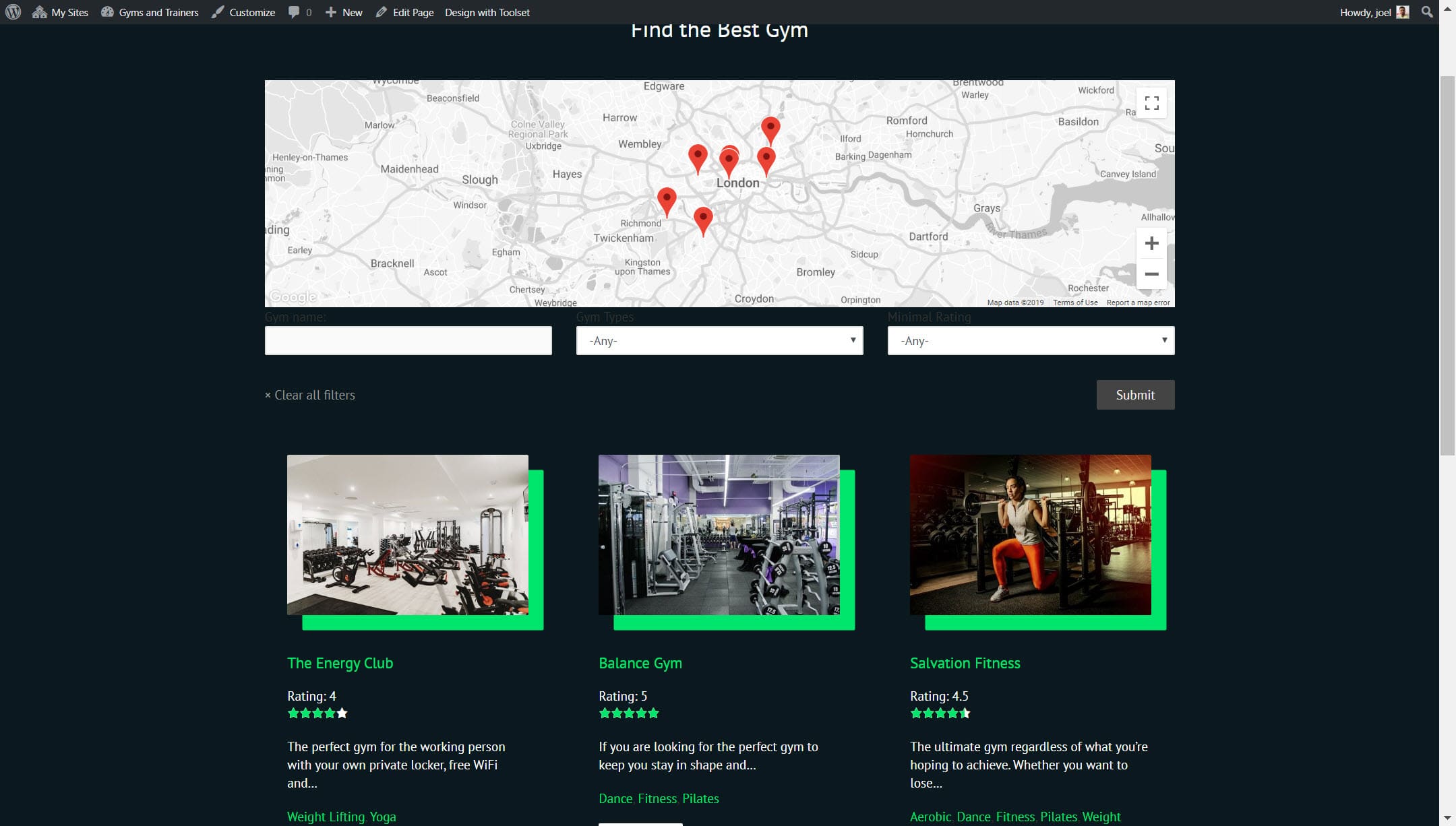
4. Add whichever Search Fields and Search Buttons you want to create the filters. For example, below I have added a “Ratings” filter so users can choose to display only gyms that are above a certain number out of five.

5. Use the right sidebar to style your custom search just like we have for the previous features.
Below is how our gym looks on the front-end.

Start building your custom WordPress website with Toolset Blocks today
Download Toolset Blocks today and see how easy it is to build your custom WordPress website without any coding.
Have you got any experience of building websites with Gutenberg and Toolset Blocks? Or do you have any questions about how it works? Let us know in the comments below!