Want to add a WordPress icon box to your site? Or a feature box, as they’re sometimes known? Icon boxes are a design staple that make it easy to show off you or your product’s features, services, skills, etc.
In this post, I’ll show you how to add a flexible icon box to your WordPress site with no code required. You’ll be able to easily choose from hundreds of icons and customize the text to your liking.
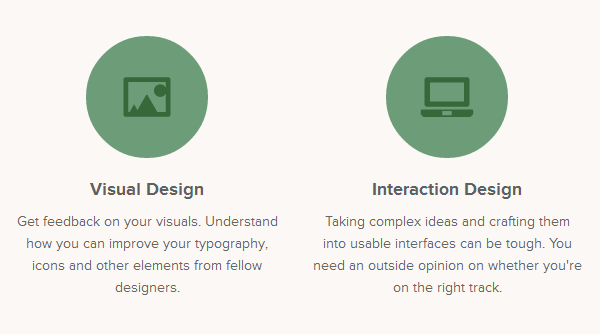
If you’re not sure what I’ve been talking about, here’s a quick example of the type of icon box that you’ll be able to create by the time that you finish this tutorial:

To help you discover the best method for your site, I’ll show you how to set up your icon box using three different methods, all of which are free:
- The Elementor page builder plugin
- The native WordPress block editor
- The older “Classic” WordPress editor (TinyMCE)
How to Add an Icon Box With Elementor
For the most flexible way to set up a WordPress feature box/icon box, you can use the free Elementor page builder plugin, which is the page builder plugin that we use here at WPLift.
Elementor is a little overkill if you just want to add an icon box as a small part of a regular WordPress page.
However, if you’re building a landing page or other type of styled page, I think that you’ll love the drag-and-drop flexibility that Elementor offers. Basically, in that situation, all the other stuff beyond the icon box is helpful.
To get started:
- Install and activate the free Elementor plugin from WordPress.org.
- Open the WordPress editor for the post or page where you want to add your icon box.
- Click on the Edit with Elementor button to launch Elementor’s visual, drag-and-drop design interface.
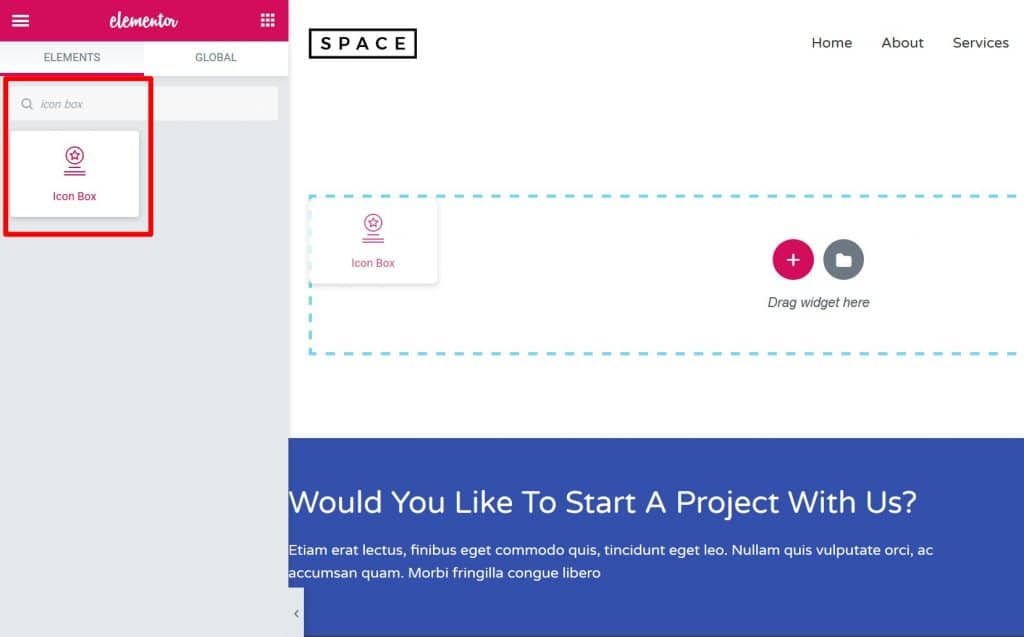
In the Elementor interface, you should see a live preview of your content on the right and a sidebar on the left. To add your box, search for “icon box” in the sidebar and then drag the Icon Box widget onto your live preview:

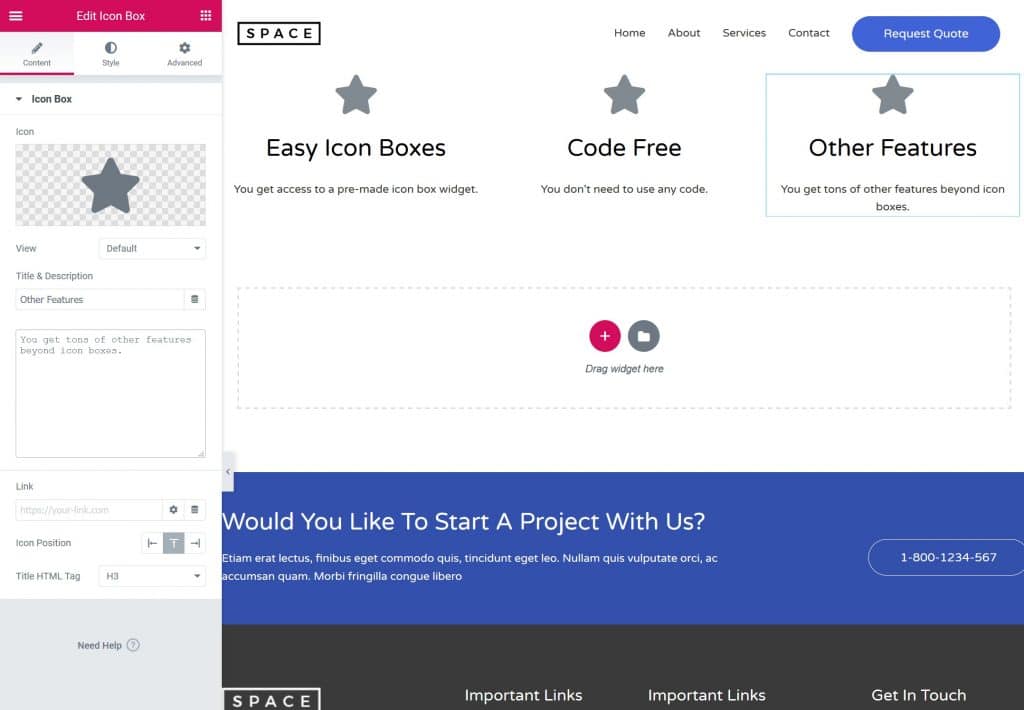
Typically, you’ll want to display icon boxes in some type of grid, which Elementor makes easy. All you need to do is click the plus icon and select however many columns you want. Then, you can add multiple Icon Box widgets to create an effect like this:

In the Icon Box widget settings in the sidebar, you can:
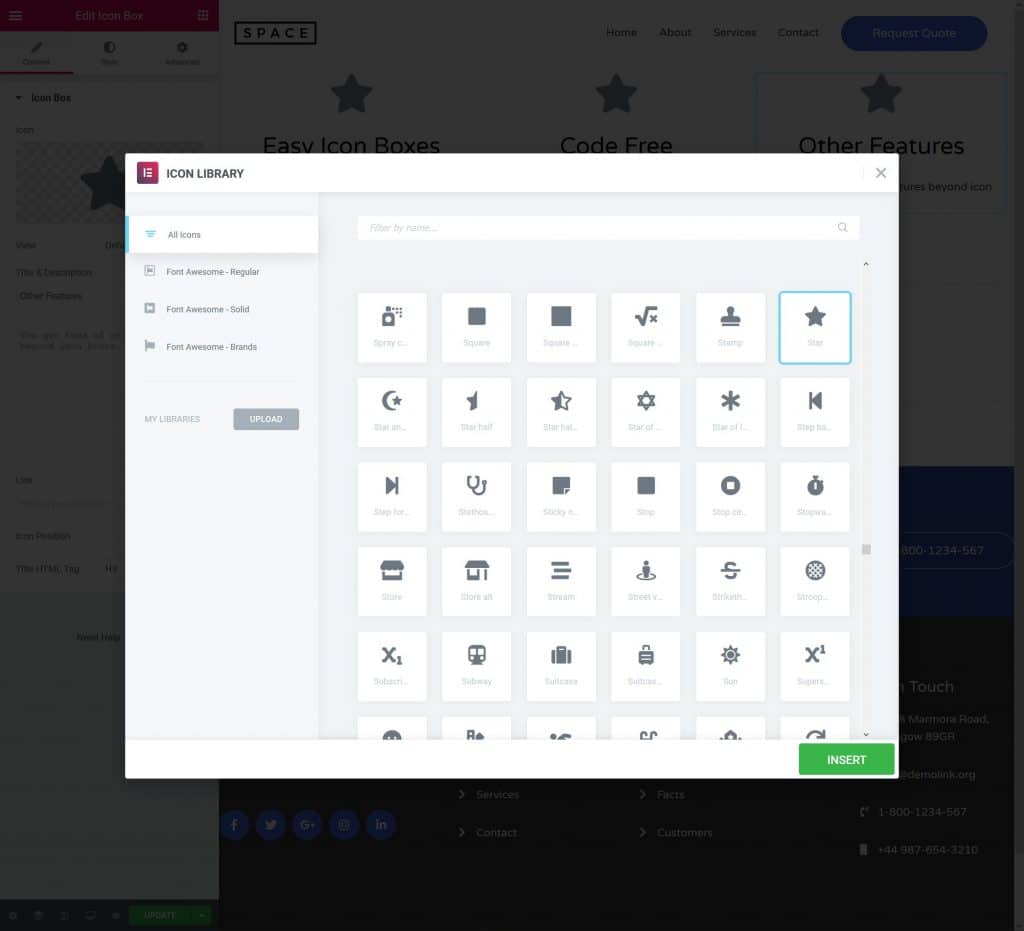
- Choose different icons from Font Awesome
- Change the text
- Link your box to somewhere else
- Change up all the style and layout options

While the icon box feature is available in the free version of Elementor, Elementor Pro adds tons of other useful features – you can learn about them in our full Elementor review.
How to Add an Icon Box Using the WordPress Block Editor
If you don’t want to rely on the full Elementor page builder for your icon box, you can also find dedicated icon box block plugins for the WordPress block editor.
These blocks make it easy to add an icon box in your regular content. If you combine them with the Columns block, you can easily create your own features section.
There’s no icon block in the core editor, but you can find several plugins that add dedicated icon box blocks.
For this tutorial, I’m going to use the free Ultimate Addons for Gutenberg plugin because it’s the most popular and comes from the same developer as the popular Astra theme.
However, some of the other free icon box block plugins include:
If you prefer the looks of one of those other plugins, feel free to use it. The basic steps will be pretty much the same – the name of the block just might be different.
To get started, install and activate the free Ultimate Addons for Gutenberg plugin from WordPress.org (or whichever plugin you chose).
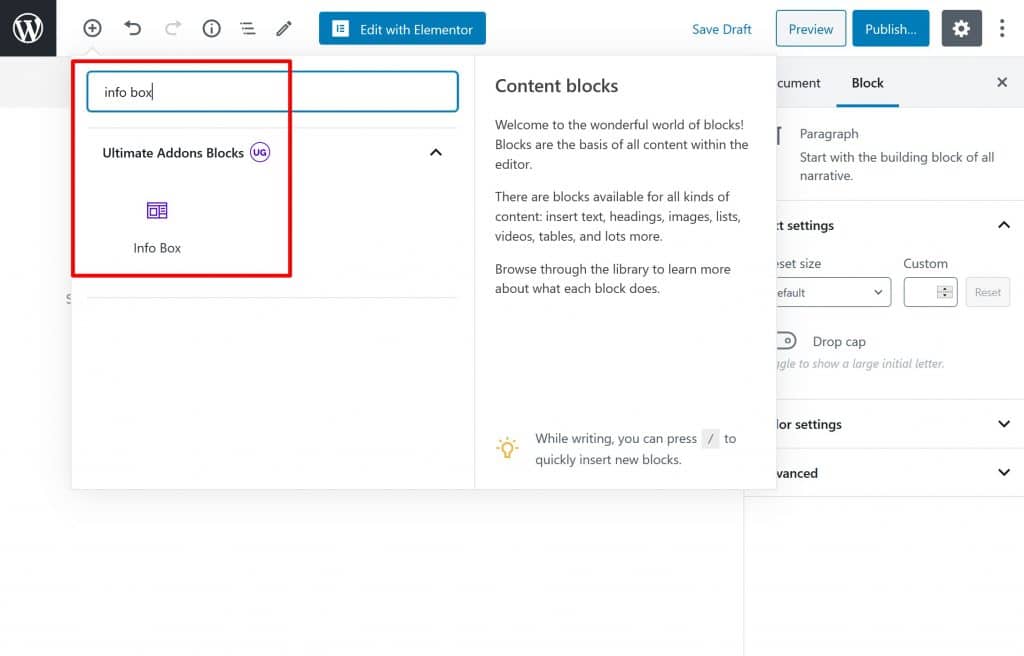
Open the editor for the post or page where you want to add your box and click the plus icon to open the block inserter. Then, search for “Info Box”, which is what the plugin calls the block:

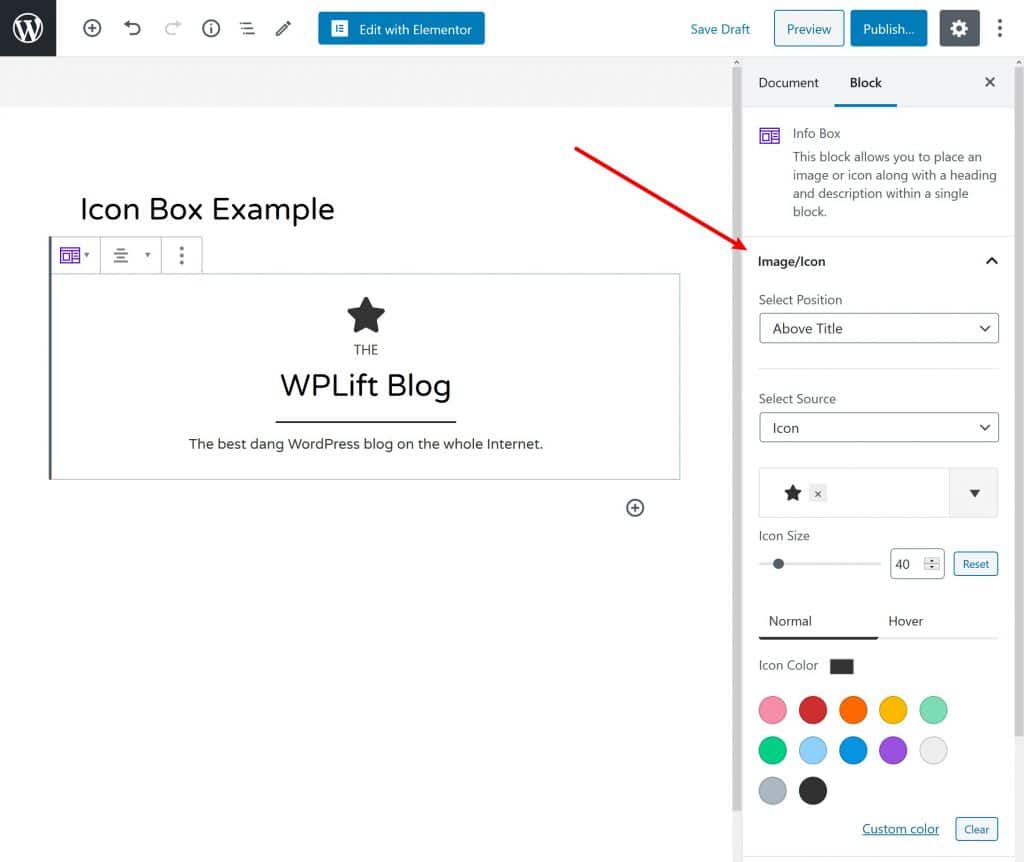
And voila! You have an icon box:
- To customize the text, you can click and type.
- To customize the icon, colors, and other design elements, you can use the Block sidebar.

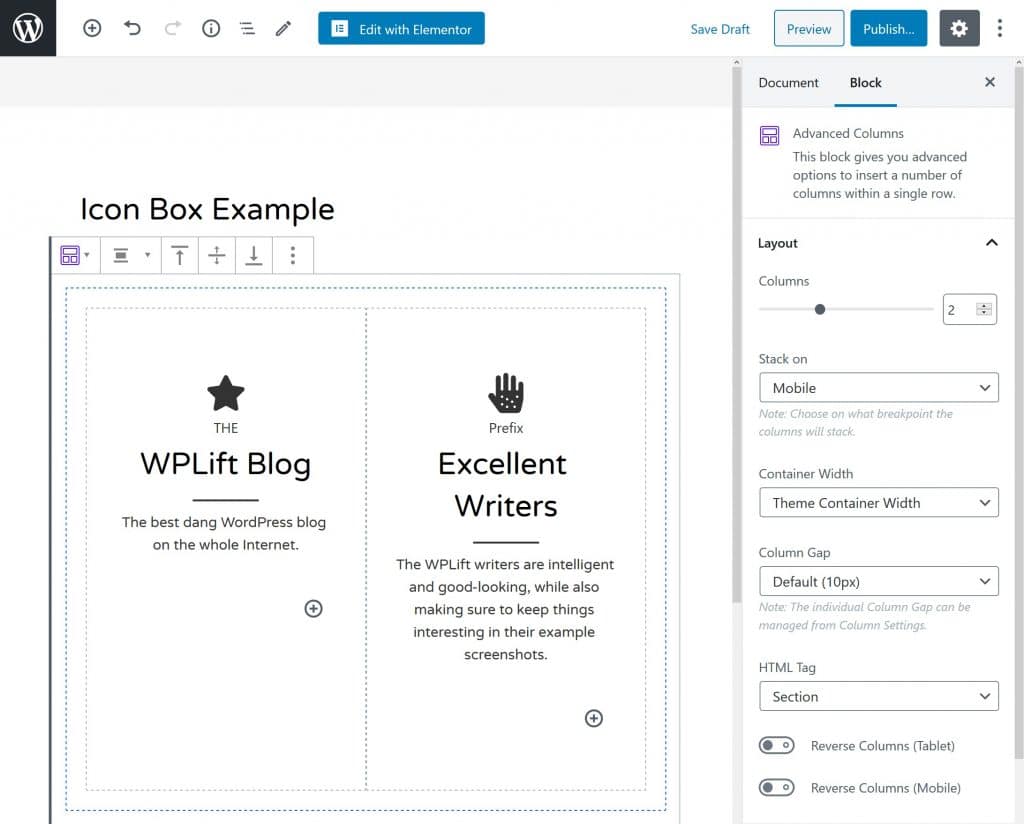
If you want to add multiple icon boxes in a grid, you can nest them inside the native Columns block. Or, Ultimate Addons for Gutenberg also includes its own columns block that gives you a little more flexibility called “Advanced Columns”:

How to Add an Icon Box Using the Classic WordPress Editor
Finally, what if you don’t want to use Elementor and you’re still using the older Classic TinyMCE editor?
In that case, the best option that I’ve found is the free Service Box Showcase plugin.
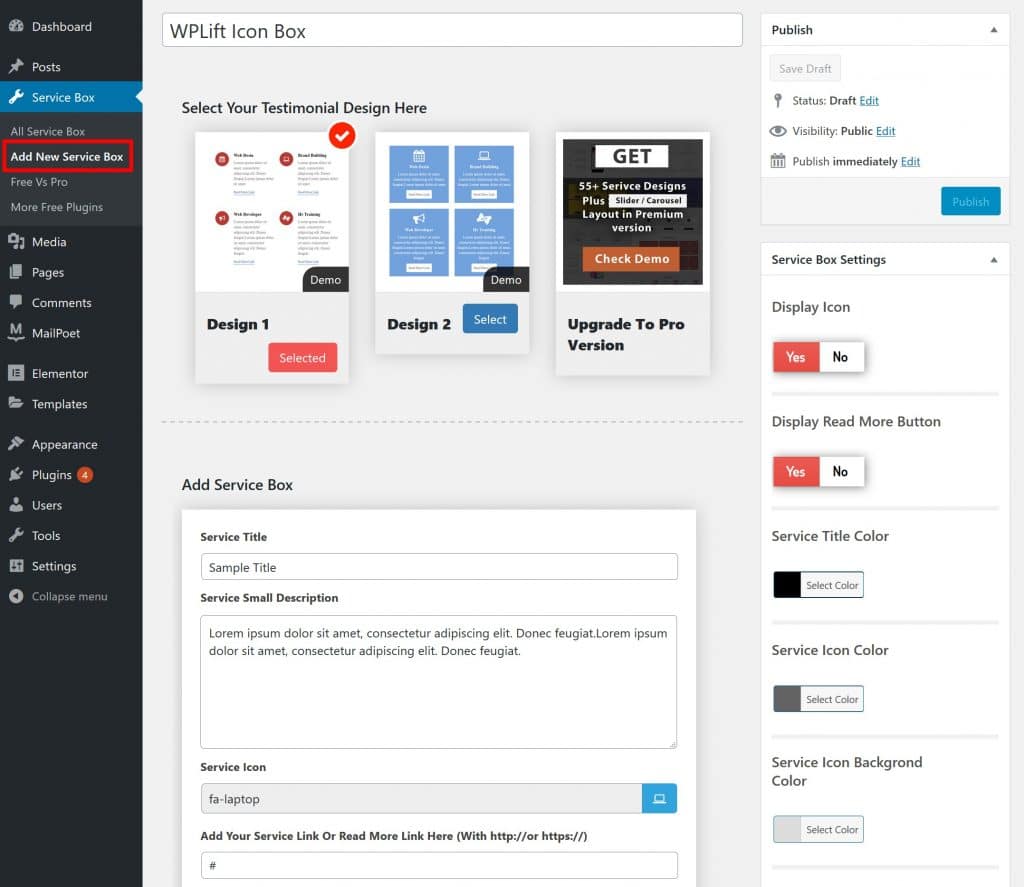
Once you install and activate the plugin, you can go to Service Box → Add New Service Box in your dashboard.
There, you can choose between two different layouts (in the free version – more in Pro). Below that, you can customize the content and icon for each box. The plugin uses Font Awesome for its icons, which gives you lots of flexibility.
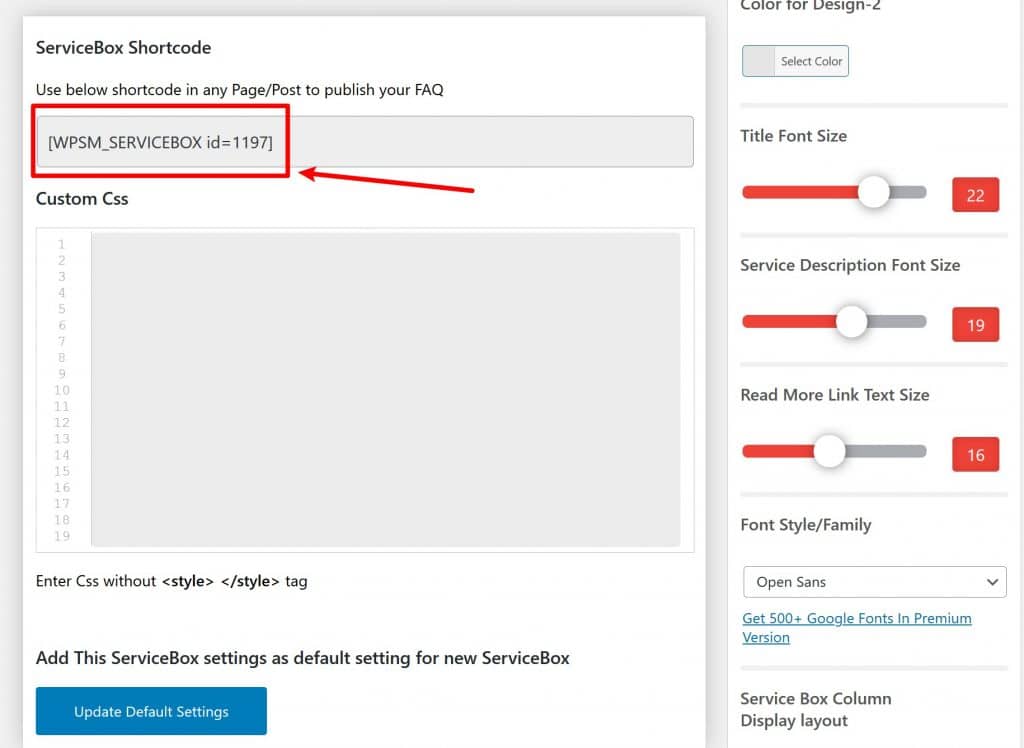
You can also use the settings in the sidebar to customize the colors and style of your boxes:

Below that, the plugin gives you a shortcode that you can add to the Classic editor (or anywhere else on your site):

If you feel limited by the plugin’s design options, you might want to circle back and use Elementor instead as it will give you a lot more flexibility.
Create Your Own WordPress Icon Box Today
And there you have it! Three free ways that you can add an icon box to your WordPress site.
Here’s how I would sum up these options:
- Elementor – the best option if you want total design flexibility for both your icon box and the rest of your content. It’s perfect for landing pages or other important pages.
- Ultimate Addons for Gutenberg – the best option if you want something that will work in the new WordPress block editor.
- Service Box Showcase – a solid option if you’re still using the Classic TinyMCE editor and don’t want to use Elementor. Overall, I don’t find it to be as flexible as the other two methods, though.
Do you have any other questions about how to add an icon box to your WordPress site? Ask away in the comments section!












