Do you want to make a logo for your website? Perhaps you can’t afford a professional designer, but you’re worried that your graphic design skills aren’t up to the task.
Your logo is a crucial component of your brand’s identity. You want it to not only look high quality but also to convey your brand’s identity and values.
In this beginner’s guide, we will show you how to make a logo for your website. We’ll go through several different solutions, so you can pick the one that suits you best.

Why You Need to Create a Logo for Your Website
Many people around the world can recognize big name brands from their logos. When you see the iconic Golden Arches of McDonald’s abroad, you instantly recognize it and know what will be on the menu there.
That’s the power of branding, and a logo plays the most important role in building that reputation.
Whether you’re creating a blog, making a website, or starting an online store, having a unique logo makes your brand look legitimate. It helps you build trust, recognition, and promote your business.
Often when users want to start working on an online business idea, they start by thinking of business names and go straight to designing logos.
But before you do that, you need to make sure that your brand name idea is not already registered by someone else. See our guide on how to check domain name availability.
Once you have ensured that your business name idea is available, make sure to go ahead and register your domain, so no one else takes it (trust us, this happens more often than you think).
After you have registered your domain name, you’re ready to start designing your logo. We have some excellent free logo maker tools for beginners.
Tips on Making a Custom Logo for Your Website
Creating a custom logo for your website requires some understanding of design. However, as a beginner, you can follow these best practices to make sure that your logo looks polished and professional.
- Keep your logo design simple and clean. This makes sure that your logo will look good even at a small size. Think how tiny the profile images are in your Facebook or Twitter feed.
- Use a transparent background for your logo. That way, you can put it anywhere, not just on a white area of your website.
- Get the highest quality file you can for your logo. You want it to look great at a large size or in print, too. You can copy it and make smaller versions for social media, blog posts, and website pages.
- Use your brand and website colors in your logo to help it harmonize with the rest of your website.
You can experiment with different logo styles and see what compliments your website / brand the best.
There are different types of logo designs commonly used by businesses. When making your own logo, you may want to experiment with some of these.
Wordmark Logo

A wordmark logo is a distinctive text-only logo. Your unique brand name set with specific fonts and colors can make an excellent logotype.
If you are making a custom logo for your website by yourself, this is a great option as it’s simple and straightforward.
Pictorial Mark Logo

A pictorial mark is usually a brand image using an illustration or icon to represent an organization. Famous examples of this kind of logo include Apple, Nike, Audi, and more.
Combination of Both

These type of logos are the most common ones you’ll see around. They combine words or letters presented in an iconic layout. Famous examples of such logos include Dell, Pizzahut, Doritos, and more.
Choosing the Right Style for Your Logo
If you are making your own logo, then you’ll need to be realistic about your design skills first. Using a wordmark might seem very simple, but it needs to be unique, so you can easily register your logo as a trademark if needed.
You can also draw an icon to be used as your logo. However, you’ll need strong design skills to come up with a unique idea for your brand image.
For our own brands, we use a combination of both wordmarks and icons. For example, our sister company OptinMonster’s logo has a mascot placed on a wordmark.

Let’s take a look at a few different ways to create professional-looking logos for your websites (without hiring a designer).
1. Making a Custom Logo Using Constant Contact
Constant Contact’s Logo Maker lets you come up with hundreds of different options for your logo. It’s completely free. You don’t need to pay to use it or to download your finished logo.
To begin, just click the ‘Create Your Free Logo’ button:

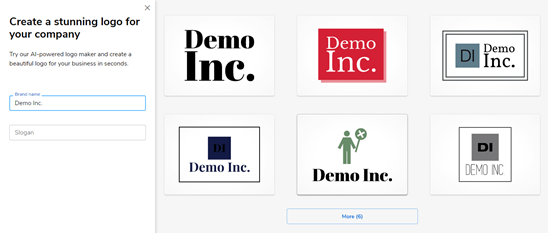
Next, type in your brand name. You can also add a slogan, if you want to.
You’ll see six sample logos to choose from.

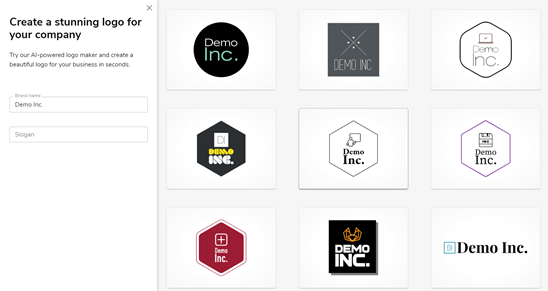
What if you don’t like any of those logos? Just click the ‘More (6)’ button to see additional options. You can keep doing this as often as you want.

Once you’ve found a logo you like, click on it.
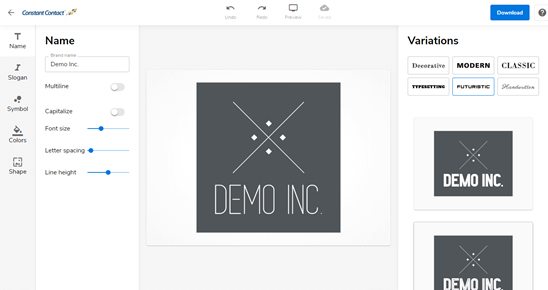
You’ll then see the logo editor. A great feature here is that you can check out variations of your logo down the right hand side of the screen.

If you prefer one of these variations, just click on it to load it into the editor.
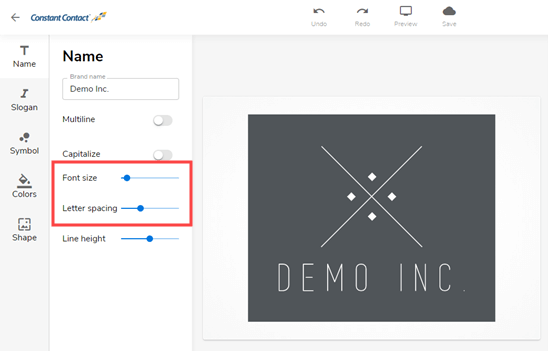
You can use the ‘Name’ section of the editor to change the letter spacing, font size, and line height. If your logo has two or more words, then you can split it onto different lines using the ‘Multiline’ toggle.
Here’s our logo again, with a smaller font size and increased letter spacing.

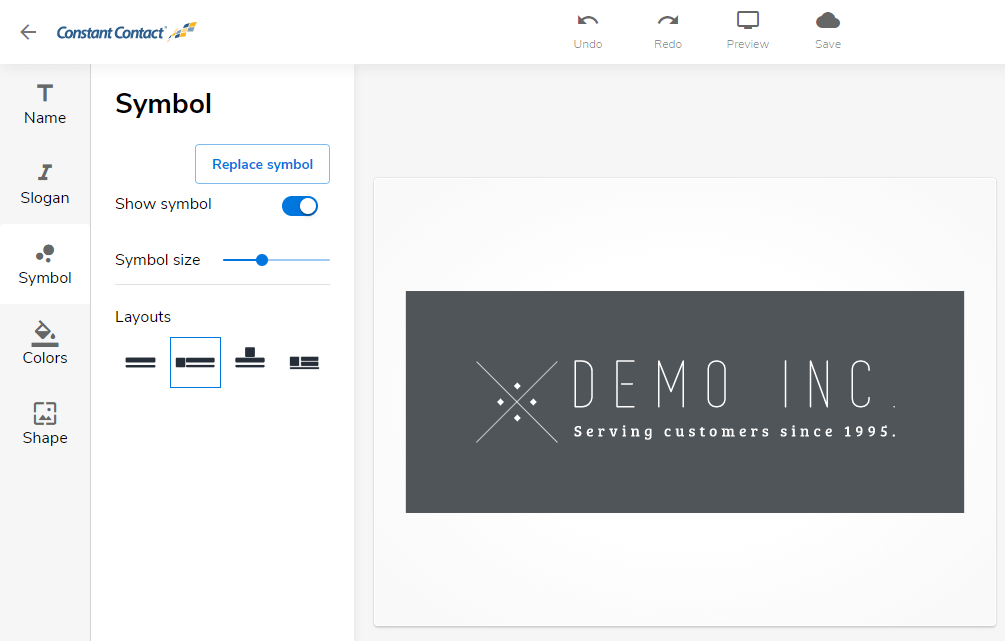
To edit other aspects of your logo, click on the tabs down the right hand side. For instance, click on ‘Symbol’ to adjust the size and positioning of the logo’s symbol.

We thought that the layout of the logo would look good with a slogan, which we added under the ‘Slogan’ tab.
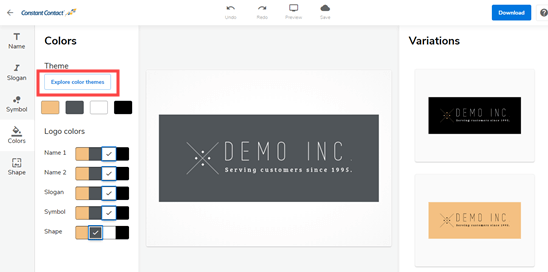
You can also adjust your logo’s colors using the editor. The logo maker will automatically create a color palette for you, and you’ll be shown different color variations to pick from.
If you want more, click ‘Explore color themes’ to choose different sets of color schemes.

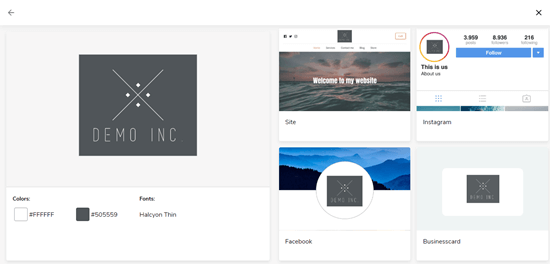
Once you’re happy with your logo, click the ‘Preview’ button at the top of the screen. You’ll see how your logo could look on your website, on social media, and even on business cards, t-shirts, mugs, and more.

To close the preview, just click the X in the top bar. You can download your logo using the ‘Download’ button in the top right corner of your screen. It’s completely free.
You’ll get a .zip file with your logo in two different formats, PNG and SVG. You can scale up an SVG as large as you like without losing quality. We have instructions on how to add an SVG file in WordPress.
2. Making a Logo for Your Site Using Tailor Brands
Tailor Brands’ Logo Maker is easy and straightforward. It’s free to use, but note that you’ll need to pay to download your finished logo. The minimum you can pay is $9.99.
To begin, go to the Tailor Brands logo maker and type in the name of your company. Then, click the ‘Design!’ button.

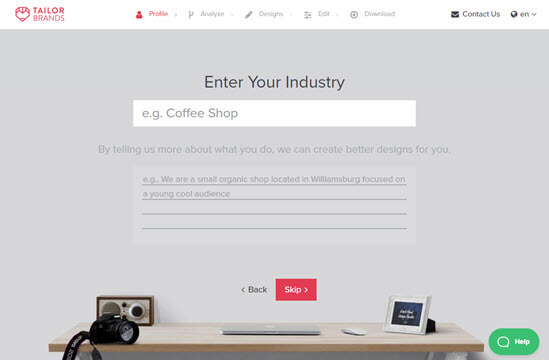
You’ll be prompted to enter your industry and (optionally) a short description of your company. We went with ‘Human Resources’ here.

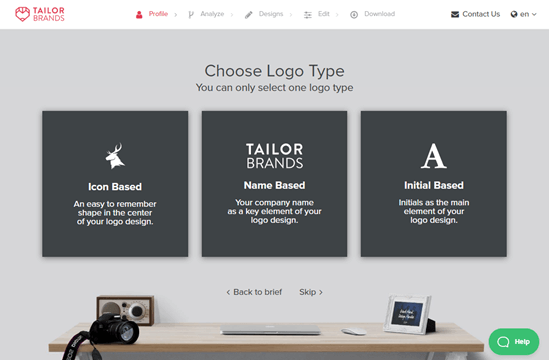
Next, you can choose what type of logo you want. You can only select one option, though you can always restart the logo maker again if you want to try out other possibilities.

If you select ‘Icon Based’ here, you’ll be prompted on the next screen to choose an icon. The selection shown to you will depend on your industry, but you can change this using the search box.
Once you’ve found an icon you like, click on it and then click ‘Next’.

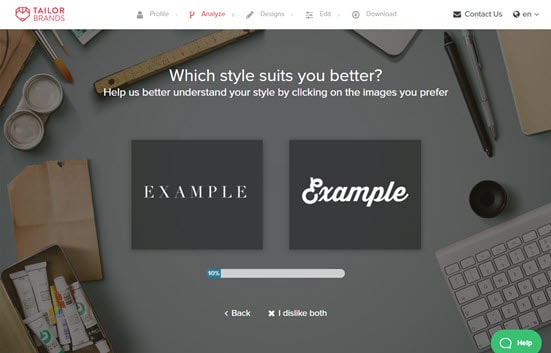
You’ll then be prompted to choose your preferred image out of a series of different font examples. If you chose to create a name based or initial based logo, this is the step you’ll come to first.

Just click on whichever font you prefer each time. Once you’ve completed this process, you’ll see a short animation while your logo is being created.

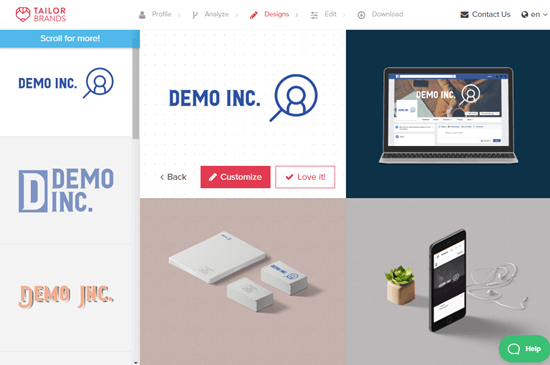
Next, you’ll be able to see your logo. You can click ‘Love it’ to be taken to the pricing plans, ‘Customize’ to start editing it, or you can scroll down on the right hand side for more logo options.

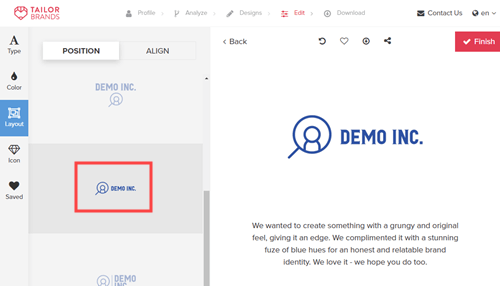
If you choose to customize your logo, you can choose from different styles, fonts, layouts, and more. You can also switch the icon you picked earlier for a different one.
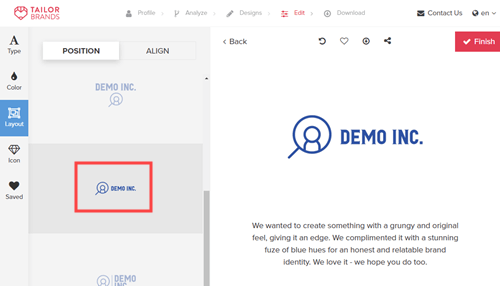
We decided to switch the layout of our logo, so the image was on the left of the text:

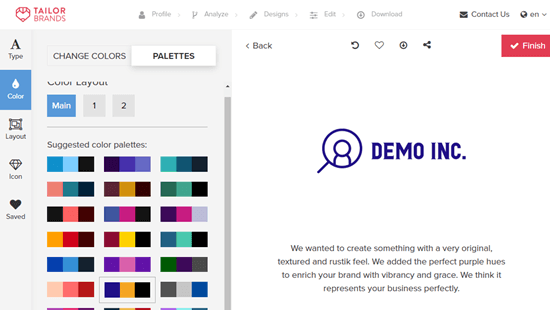
We also changed the color palette so that the logo was a purplish blue:

Once you’re happy with your logo, you can click the ‘Finish’ button.
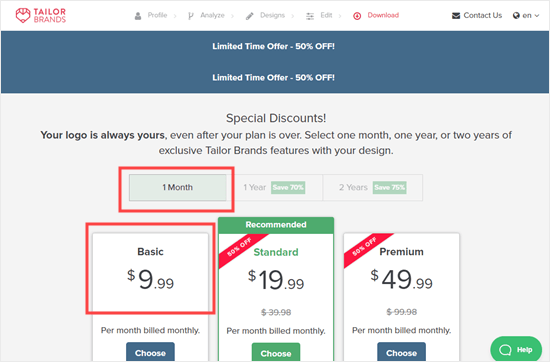
You’ll then be taken to the pricing page and presented with a number of different pricing plans.
These plans give you access not just to your logo but also to graphic design and website creation tools. They could be a good option if you want access to things like stock photos.
If you just want the logo, click the ‘1 Month’ tab then select the ‘Basic’ plan. You only need to make one payment for your logo to be yours to keep. You can cancel the plan straight after that.

3. Making a Custom Logo for Your Website Using Looka
Looka is a quick and easy online graphic design tool that allows you to make a logo without any design skills. It was formerly known as Logojoy.
Like Tailor Brands, Looka’s tool is free to use, but you’ll need to pay to download your logo. Prices start from $20.
To get started, simply visit the Looka website and enter your company name in the search box.

Next, you need to select your business type.

Click the ‘Continue’ button to move towards the next step.
You’ll be prompted to create an account or sign in through Twitter, Facebook, or Google.

You’ll then seen a number of logos that have been automatically generated for you.

If none of the logos are quite right, try choosing colors and symbols that you want to try.

The new designs that use these options will appear at the bottom of the list. Looka will give you a ‘See your changes’ button that you can use to jump straight to them.
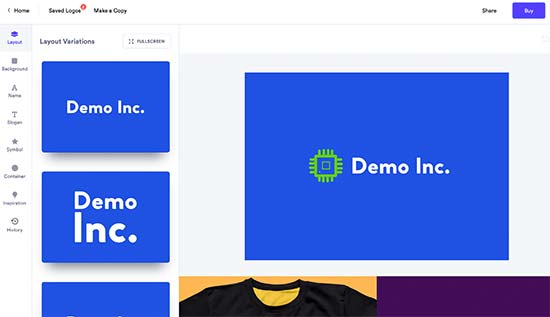
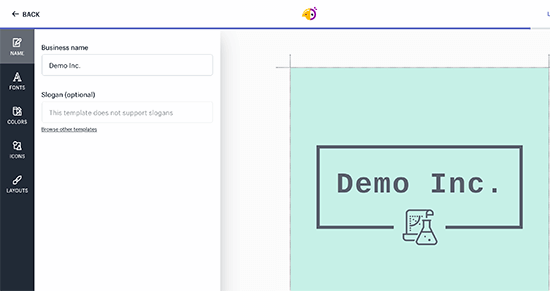
Once you’re happy with one of the logos, simply run your cursor over it and click ‘Customize’ to go straight to the logo editor.

Using the drag and drop logo editor, you can adjust the font size, choose a transparent background, change the font family, add or change your icon, and more.
Feel free to edit the design as much as you like and share it with colleagues for a second opinion. Once you are satisfied, click on the ‘Buy’ button in the top right corner to purchase and download your logo.
Note that if you want a transparent version of your logo, you’ll need to pay $65 for the Premium plan.
4. Creating a Custom Logo using Hatchful by Shopify
Shopify is a popular eCommerce platform. They also offer a free logo maker tool called Hatchful. This allows you to easily create beautiful logos for your website without any design skills.
First, you need to visit Shopify’s Hatchful page and click on the ‘Get Started’ button.

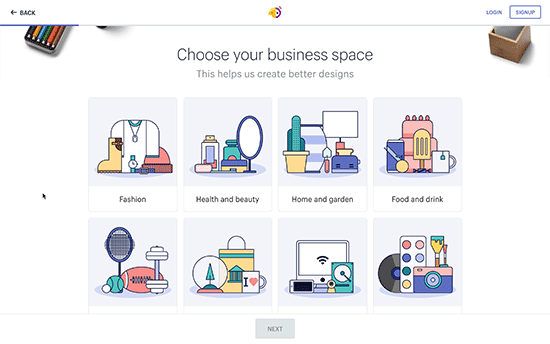
Next, you need to choose your business type. If you cannot find an exact match then simply use the closest possible match.

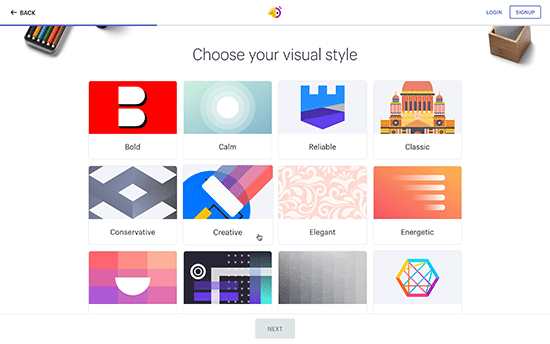
After that, Hatchful will ask you to choose a visual style for your logo. You need to select a style that matches your business website’s style, look, and industry.

Next, enter your business name and a slogan (optional).

After that, you will be asked to select where you plan to use the logo. Select the ‘Online store or website’ option to continue.

Finally, the wizard will analyze your answers and show you several logo samples to choose from. You can select any of these logos to further edit.

This will launch a simple logo editor where you will see a live preview of your logo with editing tools on the left column. You can edit the text, add an icon, add symbols, and change the background.

Once you are satisfied with your design, you can click the ‘Next’ button to download your logo files.
You’ll be asked to create a free account, and your logo files will be sent to your email address. The zip file will include not just your logo but a favicon or site icon, and cover images for your social media profiles.
5. How to Make a Logo for Your Website using Canva
Canva is a popular free online graphic design tool. It comes with easy to use tools that allow you to create images for your website.
The basic Canva account is free and gives you access to dozens of ready-made templates for all sorts of graphics.
To get the full power of Canva for creating your logo, you may want to sign up for a Pro account. This lets you upload your own fonts, set your brand colors, and more.
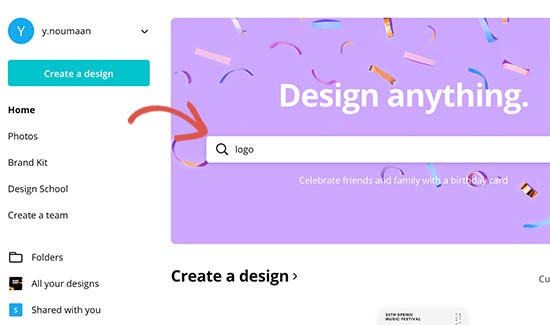
After creating your account, type ‘Logo’ in the search box.

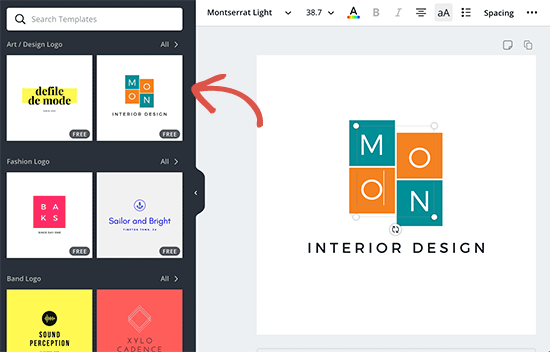
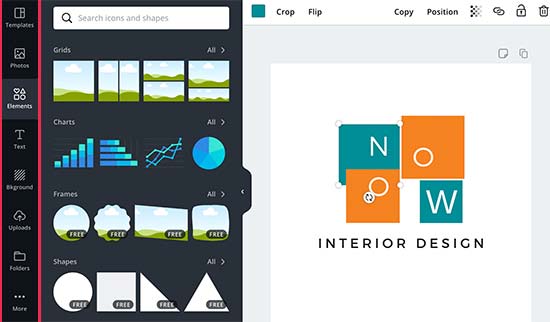
Canva will now load their drag and drop editing interface with several logo templates to choose from. Just pick a template to get started.

After that, you can point and click on any item in the template to edit it. You can rotate, resize, crop, and delete items.
You can also add more text, icons, shapes, patterns, and backgrounds to your design from the left column. Remember, though, that your logo is likely to look best if you keep it simple.

We recommend spending some time trying out different templates and play around with the design tools. Keep working on your design until you are satisfied with it.
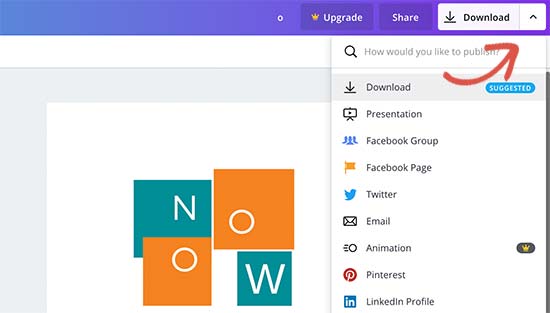
Once you are finished click on the ‘Download’ button to save the image to your computer.

Choose the high-quality PNG format to download a transparent image. You can now use the logo on your website.
6. Hiring Someone to Make Your Website Logo
The online logo maker tools we’ve covered are made specifically for beginners to easily create a logo for their website. You can create a simple and elegant logo using these tools, but they are still limited in design choices.
If you can afford it, the best option is to hire an expert graphic designer to make a logo for your website. There are several places where you can find freelance designers.
You can use any of the popular online job marketplaces to hire a logo designer.
There are thousands of people offering graphic design services on these websites. How do you pick the right person for the job?
Sticking to these best practices can help you find the perfect candidate to make a logo for your business.
- Look for ratings, reviews, and the number of completed jobs on the designer’s profile. These are good indications of quality services provided to previous customers.
- Give a detailed brief to the designer about your specific design requirements.
- Set your own price for the logo, but keep in mind that a unique and creative design will cost more than a generic logo.
- Make sure that you get the original source files in vector file format. This will allow you to later resize or reuse your logo in other places like business cards, posters, t-shirts and more.
We hope this article helped you learn how to make a logo for your website. You may also want to see our guide on how to create a free business email address and how much does it cost to build a website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Make a Logo for Your Website (Simple Guide for Beginners) appeared first on WPBeginner.