If visitors try to load a page on your site that doesn’t exist, they’re going to encounter a 404 page. This could be because they followed a broken link or mistyped a URL.
Either way, it’s a frustrating experience for them, and your WordPress theme’s default 404 page design isn’t always optimized to help you keep those visitors on your site.
In this post, you’re going to learn how to create your own custom WordPress 404 page design using some simple plugins. You’ll be able to design your 404 page using a visual, drag-and-drop editor for full flexibility.
That means you can include links, search boxes, and maybe even some fun branding like those funny 404 page designs you might’ve seen.
Let’s dig in…
Why Create a Custom WordPress 404 Page?
A 404 error, accompanied by your 404 page, happens when visitors try to browse a page on your website that doesn’t exist. Again, common reasons for this include clicking on broken links or typing the wrong URL.
From a user’s perspective, they went to your site looking for a specific piece of content…but instead they’re seeing your 404 page.
It can be frustrating for them, which is why you want to put some thought into your 404 page design.
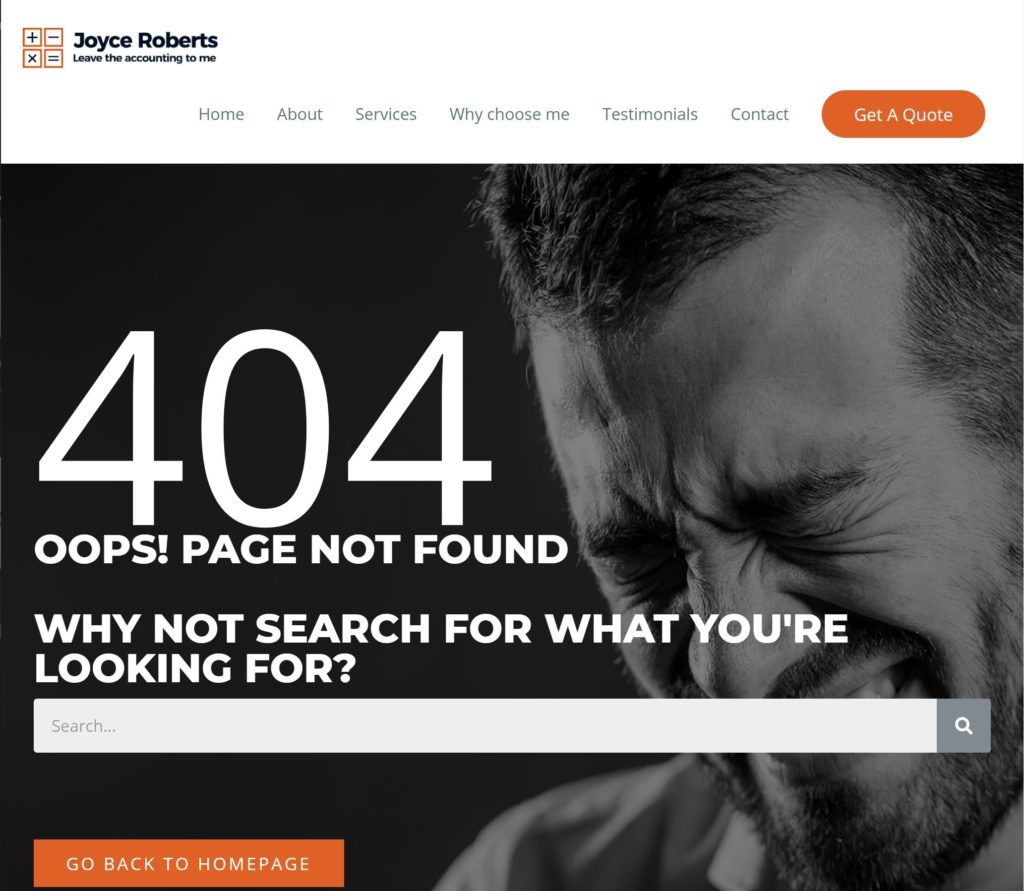
Basically, instead of just saying “404 Error”, you want to use your custom 404 page design to help visitors find their way to the right spot. For example, you could include:
- A search box
- Links to your most popular content
- Etc.
You can also provide a better explanation for what’s going wrong, as most normal people don’t understand what a “404 error” is.
In broad strokes, you want to use your custom 404 page design to:
- Reduce frustration in your visitors
- Keep visitors on your site by helping them find the content that they want (or other content that they might be interested in)
Here are two ways to create a custom 404 page on WordPress…
How to Create a Custom WordPress 404 Page
Below, I’ll show you two methods that you can use to create a custom 404 page on WordPress:
- Elementor Pro – this method gives you the absolute most flexibility, but you need the premium version of Elementor (starts at $49).
- 404page – this free WordPress 404 page plugin lets you assign any WordPress page to your 404 page, including a page that you’ve built with a page builder plugin (like Elementor).
Elementor Pro
Elementor is the most popular page builder at WordPress.org, and it’s also the page builder that we use here at WPLift.
With the official premium add-on, Elementor Pro, you get access to full theme building support. This lets you use Elementor’s visual, drag-and-drop interface to design your header, footer, single/archive templates, and…you guessed it – a custom 404 page.
Elementor Pro starts at $49 (read our full review). I wouldn’t recommend using it for only your 404 page. But if you’re already using Elementor, or if you’re planning to use a page builder for other parts of your site, I like this method because it gives you 100% control over every aspect of your 404 page’s design.
To get started, make sure to install both the free core Elementor plugin and Elementor Pro.
Then, go to Templates → Theme Builder → Add New.
In the popup, choose Single from the drop-down and then select 404 Page for the post type. You can also give it a name to help you remember it, but do not name it “404 page” or something similar as this can cause issues with WordPress permalinks. Instead, I recommend naming it “Not Found Page” or something:

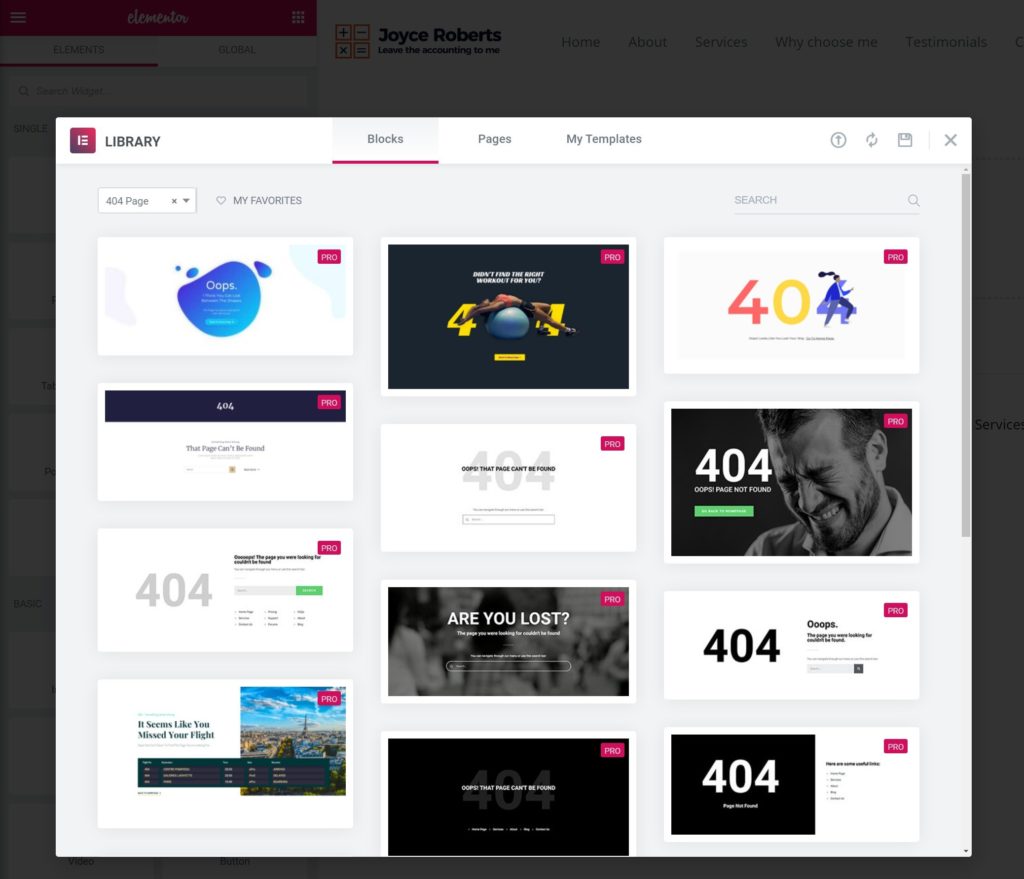
Then, you can choose from a number of pre-built 404 page templates. Or, if you close the template library, you can build your design from scratch:

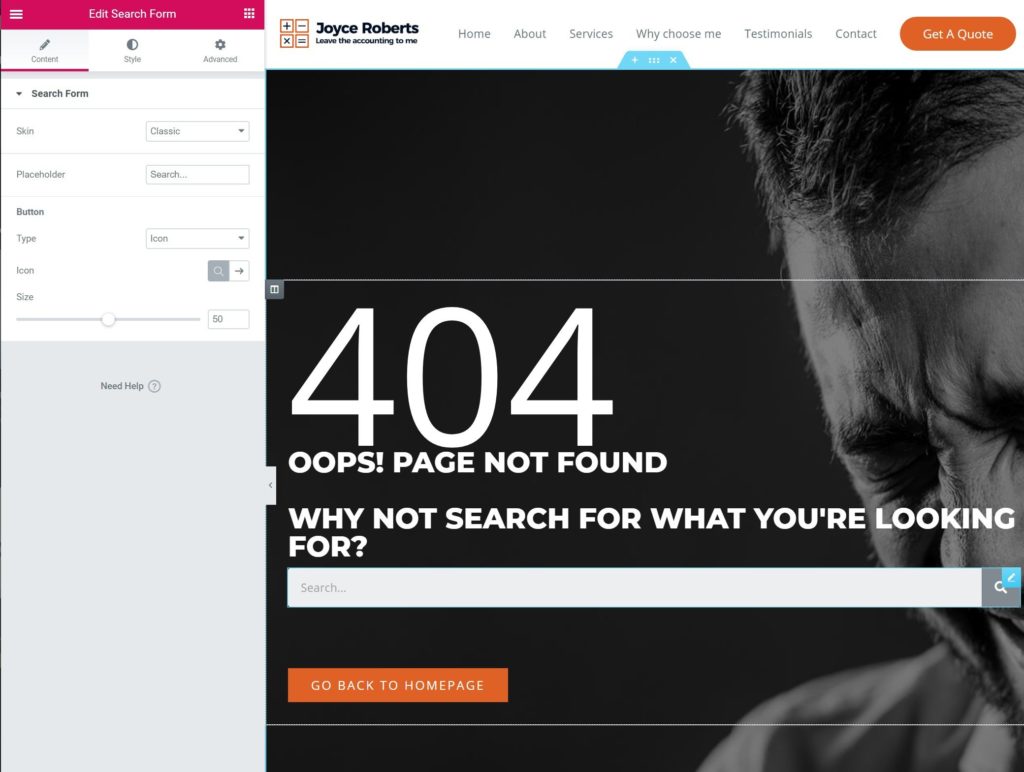
From there, you can use the visual, drag-and-drop interface to customize your 404 page. You can use the full Elementor widget library and all the style/design controls.
For example, if you want to add a search box, you can use the Search Form widget:

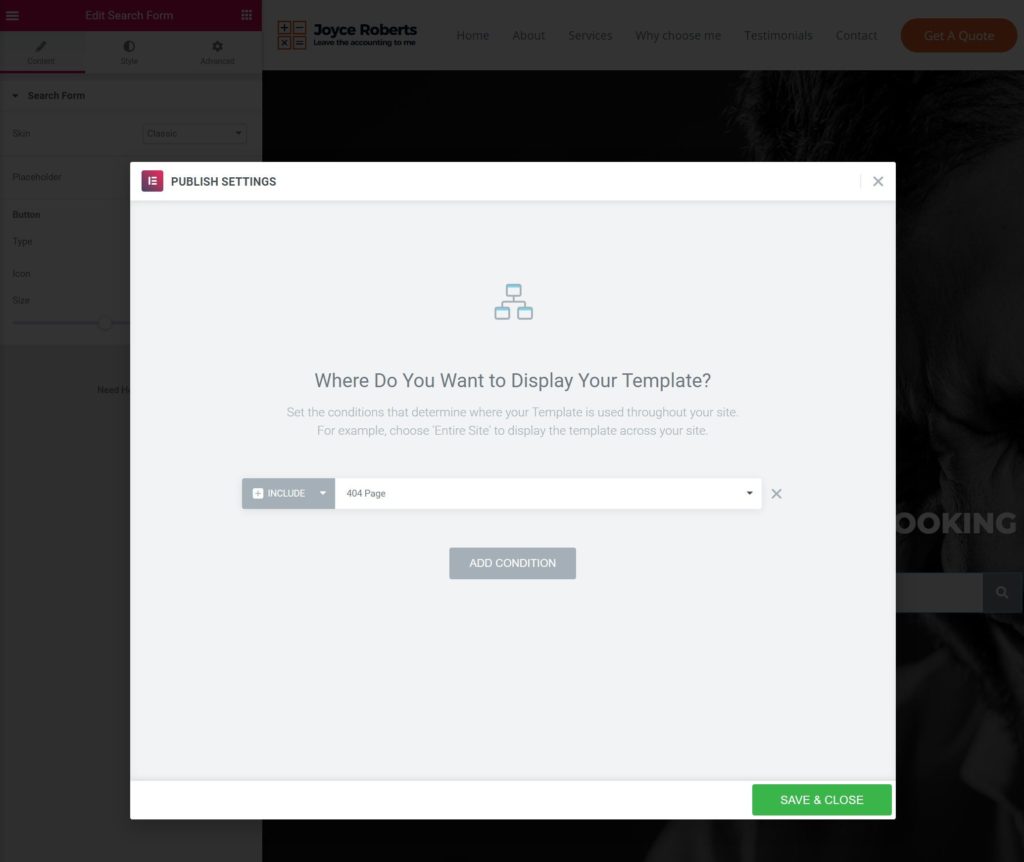
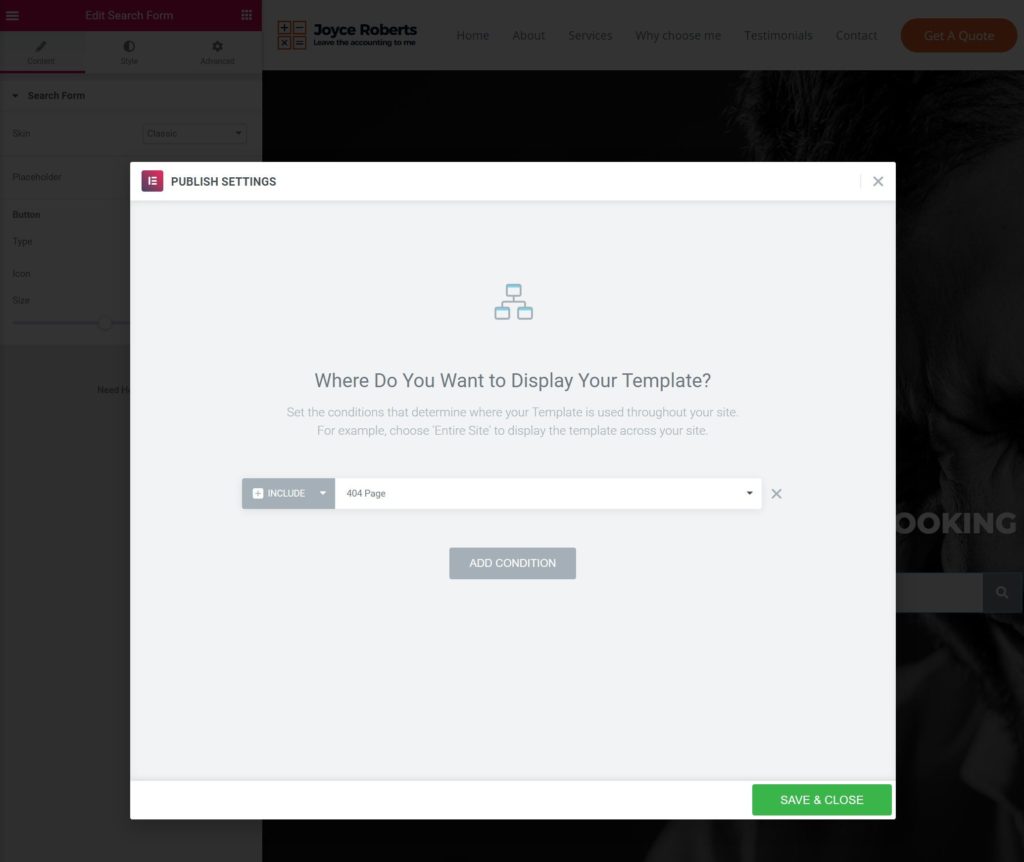
Once you’re finished, click Publish.
You should see that Elementor already applied your template to your 404 page. To finish things out, click Save & Close.

That’s it! Your new 404 page template will be active whenever people get a 404 error.
To test it, you can access a random broken URL – e.g. yoursite.com/sdfsfdfds. You should then see your new custom 404 page template:

404page Plugin
404page is a free WordPress 404 page plugin. Here’s how it works:
- You create a custom 404 page using the regular WordPress editor. Or, you could also use your favorite WordPress page builder plugin.
- The 404page plugin lets you assign that page to load as your 404 page.
To get started, install and activate the free 404 page plugin from WordPress.org.
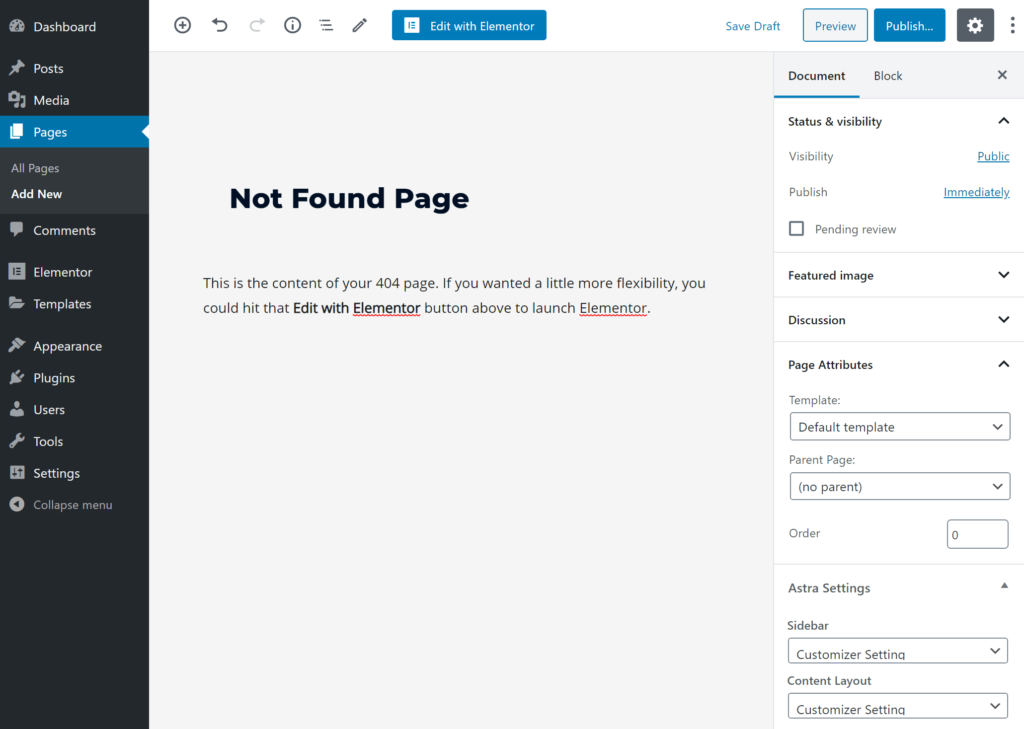
Then, go to Pages → Add New to create a new regular WordPress page. You can then design the page using any of the available methods. That is, you can use the regular WordPress editor or you could launch a page builder, if you’re using one:

Once you’re finished, make sure to publish your page.
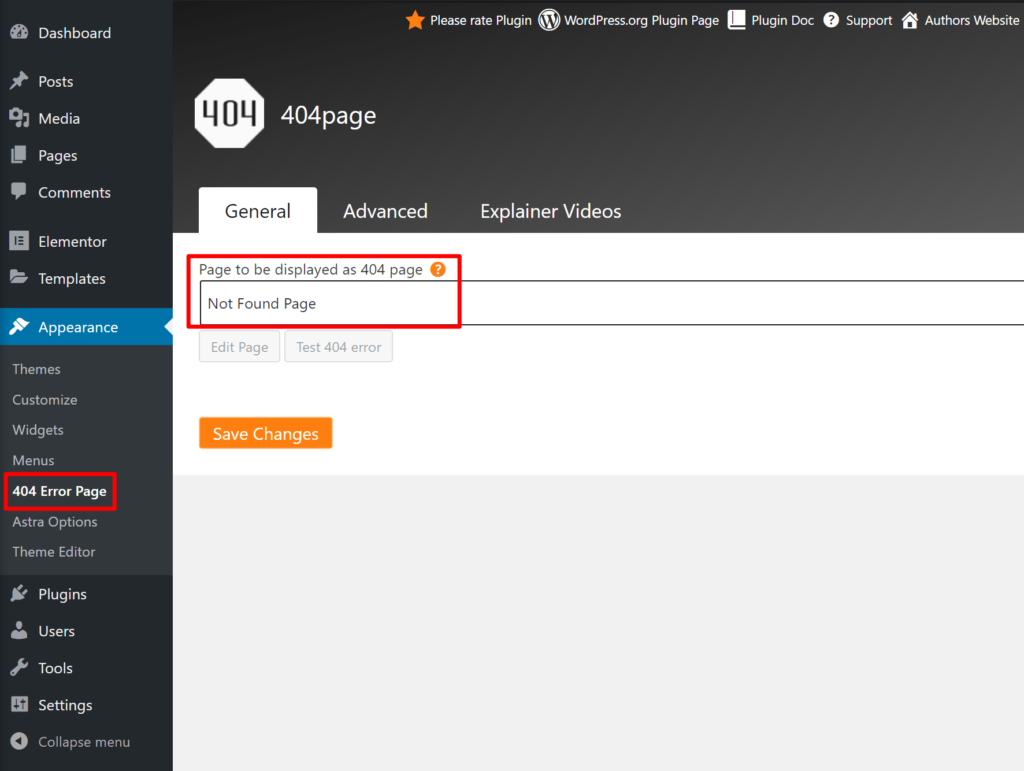
Then, go to Appearance → 404 Error Page and use the drop-down to select the page that you just created. Once you’ve done that, click Save Changes:

And that’s it!
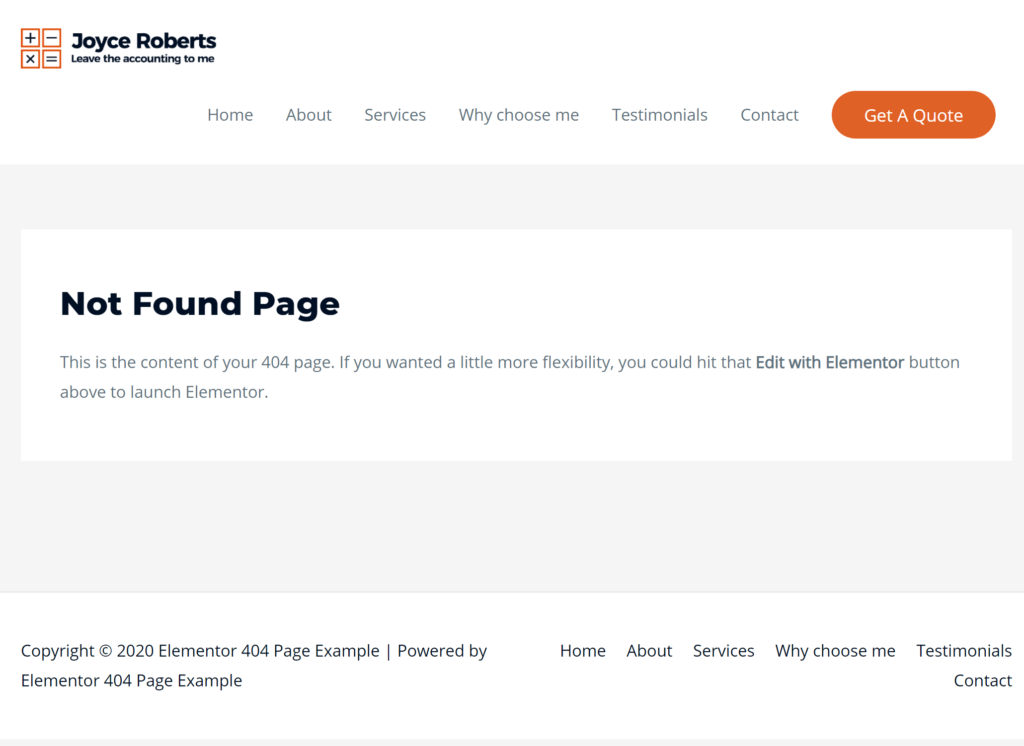
To test that it’s working, you can click the Test 404 error button and you should see the exact page that you created:

How to Track 404 Errors on WordPress
If you want to track how often people are hitting your 404 page, there’s an easy way to track WordPress 404 errors using Google Analytics.
To get started:
- Open the Google Analytics dashboard.
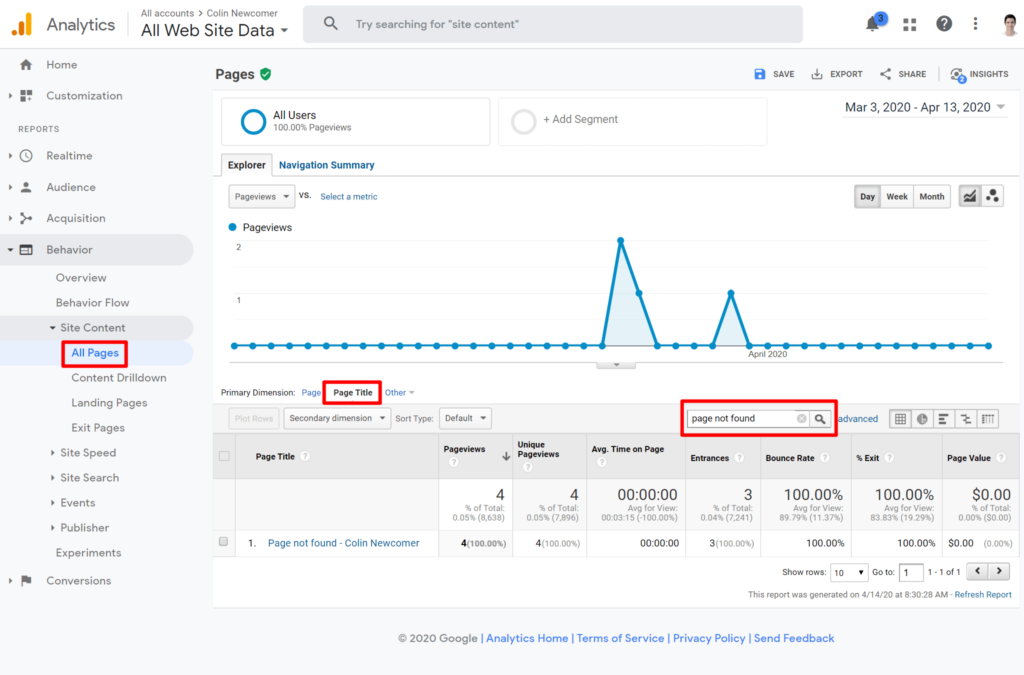
- Go to Behavior → Site Content → All Pages
- Change the Primary Dimension to Page Title
- Search for “Page Not Found”

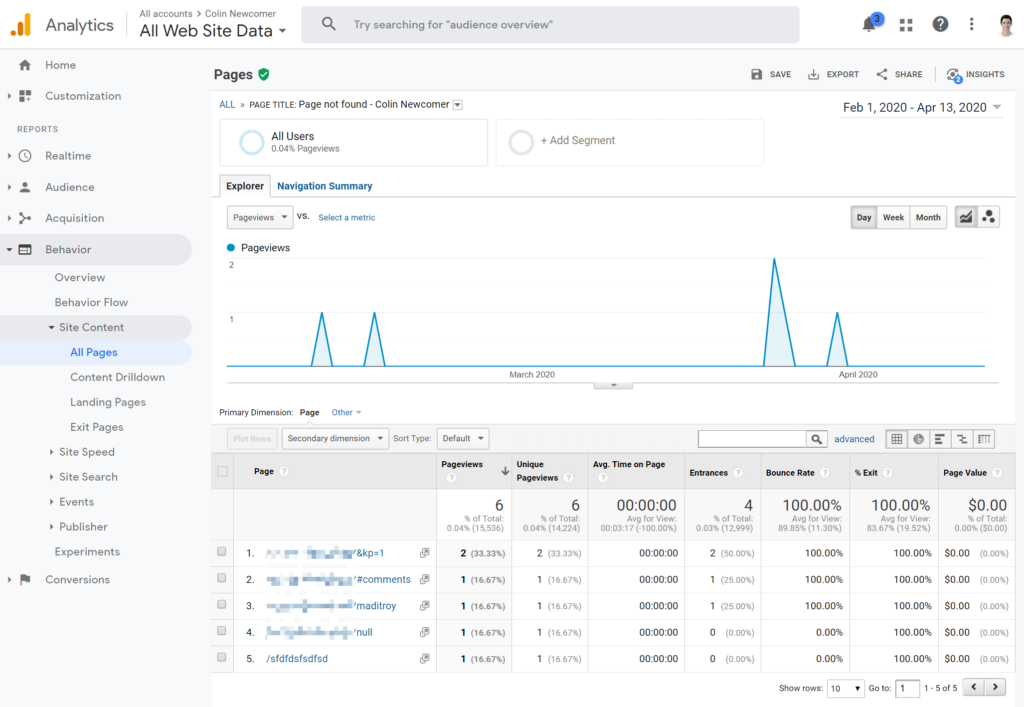
Then, if you click on the result, you can see the list of URLs that triggered the 404 error:

Create Your Own WordPress 404 Page Today
Creating a custom WordPress 404 page helps you design a better experience for visitors who encounter broken links. You can help them find what they’re looking for and keep them on your site.
To create your own 404 page design on WordPress, you can use the built-in Theme Builder feature in Elementor Pro or the free 404page plugin.
Do you have any questions about how to create a 404 page on WordPress? Ask us in the comments!