Want to create a better, more engaging experience for mobile visitors to your WordPress site?
Google Web Stories help you create unique, “snackable” stories for your mobile visitors. They’re a vertically optimized, swipeable form of storytelling that’s great for people on the go – I’ll show you some examples in the next section.
With the new Google Web Stories WordPress plugin, you can easily start using Web Stories on your WordPress website – no code required. You’ll be able to build your stories using a simple drag-and-drop interface and publish them anywhere on your site.
In this post, I’ll share a little more about what the Web Stories format is and how it can benefit your site. Then, I’ll show you step-by-step how to start using Google Web Stories on WordPress with the new official plugin.
What Are Google Web Stories?
Google Web Stories are short “snackable” pieces of content optimized for mobile devices. A “story” consists of a series of vertically-optimized slides that mobile users can swipe through.
In Google’s words:
Web Stories immerse your readers in fast-loading full-screen experiences. Easily create visual narratives, with engaging animations and tappable interactions.
Each page in a web story can only contain a maximum of 10 words and the recommended size for an entire story is between 4-30 pages (or “slides”).
Stories can also contain vertical videos, though you should keep the videos shorter than 15 seconds. However, if you do include videos, you must add captions so that people can follow along even if they’re in a public place where they can’t turn on sound.
If you want to see some examples, you can click on the list below. If you’re on a desktop device, you won’t get the full experience, but you should still be able to get the idea of what Google Web Stories are about:
On a more technical level, Google Web Stories are basically a new type of Accelerated Mobile Pages (AMP). In fact, they previously were called AMP Stories before changing the name to Web Stories.
If you’re not familiar with AMP, you can check out our Google AMP introduction and the benefits (and potential downsides) of using Google AMP.
What Are the Benefits of Google Web Stories?
There are a few different benefits to using Google Web Stories on your WordPress site.
First off, they’re just plain cool and offer a unique experience to your visitors. They provide a much more engaging and unique way to…tell stories. They remind me a lot of some of the digital experiences that the New York Times has been creating, which I always found to be super interesting to use.
Personally, if I’m on a mobile phone, I would much rather look at a Web Story than try to read a wall of small text.
On a more practical level, Web Stories can also get you special consideration in Google’s search results.
For example, for some queries, Google will include a “Visual Stories” box that only includes Web Stories. You can also rank Web Stories in Google Image Search, which opens up some new possibilities for connecting with searchers. Finally, Google will also include Web Stories in Google Discover.
Are those benefits worth the time that it takes to create Web Stories? I honestly don’t know – but I definitely think it’s worth taking some time to experiment with, especially for publishers and bloggers.
How to Use Google Web Stories on WordPress
As I mentioned at the beginning, Google is working on an official Web Stories WordPress plugin that makes it easy to get up and running with Web Stories on your WordPress site.
At the time that I’m writing this post (July 2020), the plugin is still in beta, but I’d imagine that it will be making its way to WordPress.org sometime soon. So – by the time that you read this, you’ll probably be able to get it from WordPress.org.
However, for now, you can find the Web Stories plugin at GitHub. While this plugin is in beta, we’d recommend being careful about using it on production websites.
To get started, download the plugin from GitHub. Then, you can install it on WordPress by uploading the ZIP file, just like you would a premium plugin.
Once you’ve installed and activated the plugin, here’s how to use it.
1. Create a New Story
Once you’ve activated the plugin, you’ll get a new Stories tab in your WordPress dashboard.
To create your first story, go to Stories → Add New.
2. Add Your Content
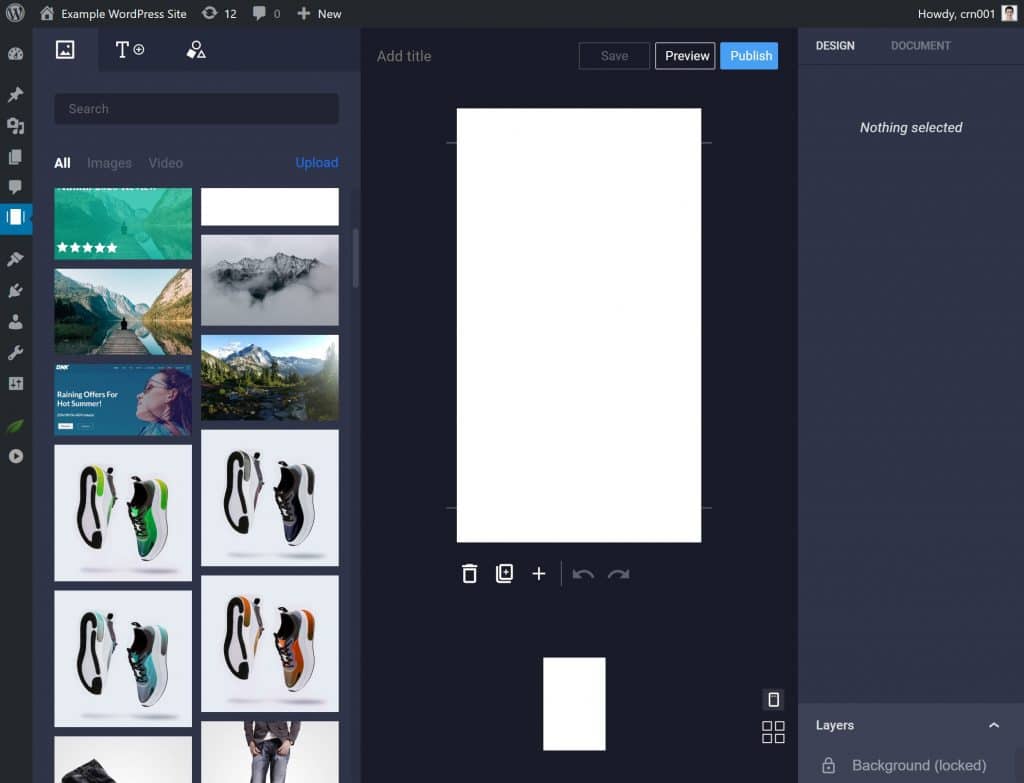
Once you create a new story, the plugin will launch a full-screen dashboard with three columns:
- Left – this is a list of all the media files on your site, pulled straight from the WordPress Media Library. You can also use the different tabs at the top to add text or icons to your story.
- Middle – this is a live preview of the slide that you’re working on.
- Right – this contains settings for individual content elements as well as document-wide settings.

The builder uses different “layers”, much like you’d work within Photoshop or GIMP. Each item is its own layer. For example, a text heading is one layer, a shape is another layer, etc.
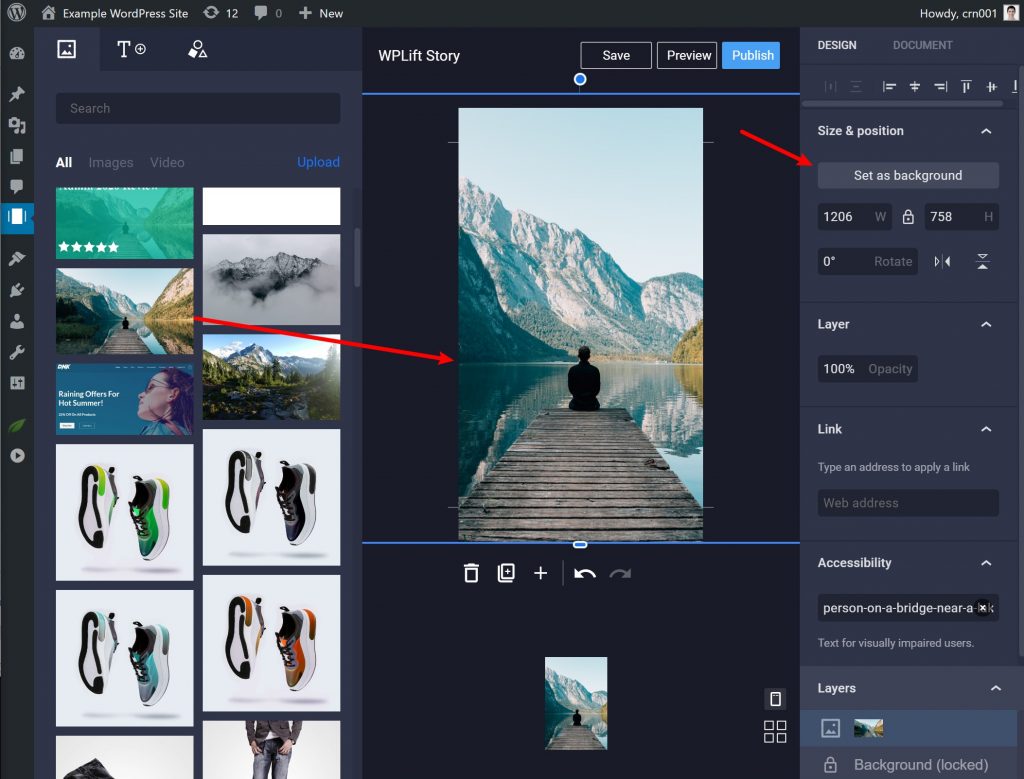
To get started, you’ll want to set the background image for your story, which you can do by clicking on one of the images in your Media Library and then resizing it as needed. Once you’ve set it up, click the Set as background button in the right sidebar to make it your background:

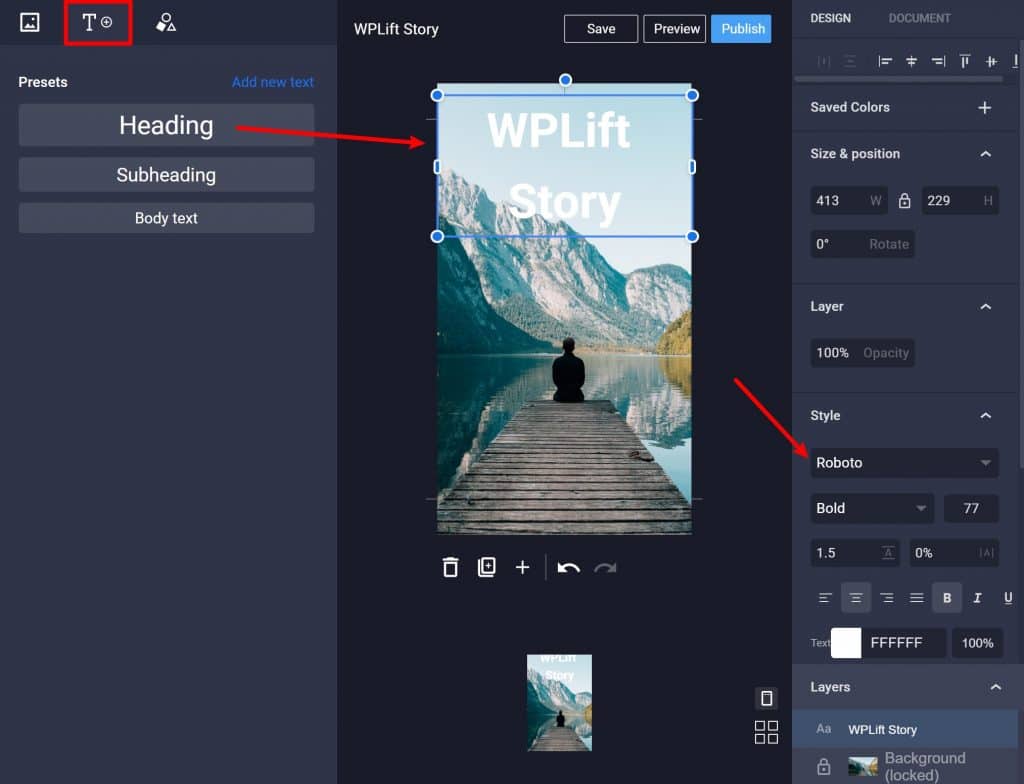
Next, you can go to the Text tab in the left-hand menu to add different types of text.
Once you add text, you can:
- Edit the text by clicking and typing
- Use the options on the right to change colors, fonts, sizing, etc.

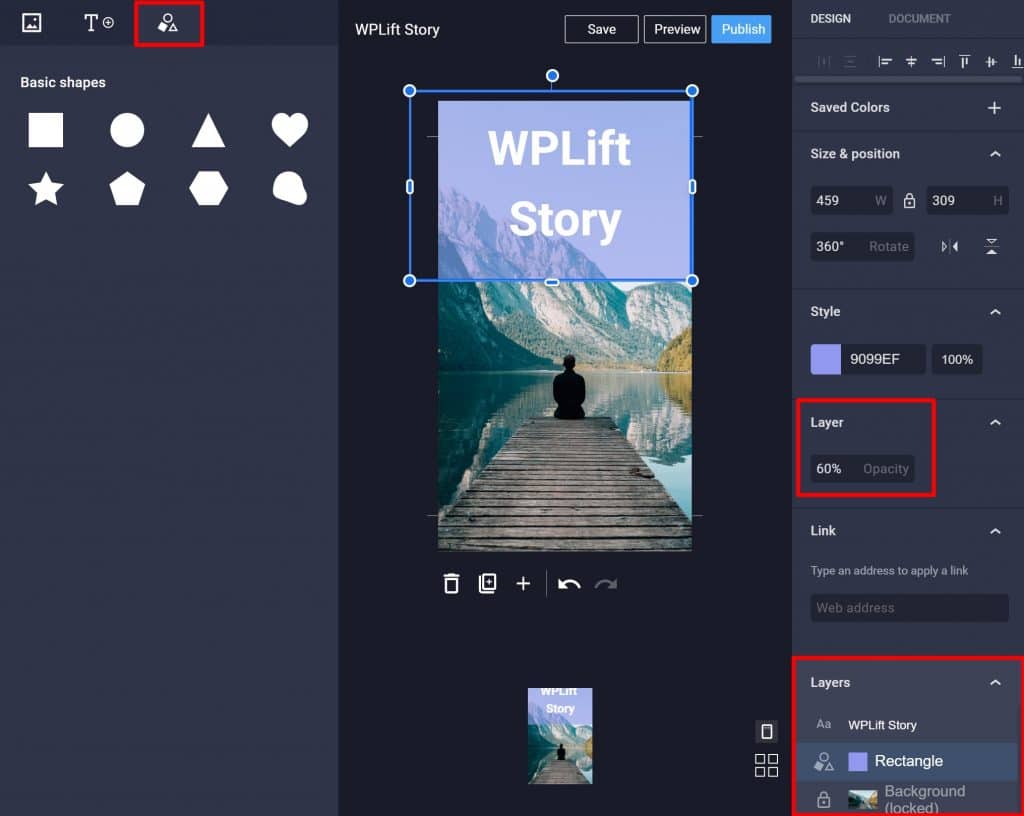
If needed, you can go to the Shapes tab to add other shapes, like a background overlay to make it easier for people to read the text.
You can adjust the opacity so that it doesn’t completely obscure your background image. Then, to make sure your text sits in front of the shape, you can use the Layers list to make the text higher up than the background (which will place the text in front of the shape overlay, rather than behind it):

If you decide that you want to delete a layer, all you need to do is drag it off the canvas and it will automatically disappear.
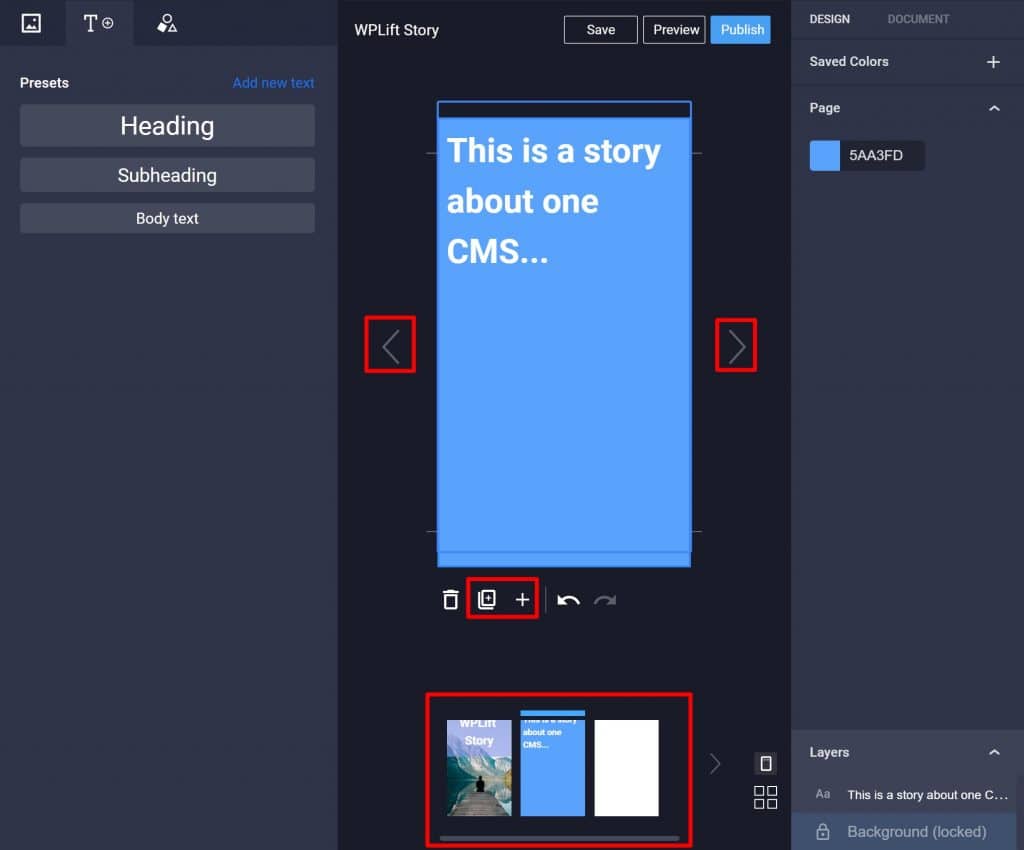
3. Repeat for Additional Slides
To continue building your story, all you need to do is repeat the process for as many slides as you want to include in your story. Again, Google says that your stories should be between 4-30 slides.
You can click the plus icon to create new slides. Then, you’ll be able to navigate between slides using either the arrows or by clicking on a slide in the list:

You can also duplicate slides, which is helpful if you want to use the same basic formatting.
4. Publish Your Story
Once you’ve finished setting up all of your slides, you’re ready to publish your story.
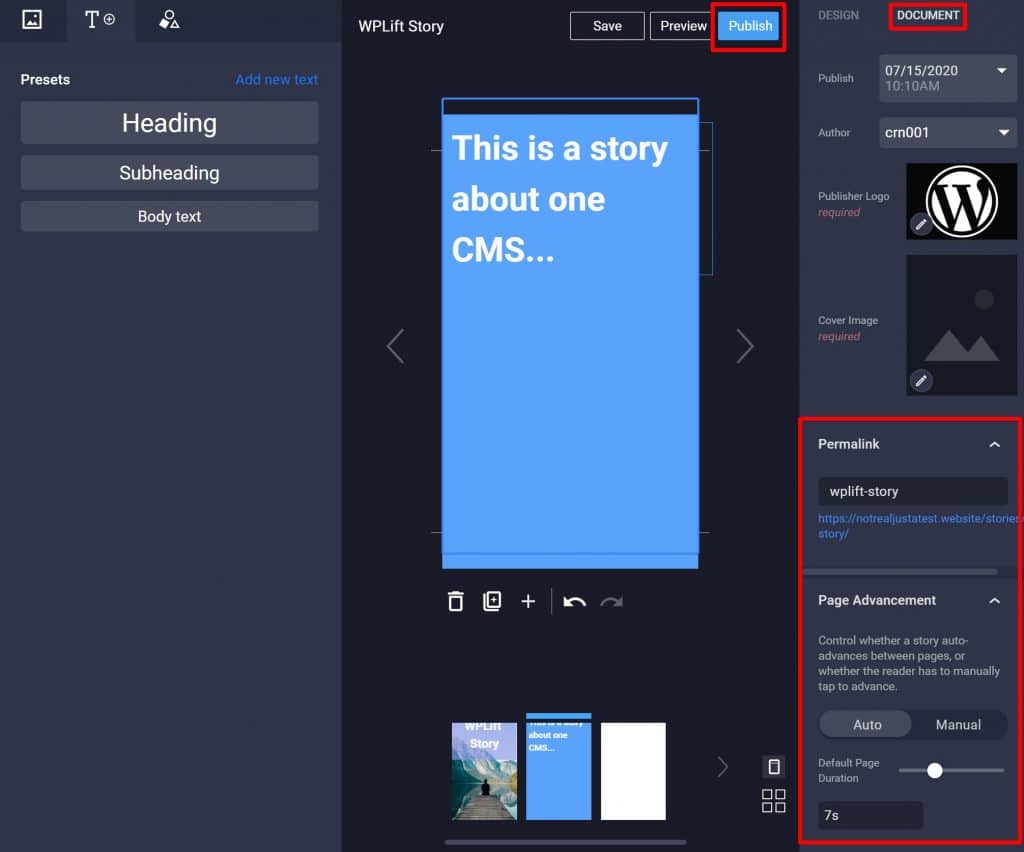
Before you do that, go to the Document tab on the right and configure a few additional settings.
For example, you can configure publisher information and the permalink for your story.
One of the most important settings here is Page Advancement. You can either automatically advance the page after a certain number of seconds (this works like Facebook and Instagram stories) or you can let readers manually advance using the arrows:

Once you’ve made your choices, you can click the Publish button to make your story live.
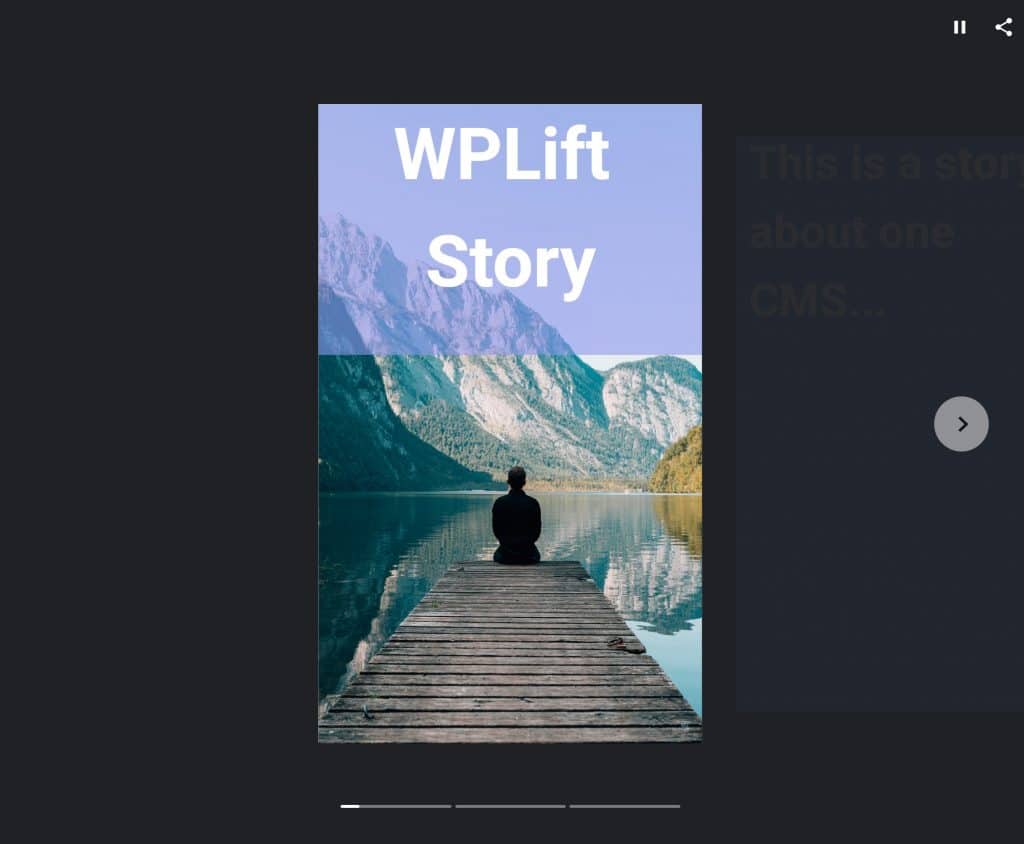
You’ll be able to view your story at the permalink and it will work for both desktop and mobile visitors (though the experience is obviously cleaner for mobile visitors).
Here’s an example of how it looks on a desktop:

And that’s it! You just published your first Web Story.
Get Started With WordPress Google Web Stories Today
Creating Google Web Stories definitely takes time, so it’s not going to be right for every single site. You’ll need to consider whether the benefits outweigh the time that it takes to create stories.
However, I think that it is a really neat medium for engaging with visitors, so it might be worth some experimentation on your WordPress site.
From a technical perspective, the plugin makes it super easy to create stories – it’s only the time investment that might hold you back.
Give it a try and let us know how it works!
Do you still have any questions about using Google Web Stories on WordPress? Ask us in the comments section!












