Almost every WordPress site uses social sharing buttons to help visitors share content on social media. But not all social sharing plugins are created equal, and you’ll want to pick the plugin that works best for your site from the vast array of options out there.
In this Social Rocket review, we’ll take a look at a new’ish WordPress social media sharing plugin that comes in both a free version at WordPress.org as well as a premium version with more functionality.
It shares WPLift’s space-theming, complete with an Event Horizon quote on the landing page, so we’re excited to launch into space and check this one out.
Social Rocket Review: What the Plugin Does

At a high-level, Social Rocket helps you implement features to get your content shared on social media.
Here are the specifics…
Social Share Buttons
The biggest feature there is obviously social media share buttons. Social Rocket lets you add your share buttons as either:
- Inline sharing buttons that appear above or below your content.
- Floating social share buttons that “float” alongside your content.
You can configure each position to appear on different parts of your site. For example, you can use inline sharing buttons on your posts, but floating sharing buttons on your pages. You can mix-and-match the different positions and locations to find what works for you.
You’re also able to display different buttons based on a user’s device – e.g. desktop vs mobile.
In terms of support for social networks, the free version supports 9 different networks (including all the big names), and the Pro version adds support for another 20+ networks, bringing the total up to over 30. You can also display a universal “More” button that lets visitors choose their own network.
You can also display your share counts above the button, and the Pro version can help you recover share counts and generate Twitter share counts. The former feature is helpful if you’ve changed domains or moved from HTTP to HTTPS.
Post and Page Settings
For individual pieces of content, Social Rocket lets you enter details to control how your content looks when it’s shared. For example, you can enter a custom social media image and description.
With the Pro version, you can also create a special hidden image to be used on Pinterest. This is important because, unlike other social networks, taller images actually perform better on Pinterest. So you can upload a vertical image to be used on Pinterest, while using a horizontal image for the other networks.
Click-to-Tweet Buttons
Beyond share buttons, Social Rocket can also help you implement custom click-to-Tweet buttons, including an option to customize those buttons to match your site’s styling.
You can also save multiple styles and use different styles as needed.
Adding click-to-tweets to your content is super simple with a dedicated Gutenberg block (or a shortcode).
Other Helpful Features
Finally, you also get a few other helpful features like:
- Bitly link shortening. With the Pro version, Social Rocket can automatically use Bitly for link shortening on a network-by-network basis. So you can use shortened links for some networks and full links for others.
- Migrator – migrate your existing settings from Social Pug, Social Warfare, or MashShare.
- Archive sharing – you can share your archive pages themselves, rather than just individual pieces of content.
Ready to see it in action? Let’s check it out…
Hands-On With the Social Rocket Plugin
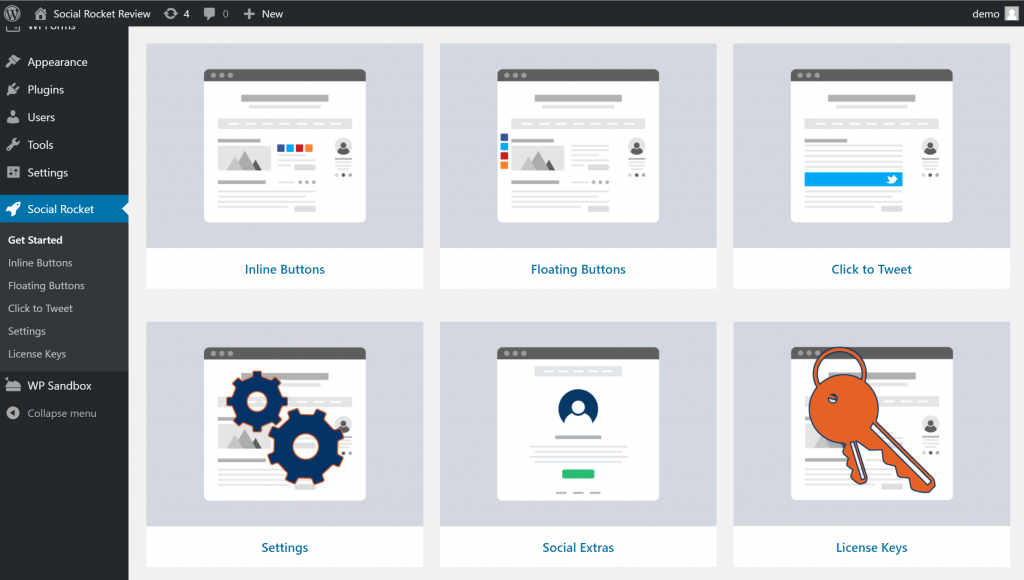
When you activate the plugin, you’ll get a new Social Rocket area in your WordPress dashboard where you can control the plugin’s settings:

I’ll go through the various settings areas/features that you get access to…
Inline Buttons
To configure your inline buttons, you get a ton of settings which you can configure for both desktop and mobile devices.
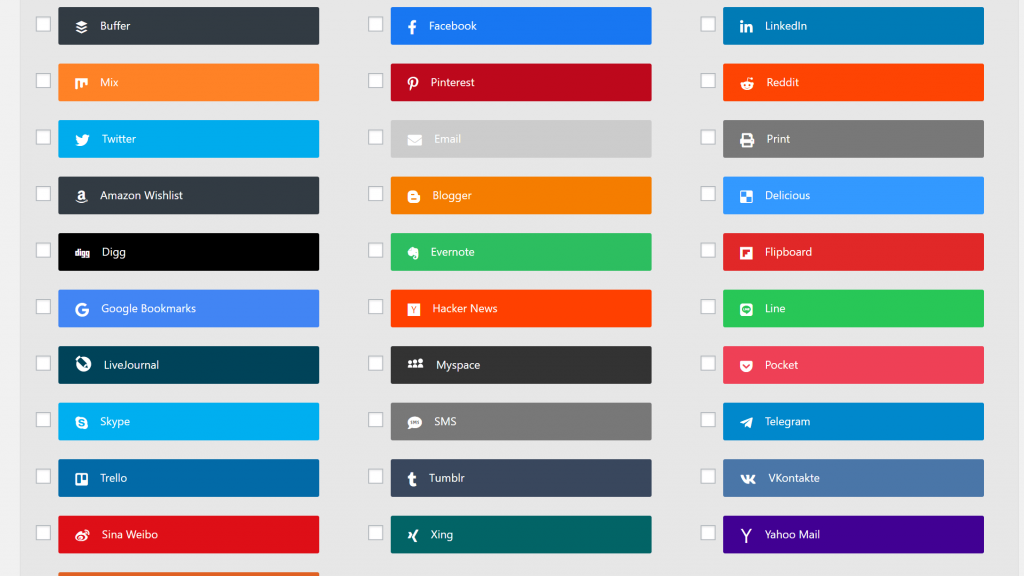
First, you’ll choose your networks and basic color scheme. There are currently 31 networks available with the Pro version:

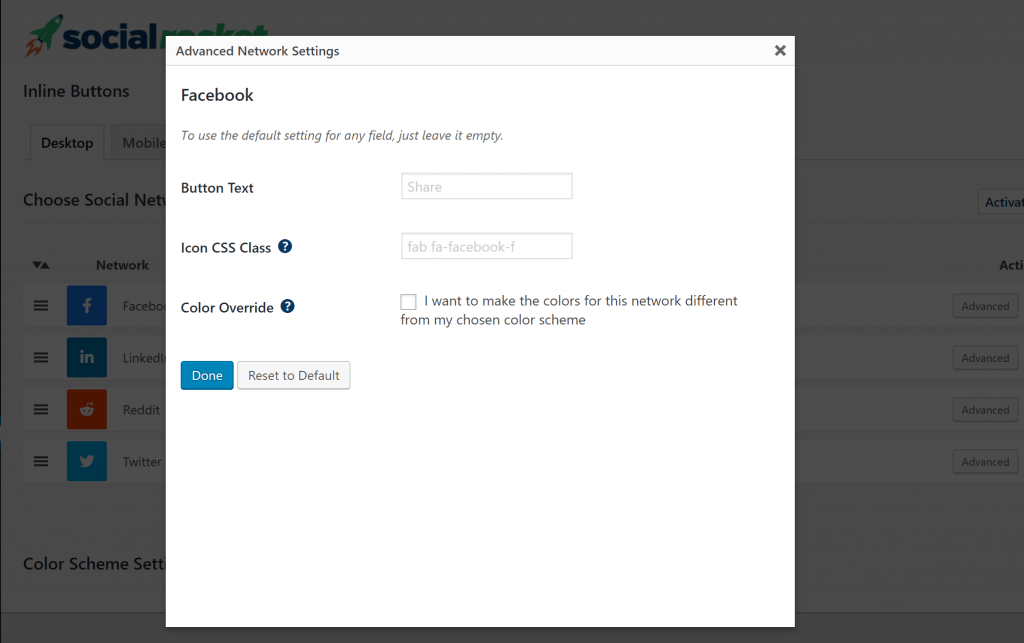
You can use drag-and-drop to rearrange the networks and you also get an Advanced option for each network that lets you customize the text, icon, or color:

You can also choose a global color scheme – either default, inverted, or your own custom color scheme.
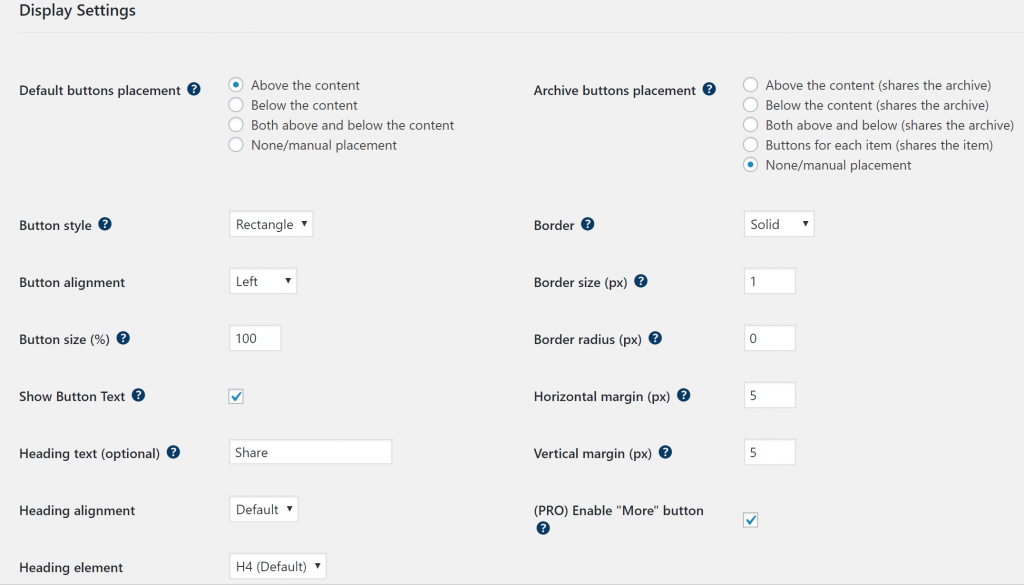
Then, you can configure your Display Settings, which gives you a ton of options. You can choose the location – above, below, both, or manual. And you can also choose how to handle the archive page.
Other than that, it’s mostly style options, except Pro users also get the ability to display a “More” button which lets visitors choose from other supported networks:

As you can see, most of the settings have a dedicated tooltip explainer, which is helpful for understanding what each setting does.
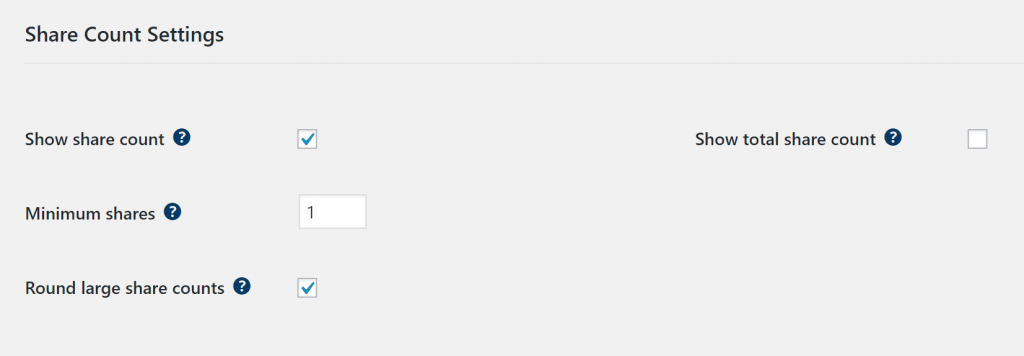
Below that, you can configure the Share Count Settings.
You can choose whether to show individual network share counts, the total share count for all networks, or both.
You can also set a minimum share count to avoid negative social proof. For example, you can tell Social Rocket to only display the count if it’s above 10.
You can also have it round large numbers. For example, 1.1k instead of 1,113:

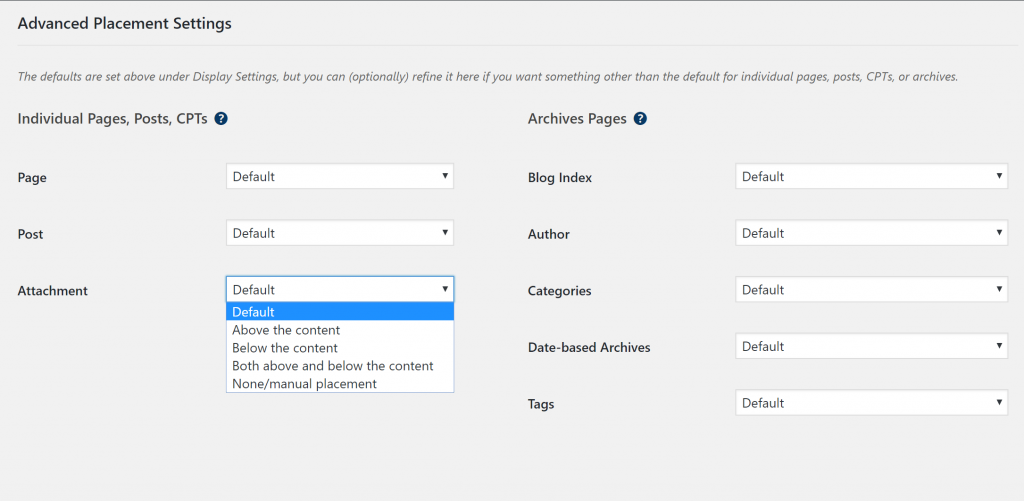
Finally, you get the Advanced Placement Settings, which let you control your share buttons for individual post types or archive pages:

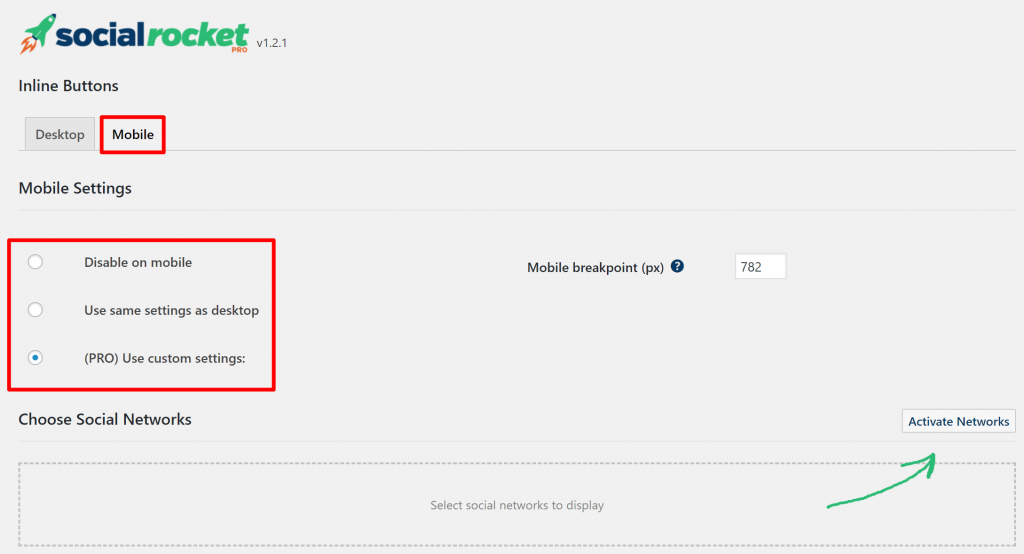
And if you want, you can hop over to the Mobile tab to configure all of these settings for mobile devices. Or, you can just use the same settings or disable buttons on mobile:

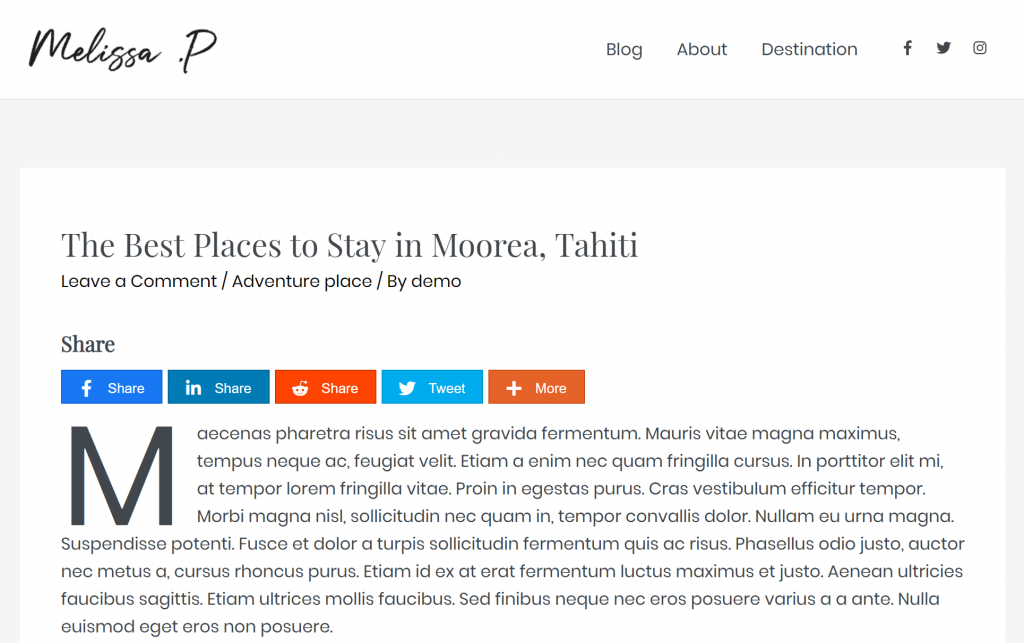
Here’s an example of what the inline buttons look like with the default styling and a “more” button added:

And here’s what it looks like on mobile when I trim the number of networks to just three:

Floating Buttons
For Floating Buttons, you get the same settings when it comes to:
- Choosing networks
- Color schemes
- Share counts
- Advanced placement settings
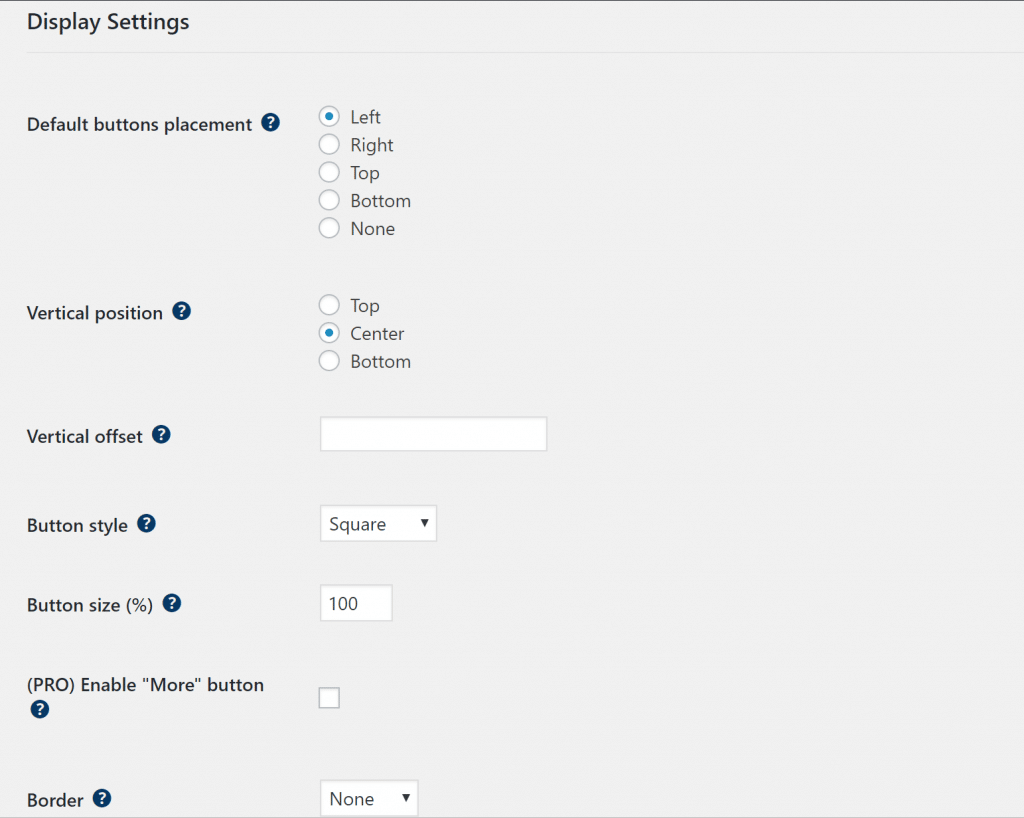
The only difference is in the Display Settings, which are unique to the floating button’s positioning:

You can choose whether to float them to the:
As well as the vertical position and offset.
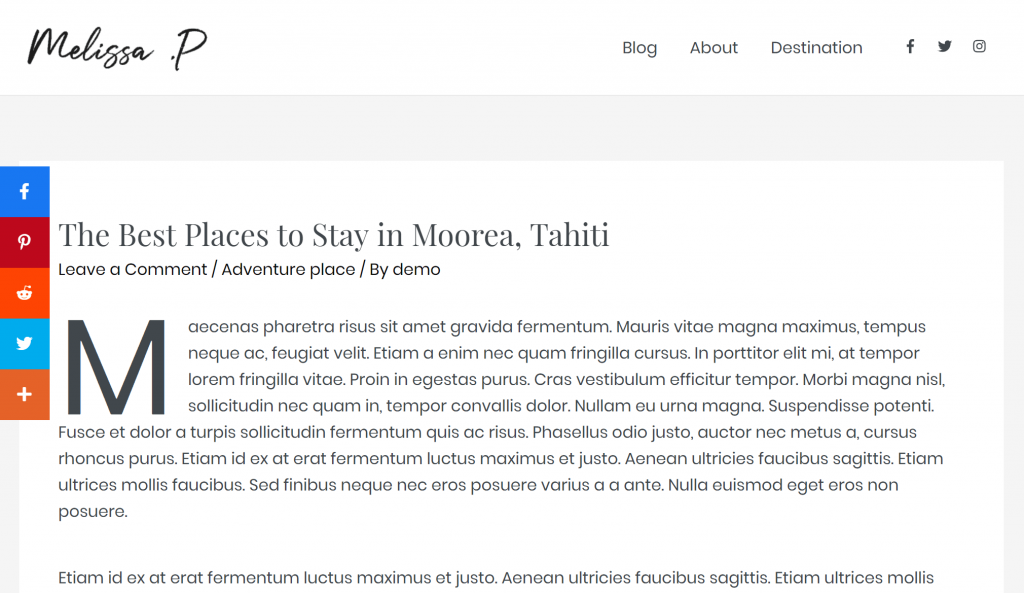
Here’s an example of what it looks like to float them on the left side:

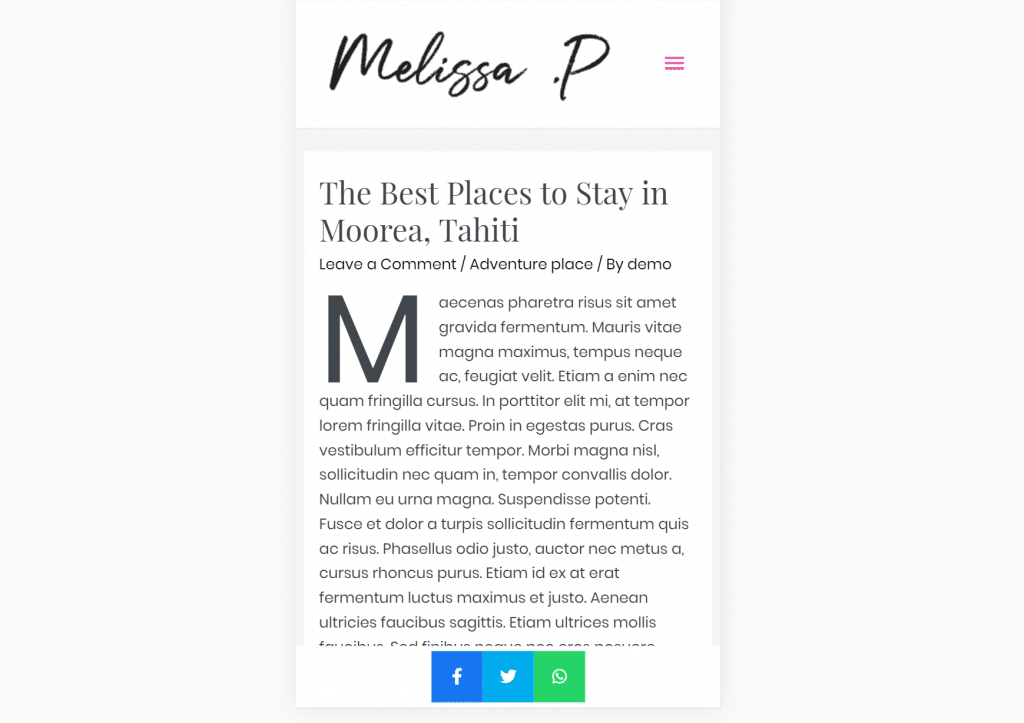
And here’s what it looks like on mobile when I change the position to a bottom bar. You can also change the background color of the bottom bar – it’s white in my example:

I like that you’re able to create this bottom bar on mobile, as I think it’s the most user-friendly way to include mobile social share buttons.
Click-to-Tweet
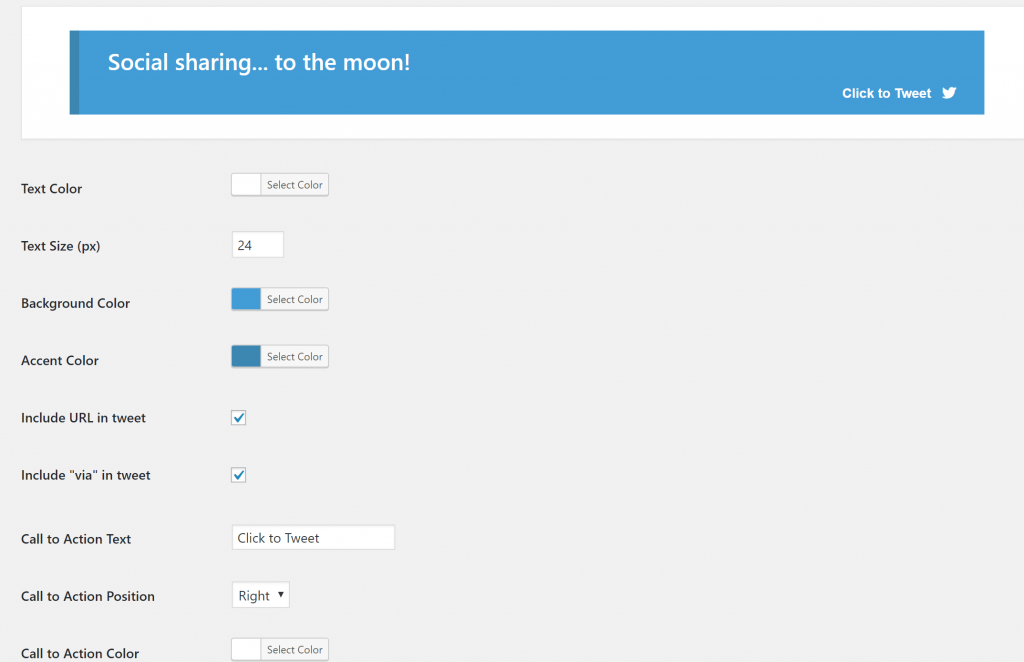
In the Click to Tweet section, you can control the style and text of your Click to Tweet buttons:

You can save multiple styles which lets you use different styles depending on the content.
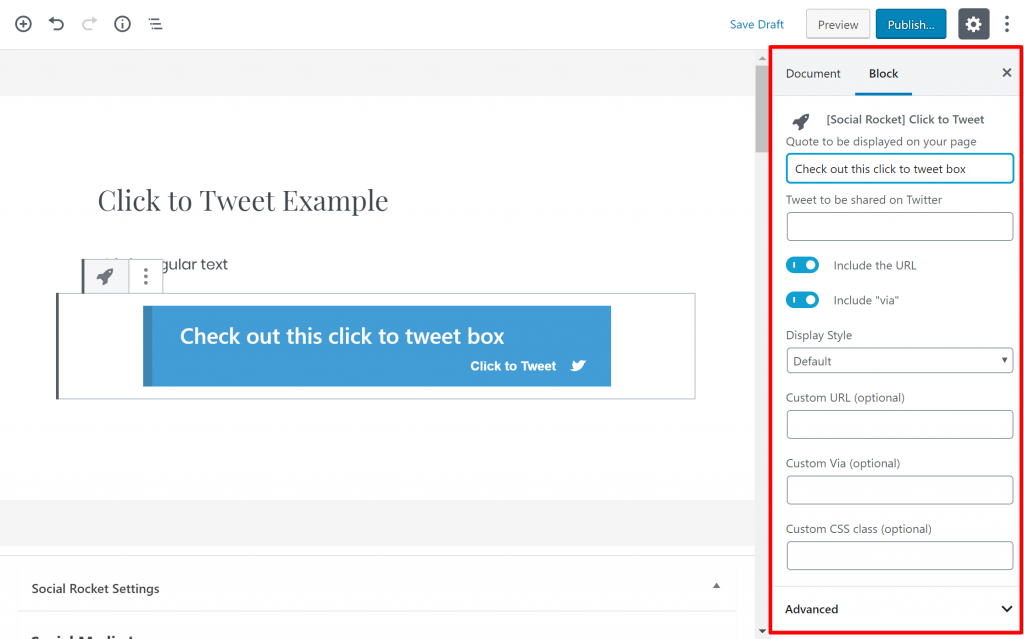
To insert a click to tweet in your content, Social Rocket gives you a dedicated block, or you can use a shortcode. Note the sidebar settings for the block – those are a convenient addition:

Settings
The Settings area contains some catch-all settings for various functionality.
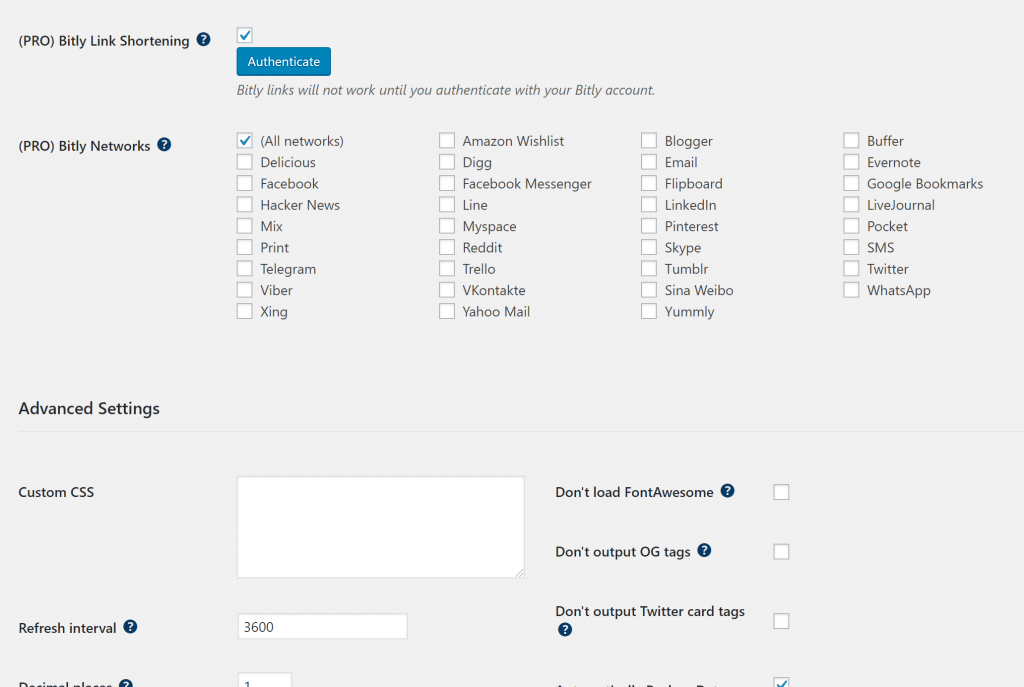
In the Advanced tab, you can configure Bitly shortening for individual networks. You can also configure miscellaneous settings like how many decimal places to use and the refresh interval:

The Social Extras tab lets you connect to various networks and configure some network-specific settings, like enabling Twitter share counts.
Finally, you get some tools to migrate your settings and recover old share counts if needed.
Page/Post Settings
In addition to the Social Rocket settings area, you’ll also get a new Social Rocket meta box when you edit individual posts or pages.
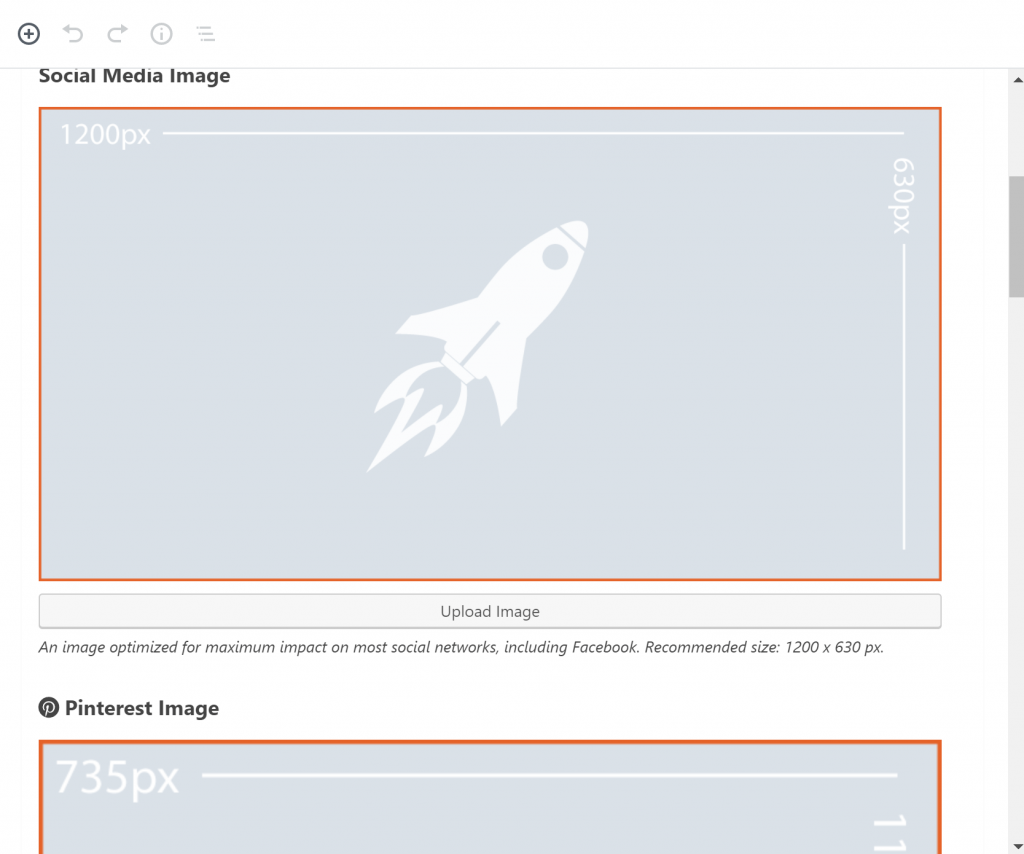
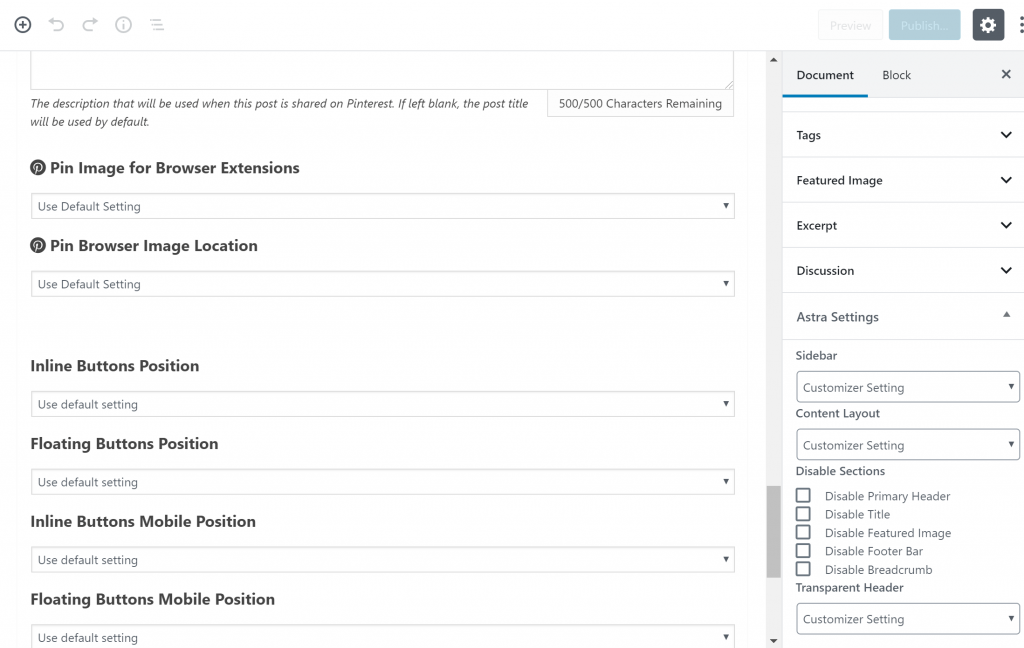
Here, you can add dedicated social share images, along with a Pinterest-specific image (if enabled):

You can also configure titles and descriptions and write a custom tweet, as well as configuring sharing buttons on a post-by-post basis.
For example, you could change the inline button position from top to bottom for a single post. Or, you could disable floating icons or a single post:

Social Rocket Pricing
The core Social Rocket plugin is available for free at WordPress.org. Then, to unlock the Pro features that I showed in this Social Rocket review, there are three full-featured plans. The only difference is in the number of sites you can use the Pro version on:
- 1 site – $29
- 5 sites – $99
- Unlimited sites – $249
Social Rocket Review: Final Thoughts
And that wraps up our Social Rocket review!
Social Rocket works as promised, without any glitches in my experience. The buttons also look good, and it includes nice-to-haves like Pinterest-specific images and click-to-tweet boxes.
It’s not necessarily breaking new ground in the social share plugin space – but that’s true of a ton of popular social sharing plugins. Instead, it offers an easy, clean way to implement the features that most people want in a social sharing plugin.
So, if you’re looking for a social sharing plugin or unhappy with your existing solution, definitely give Social Rocket a look.