A question that has been on our minds lately, is: How does the new editor on the block really hold up, Gutenberg vs Classic?
Gutenberg is getting ever closer to becoming officially rolled out as THE choice for content editing within WordPress.
So like every other new kid on the block, there’s been a lot of different reaction to this news.
From people who are thrilled that there is finally an official “visual builder”, to webmasters who are concerned about performance issues, to developers who are losing their minds over implementation issues.
Since the two latter groups have more invested in current WordPress staying as is, their voices have been louder. Because of that I have seen a lot of outrage in the WordPress community. If you are an active member, you have probably seen this outrage too.
You might have even been scared off even trying Gutenberg by seeing third party opinions and judgements.
But how does the performance of the Gutenberg editor really stack up against the classic?
In this comparison we will dive in deep, and take a look how the Gutenberg editor holds up. From creating a piece of content from scratch, to any interface speed issues. We will also look at usability and code quality.
Our goal is to once and for all answer which one is the better choice for 2018/19.
Interface Performance

Are there any performance issues?
Is it noticeably slower or faster than the classic editor?
These are the two main questions we will explore in this part of the comparison.
Gutenberg’s Performance
Many people were worried about the speed & actual usability of the Gutenberg editor before it’s actual release.
Considering that some page builders (that shall remain unnamed) tend to run very slowly after a few tabs are opened, even on my brand new XPS 13 with 8GB Ram, much less my older personal laptop with only 4GB Ram, this was a great concern for me personally as well.
The good news is that even with my normally obscene load of 40 tabs open, the Gutenberg editor is buttery smooth, both with the adding and editing of text, as well as the adding of new blocks, images & even galleries.
The one issue I have is that because it breaks the text into blocks of paragraphs, text editing can take a tiny bit longer if you are jumping back and forth between paragraphs.
The only times it seemed to need a moment, was when changing views from code view, to visual or the other way around.
Similar experience on the older computer, which leaves performance issues on the interface side out of the question
*** While I personally experienced no major performance issues on either of my machines (and I am a fairly fast typer at about 75-80 WPM), many people have reported this as an issue on their computer.
Classic Editor’s Performance
The classic editor also passed this test with flying colors, of course.
There are no issues with text being automatically separated into blocks here, even if you don’t want them to, .
Again, the only time it has ever frozen slightly was when changing from visual view to code and back.
*** While there are many complaints about Gutenberg’s performance online, there are very few about the classic editor, and even rave reviews for the classic editor plugin from new WP users…
Conclusion
While the Gutenberg editor did not perform noticeably worse than the classic, it is definitely not an improvement on performance by any stretch of the imagination.
The old editor really didn’t suffer from a performance problem per se, so considering the complaints and problems other people are facing, along with a slightly slower workflow because of the automatic blocks, the classic editor gets the edge.
Usability
Which of the two editors come out on top for usability?
This is perhaps one of the more controversial parts about Guthenberg, where some people swear by more powerful visual editors, many people prefer the limited classic editor because it enables them to simply get in and create the content, and get out.
Gutenberg’s Usability

When it comes to usability, we have to look aside from the learning curve when beginning to use any new tool.
Gutenberg might be slightly easier to use for newer WordPress users than the classic.
It also offers more bang-for-your-buck for those of you who focus on creating media-rich content.
One thing to note is that you can immediately insert galleries and covers, you don’t have to enter “add media” and then go on to create galleries. This can be a learning curve saver for beginners.
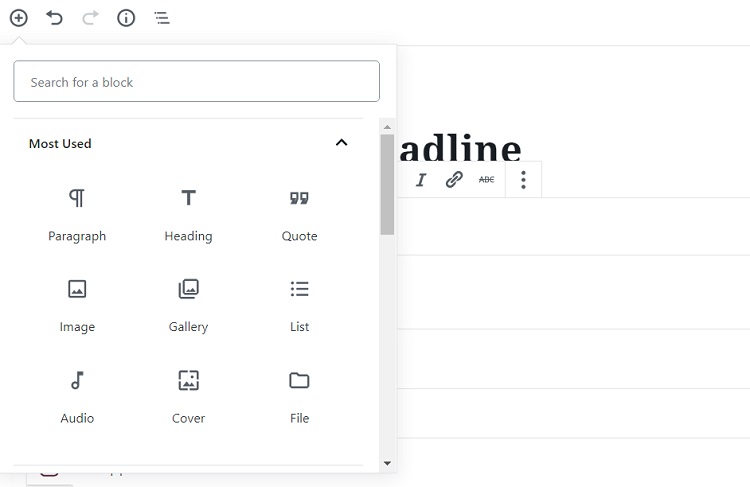
Search

The search function is one huge usability advantage that Gutenberg has over the classic editor.
It enables less tech savvy users to quickly familiarize themselves with how to add in Youtube videos, as well as other more complex elements.
Every Paragraph is it’s Own Block

Gutenberg automatically makes every paragraph into a new block. This seems like a kind of strange UX call by the team.
This doesn’t feel very intuitive. If you want to for example only copy the second half of one paragraph and the next one, you can’t. Gutenberg will force you to copy/move whole paragraphs when selecting text from more than one.
The good news is that if you accidentally make a paragraph, you don’t have to edit the blocks themselves. You can just delete the extra line, ad your text will be back in the same paragraph again.
Toggle Right Sidebar
One feature many writers might actually appreciate in the new editor, however, is the ability to completely hide the right toolbar to reduce distractions.
Some Extra Tricks

Gutenberg does come with a few extra tricks.
For example the cover, columns and my personal favorite, adding dropcaps to impersonate an old-timey copywriter or news editor.
But do most WP users actually need the added elements and options?
Too Many Options?
One thing that comes to mind when going through the new editor is that there might be too many options for new users.
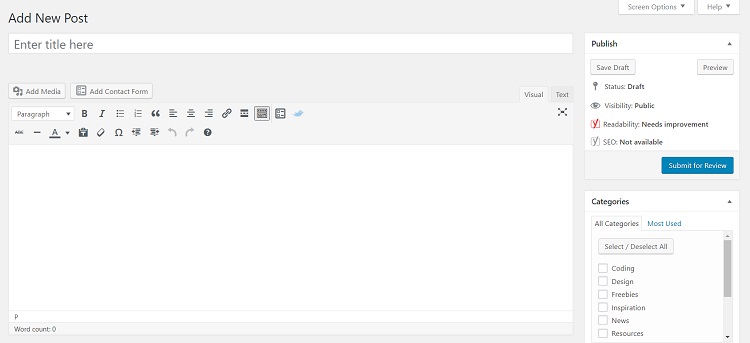
Because with the classic text editor, the headline is clearly boxed off and separate, and the add media is clearly boxed off and separate, so you can really just focus on writing the text.
In trying to make out-of-the-box WordPress a more powerful CMS, they might end alienating who used to be their core audience, people who simply want a platform to write online.
Note On Markdown
A lot of content writers use markdown to save time on formatting and converting their content from a desktop text editor, to WordPress ready.
Thankfully, you can copy/paste the outputted html into the Gutenberg editor as well, with one caveat, the content you insert will be added as a “classic editor content block”.
The only difference in the copy-paste-workflow itself is one added click.
So again, no big performance problem here.
(If you use markdown language to write live inside WordPress, it is still supported in the Gutenberg editor, and I had no issue with it.)
Classic Editor Usability

Self Explanatory
While one of the goals with Gutenberg was to make a more user-friendly interface for non-techies, the classic is already fairly self explanatory.
The placement of the title, categories, and the “add media” means that within a few minutes, someone who has never used it before, can have published their first piece of content.. although perhaps not interspersed with h2s and h3s.
Fewer Elements
The thing that comes to mind instantly when looking at the good ol’ is the lack of elements, and the simplicity of the layout.
You don’t need to open a separate tab unless you want to add images, or edit link urls.
This means that it is a little more labor intensive to add things like videos, or trying to set up two columns for visual content. But for most posts and pages this will likely not be a factor.
The thing is, even with a visual-heavy piece of content, most of the heavy lifting will take place outside of WordPress, in Photoshop, Illustrator and Final Cut Pro.
Conclusion
When it comes to usability, which editor comes out on top depends completely on the user.
If the user is a blogger and their priorities are text editor first, everything else second, then the classic editor still feels like the more intuitive and better choice.
If you are photographer or designer and you like to tell visual stories, then Guthenberg will be a more powerful alternative, although far from as powerful as competitors, or even WordPress plugins!
Finished Code Side-by-Side Comparison
How does the actual code for different types of content hold up?
Is the Gutenberg in any way impaired by it’s drag and drop interface?
The absolute and final answer is: no, not really.
It seems to add some empty lines if you do a lot of ongoing editing, but none of the endless containers many page builders use.
Since it does not allow true drag & drop, and limits the styling options of the different elements. Therefore it doesn’t output code that is weighed down by too many divs, or inline CSS.
We tested a number of different posts, including with visual content, and the output was pretty much identical to what the classical editor would output.
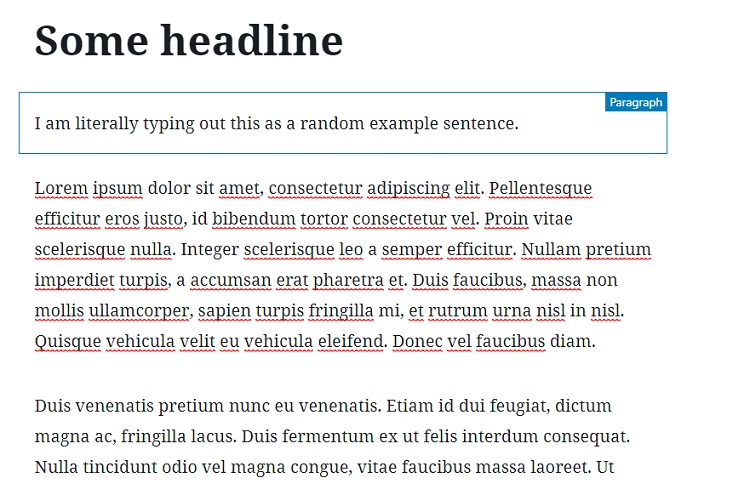
Simple Text Post Including 2 Columns & Some Images – Guthenberg
<header class="entry-header">
<h1 class="entry-title">Some headline</h1>
<div class="entry-meta"><span class="byline"><i class="fa fa-user"></i><span class="author vcard"><a class="url fn n" href="http://website.com/author/ragnar-2/">Ragnar</a></span></span><span class="posted-on"><i class="fa fa-calendar"></i><a href="http://website.com/?p=916" rel="bookmark"><time class="entry-date published" datetime="2018-11-30T16:55:08+00:00">November 30, 2018</time></a></span> <span class="comments-link"> <i class="fa fa-comments"></i> <a href="http://website.com/?p=916#respond">0 Comments</a> </span> <!-- .entry-meta --></div>
<!-- .entry-header -->
</header>
<div class="clearfix entry-content">
I am literally typing out this as a random example sentence.
<div class="wp-block-columns has-2-columns">
<div class="wp-block-column">
<h2>There you go again</h2>
</div>
<div class="wp-block-column">Why me, I don’t want to Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque efficitur eros justo.</div>
</div>
<p class="has-drop-cap">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque efficitur eros justo, id bibendum tortor consectetur vel. Proin vitae scelerisque nulla. Integer scelerisque leo a semper efficitur. Nullam pretium imperdiet turpis, a accumsan erat pharetra et. Duis faucibus, massa non mollis ullamcorper, sapien turpis fringilla mi, et rutrum urna nisl in nisl. Quisque vehicula velit eu vehicula eleifend. Donec vel faucibus diam.</p>
<p class="has-drop-cap">Duis venenatis pretium nunc eu venenatis. Etiam id dui feugiat, dictum magna ac, fringilla lacus. Duis fermentum ex ut felis interdum consequat. Nulla tincidunt odio vel magna congue, vitae faucibus massa laoreet. Ut fermentum quam nisi, sed accumsan tortor faucibus id. Proin magna est, ullamcorper tincidunt nisl id, sollicitudin fringilla tellus. Phasellus et elit ut tortor laoreet cursus.</p>
<ul class="wp-block-gallery columns-3 is-cropped">
<li style="list-style-type: none;">
<ul class="wp-block-gallery columns-3 is-cropped">
<li class="blocks-gallery-item">
<figure><img class="wp-image-889" src="https://website.com/wp-content/uploads/2017/12/IMG20171203102405-1024x768.jpg" sizes="(max-width: 1024px) 100vw, 1024px" srcset="http://website.com/wp-content/uploads/2017/12/IMG20171203102405-1024x768.jpg 1024w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-768x576.jpg 768w" alt="" data-id="889" data-link="http://website.com/shizuoka-onsen-ryokan/img20171203102405/" /></figure>
</li>
</ul>
</li>
</ul>
<ul class="wp-block-gallery columns-3 is-cropped">
<li style="list-style-type: none;">
<ul class="wp-block-gallery columns-3 is-cropped">
<li class="blocks-gallery-item">
<figure><img class="wp-image-885" src="https://website.com/wp-content/uploads/2017/12/shuzenjifallcolors-1024x768.jpg" sizes="(max-width: 1024px) 100vw, 1024px" srcset="http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors.jpg 1024w, http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors-768x576.jpg 768w" alt="" data-id="885" data-link="http://website.com/shizuoka-onsen-ryokan/shuzenjifallcolors/" /></figure>
</li>
</ul>
</li>
</ul>
<ul class="wp-block-gallery columns-3 is-cropped">
<li style="list-style-type: none;">
<ul class="wp-block-gallery columns-3 is-cropped">
<li class="blocks-gallery-item">
<figure><img class="wp-image-884" src="https://website.com/wp-content/uploads/2017/12/shuzenji-1024x768.jpg" sizes="(max-width: 1024px) 100vw, 1024px" srcset="http://website.com/wp-content/uploads/2017/12/shuzenji.jpg 1024w, http://website.com/wp-content/uploads/2017/12/shuzenji-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/shuzenji-768x576.jpg 768w" alt="" data-id="884" data-link="http://website.com/shizuoka-onsen-ryokan/shuzenji/" /></figure>
</li>
</ul>
</li>
</ul>
<ul class="wp-block-gallery columns-3 is-cropped">
<li style="list-style-type: none;">
<ul class="wp-block-gallery columns-3 is-cropped">
<li class="blocks-gallery-item">
<figure><img class="wp-image-883" src="https://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-1024x768.jpg" sizes="(max-width: 1024px) 100vw, 1024px" srcset="http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka.jpg 1024w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-768x576.jpg 768w" alt="" data-id="883" data-link="http://website.com/shizuoka-onsen-ryokan/amagiso-oodaru-onsen-shizuoka/" /></figure>
</li>
</ul>
</li>
</ul>
Vestibulum id ultricies diam. Phasellus suscipit nunc ac velit euismod lobortis. Nam bibendum metus mi, consectetur suscipit purus ornare id. Nullam ut mollis purus.
</div>
Same Code For Classic Page
<article id="post-923" class="clearfix post-923 post type-post status-draft format-standard hentry category-uncategorized">
<header class="entry-header">
<h1 class="entry-title">Some headline</h1>
<div class="entry-meta">
<span class="byline"><i class="fa fa-user"></i><span class="author vcard"><a class="url fn n" href="http://website.com/author/ragnar-2/">Ragnar</a></span></span><span class="posted-on"><i class="fa fa-calendar"></i><a href="http://website.com/?p=923" rel="bookmark"><time class="entry-date published" datetime="2018-11-30T17:20:16+00:00">November 30, 2018</time></a></span>
<span class="comments-link">
<i class="fa fa-comments"></i>
<a href="http://website.com/?p=923#respond">0 Comments</a> </span>
<!-- .entry-meta --></div>
<!-- .entry-header --></header>
<div class="clearfix entry-content">
<p>I am literally typing out this as a random example sentence.</p>
<div class="has-2-columns">
<div class="half">
<h2>There you go again</h2></div>
<div class="half">Why me, I don’t want to<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque efficitur eros justo.</div></div>
<p class="has-drop-cap">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque efficitur eros justo, id bibendum tortor consectetur vel. Proin vitae scelerisque nulla. Integer scelerisque leo a semper efficitur. Nullam pretium imperdiet turpis, a accumsan erat pharetra et. Duis faucibus, massa non mollis ullamcorper, sapien turpis fringilla mi, et rutrum urna nisl in nisl. Quisque vehicula velit eu vehicula eleifend. Donec vel faucibus diam.</p>
<p class="has-drop-cap">Duis venenatis pretium nunc eu venenatis. Etiam id dui feugiat, dictum magna ac, fringilla lacus. Duis fermentum ex ut felis interdum consequat. Nulla tincidunt odio vel magna congue, vitae faucibus massa laoreet. Ut fermentum quam nisi, sed accumsan tortor faucibus id. Proin magna est, ullamcorper tincidunt nisl id, sollicitudin fringilla tellus. Phasellus et elit ut tortor laoreet cursus.</p>
<div id="slider-1" class="flexslider slider-923"><div class="flex-viewport" style="overflow: hidden; position: relative; height: 350px;"><ul class="slides" style="width: 1200%; margin-left: -720px;"><li class="item clone" aria-hidden="true" style="width: 720px; float: left; display: block;"><a href="http://website.com/shizuoka-onsen-ryokan/amagiso-oodaru-onsen-shizuoka/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka.jpg 1024w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-768x576.jpg 768w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li><li class="item active flex-active-slide" style="width: 720px; float: left; display: block;"><a href="http://website.com/shizuoka-onsen-ryokan/img20171203102405/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/IMG20171203102405.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/IMG20171203102405.jpg 3264w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-768x576.jpg 768w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-1024x768.jpg 1024w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li><li class="item" style="width: 720px; float: left; display: block;"><a href="http://website.com/shizuoka-onsen-ryokan/shuzenjifallcolors/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/shuzenjifallcolors.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors.jpg 1024w, http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/shuzenjifallcolors-768x576.jpg 768w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li><li class="item" style="width: 720px; float: left; display: block;"><a href="http://website.com/shizuoka-onsen-ryokan/shuzenji/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/shuzenji.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/shuzenji.jpg 1024w, http://website.com/wp-content/uploads/2017/12/shuzenji-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/shuzenji-768x576.jpg 768w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li><li class="item" style="width: 720px; float: left; display: block;"><a href="http://website.com/shizuoka-onsen-ryokan/amagiso-oodaru-onsen-shizuoka/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka.jpg 1024w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/amagiso-oodaru-onsen-shizuoka-768x576.jpg 768w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li><li class="item active clone" style="width: 720px; float: left; display: block;" aria-hidden="true"><a href="http://website.com/shizuoka-onsen-ryokan/img20171203102405/"><img width="467" height="350" src="https://website.com/wp-content/uploads/2017/12/IMG20171203102405.jpg" class="attachment-650x350 size-650x350" alt="" srcset="http://website.com/wp-content/uploads/2017/12/IMG20171203102405.jpg 3264w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-300x225.jpg 300w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-768x576.jpg 768w, http://website.com/wp-content/uploads/2017/12/IMG20171203102405-1024x768.jpg 1024w" sizes="(max-width: 467px) 100vw, 467px" draggable="false"></a></li></ul></div><ol class="flex-control-nav flex-control-paging"><li><a class="flex-active">1</a></li><li><a>2</a></li><li><a>3</a></li><li><a>4</a></li></ol><ul class="flex-direction-nav"><li><a class="flex-prev" href="#">Previous</a></li><li><a class="flex-next" href="#">Next</a></li></ul></div>
<p>Vestibulum id ultricies diam. Phasellus suscipit nunc ac velit euismod lobortis. Nam bibendum metus mi, consectetur suscipit purus ornare id. Nullam ut mollis purus. Nullam efficitur imperdiet massa, at gravida orci sollicitudin ut. Sed interdum augue in congue mollis. Vestibulum sodales volutpat posuere. Suspendisse sollicitudin nibh id consectetur maximus.</p>
<p>Quisque venenatis sem massa, sit amet lacinia ante faucibus non. Aliquam sem tortor, feugiat vitae neque a, eleifend tristique augue. Nam maximus lacus risus, sed tristique tortor laoreet nec. Fusce sagittis lorem quis ex semper scelerisque non eget neque. Mauris fermentum sapien sit amet lorem varius condimentum. Curabitur molestie ut tellus quis consequat. Nam molestie consectetur congue. Morbi non felis eget lectus tempus malesuada eu quis neque. Duis eu mattis lectus. Fusce pulvinar ex eget mauris fringilla vulputate. Phasellus at dolor nec urna aliquet auctor tristique eget turpis. Suspendisse diam odio, egestas sed luctus vel, scelerisque egestas libero. Cras eu massa orci. In et mauris eu risus scelerisque sodales non et erat.</p>
<p>There is nothing really that should be said I wonder if there is nothing</p>
<!-- .entry-content --></div>
<footer class="entry-meta entry-footer">
<span class="cat-links">
<i class="fa fa-folder-open"></i>
<a href="http://website.com/category/uncategorized/" rel="category tag">Uncategorized</a> </span>
<span class="bookmark-link">
<i class="fa fa-bookmark"></i>
<a href="http://website.com/?p=923" rel="bookmark">Bookmark</a> </span>
<span class="edit-link"><i class="fa fa-pencil"></i><a class="post-edit-link" href="http://website.com/wp-admin/post.php?post=923&action=edit">Edit</a></span> <!-- .entry-footer --></footer>
<!-- #post-923 --></article>
Final Call: Is Gutenberg Worth The Switch?
After having given Gutenberg a real chance and tried it while writing multiple posts, my final conclusion is: no. The current version of the new editor is not worth the switching costs and pains for most users.
It suffers from performance issues, and a user interface that is supposed to be more intuitive and less cluttered. But it ends up offering more hurdles along with the options.
If you have a primarily text based WordPress website, it is probably not for you. And if you like to focus on the visual, you are likely familiar with other plugins already.
The main selling point to use Gutenberg as your editor would be because you want to produce media rich content, but have higher standards for code than most visual page builders allow.












