Wondering how to update your old blog posts with Gutenberg, the new WordPress block editor? If you haven’t upgraded to WordPress 5.0, then you’re not alone.
A lot of readers are concerned because Gutenberg is a completely new experience. The good news is that your old articles are safe even after upgrading to Gutenberg. In this article, we’ll show you how to update your old articles with Gutenberg, the new WordPress Block editor.
You may also want to know what will happen to your existing content after upgrading your blog to Gutenberg.

What’s The Difference Between Classic Editor and Gutenberg Editor?
Before we get started, let’s first discuss the major differences between the old Classic Editor and the new Gutenberg Editor.
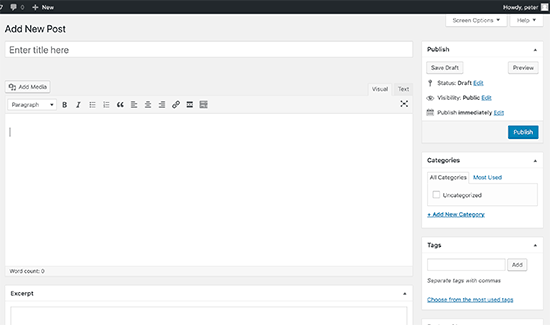
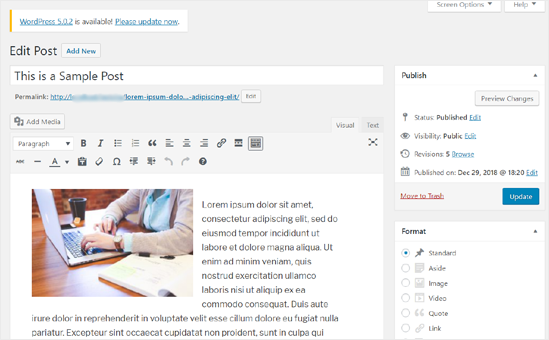
The Classic Editor was a text editor that looked very similar to Microsoft Word. It had a single editing field with formatting options at the top. Here’s what the Classic Editor looks like:

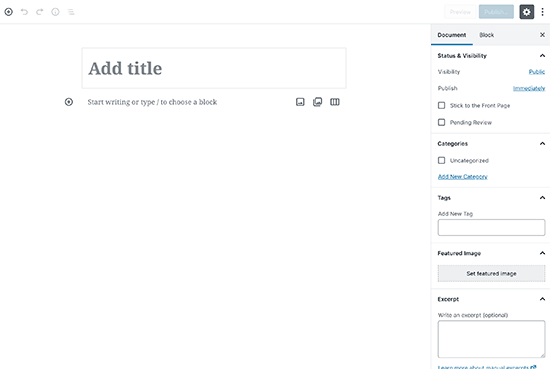
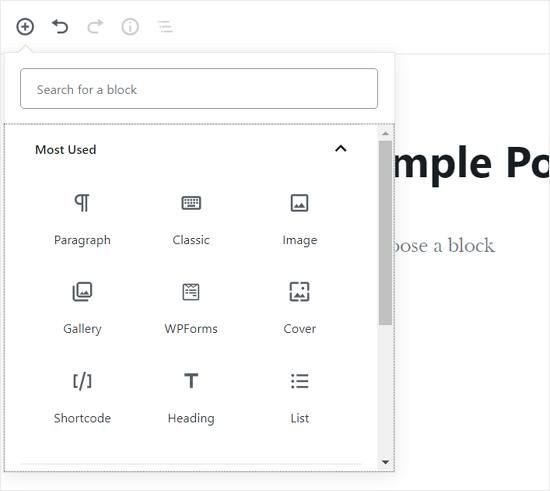
On the other hand, the new Gutenberg editor is a fully block-based editor. You’ll add all the content in the form of blocks. Here’s how the Gutenberg Block Editor looks like:

Blocks are content elements which are separate from each other with their own set of formatting options. There’re individual blocks for every piece of content including:
- Regular text or paragraph
- Image
- Button
- Gallery
- List
- Table
- Embeds, etc.
Plus, you can find more blocks and widgets provided by your plugins and theme.

In order to create or edit a post in the new Gutenberg editor, you’ll need to use blocks. Here’s how to update your old blog posts and pages with Gutenberg block editor.
Editing Your Older WordPress Articles with Gutenberg
If you’ve updated your WordPress blog to 5.0 or the later version, then you’ll have the new Gutenberg block editor as your default editor.
The good part about Gutenberg is that it doesn’t affect any of your old content, and you can easily edit them.
To edit an older article, simply edit it as you would normally do in WordPress.
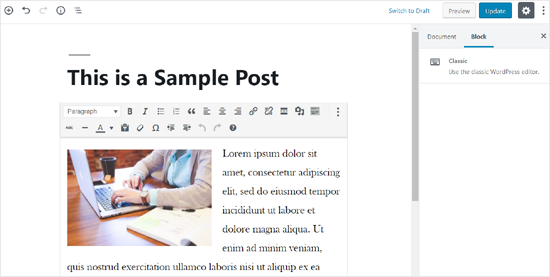
On the post edit screen, you’ll see the entire content wrapped inside a single Classic block.

The same post would look like the screenshot below in the old classic editor.

As you can notice, the content is same however the way it’s organized looks slightly different.
Yes, that’s the only change you’ll see.
The new WordPress block editor will not make any changes to the content, and it would still look the same on your website.
Now, you have two options to edit your old blog posts and pages:
- Continue editing inside the Classic block
- Convert your old content to new Gutenberg blocks
The first option is to continue editing your old article inside the Classic block.
The Classic block offers you the same Classic editor interface with formatting options at the top. This should be fairly straight forward.
The second option is converting your old content into new Gutenberg blocks.
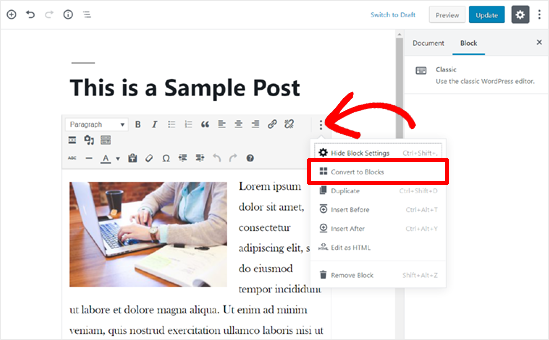
You can do this by clicking on the three-dot menu option on the top right corner of Classic block.
From the menu dropdown, you need to select Convert to Blocks option.

That’s it!
Your old content will be automatically converted into appropriate blocks. The content inside the Classic block will be split into several different blocks.

Now, you can edit your old article using the new Gutenberg editor blocks. Each block is a separate entity with its own formatting options, styles, and design options.
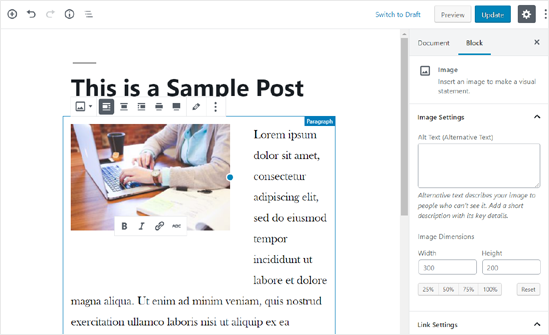
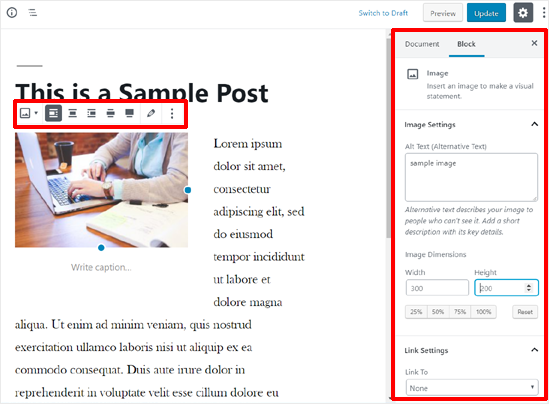
For example, in our screenshot above, there’s an image block and a paragraph block.
If you want to make changes to how the image appears, then you can simply click the image to select the block, and the editing options will appear at the top.
You will also see more options under the Block tab in the right column of the screen.

You can realign the image, make it full width, add Alt text, change image dimensions, add a link, and more.
Following the same process, you can edit all of the blocks and make your article look visually impressive.
Once you’re done making all the necessary edits, you can simply click the Update button at the top right of the screen to save your changes.
Note: Although Gutenberg works fine with most themes and plugins, some may still not have Gutenberg support. It’s better to test your theme and plugins for Gutenberg compatibility before switching to it.
The new WordPress Gutenberg editor offers an easy and flexible way of creating content in WordPress. However if you are not ready to use it yet, then you can disable Gutenberg and keep using the classic editor.
You can keep using the Classic editor until 2022 which should be enough time for getting familiar with the new WordPress block editor. We have a complete Gutenberg Block Editor tutorial for beginners that you should check out.
We hope this article helped you learn how to update your old articles with Gutenberg Block Editor. You may also want to see our list of the must have WordPress plugins for professional websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Update Your Old WordPress Posts with Gutenberg Block Editor appeared first on WPBeginner.