Do you want to give your WooCommerce customers a special link that automatically applies a coupon for them?
Normally, users need to add their coupon code before checking out. However, coupon URLs make it easy to auto-apply coupons and make it even faster for users to finish the purchase.
In this article, we’ll be showing you how to auto-apply coupons in WooCommerce using coupon URLs.

Why Use Coupon URLs in WooCommerce?
Coupon links can be a great way to increase sales on your online store because they’re quick and easy for your customers to use.
Customers don’t have to write down or remember a code to put in at checkout. You can send the discount via your email newsletter or in a social media message, and all customers have to do is click on the link to claim the coupon.
Smart business owners use coupon URLs to boost sales during seasonal holidays, such as for Black Friday. This means the coupon is quick and straightforward for your customers to use when they’re likely getting a lot of coupon emails.
Another great time to use coupon URLs is for a flash sale on social media. Again, the coupon is easy for your customers to use, plus only giving the URL (not the coupon code) means you can keep your message short.
Creating a Coupon Link for WooCommerce
The best way to create coupon links in WooCommerce is by using the Advanced Coupons. It is the best WordPress coupon code plugin on the market and allows you to easily create and manage coupons on your eCommerce store.
First, you need to install and activate the Advanced Coupons plugin. If you’re not sure how, our step by step guide on how to install a WordPress plugin will walk you through the process.
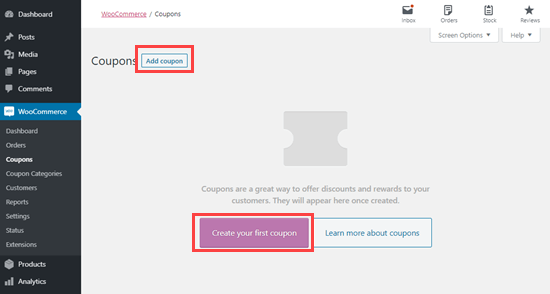
Next, you can go to WooCommerce » Coupons to create your coupon link. Click ‘Create your first coupon’ or ‘Add coupon’ to create a new coupon.

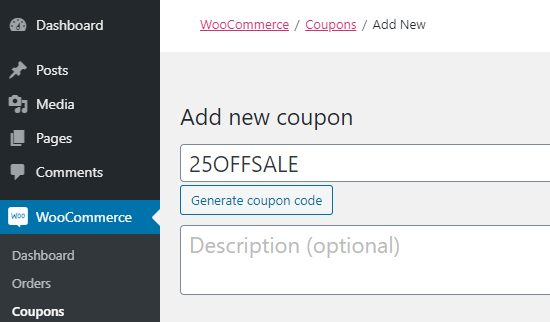
At the top of the page, enter your chosen coupon code and (optionally) a description.

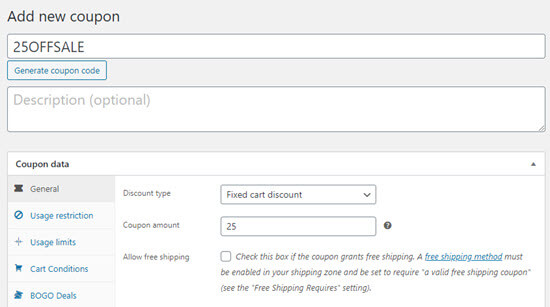
Next, you’ll need to enter the coupon’s details in the ‘Coupon Data’ section. Start with ‘General’, where you can set the discount.
For our example, we’re going to use a ‘Fixed cart discount’ for the discount type. We’ll give the customer a discount of 25%.

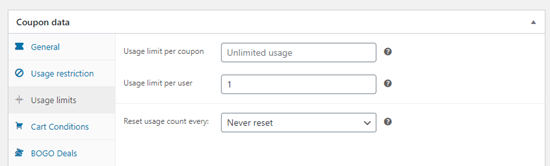
If you want to, you can set specific restrictions for your coupon under the ‘Usage restriction’ and ‘Usage limits’ tabs. For instance, you might want to set a usage limit so that the coupon can only be used once per user.

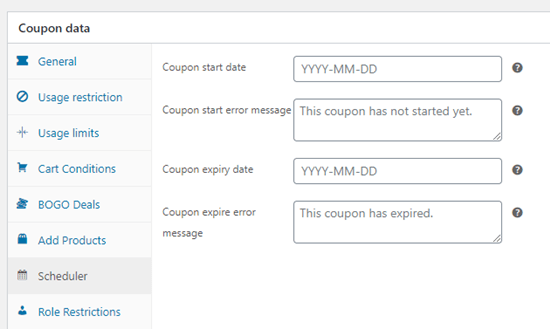
You can also schedule coupons with a start and end date. This is useful if you want to set it up for use in the future, or if you want to automatically end your promotion at a specific point.

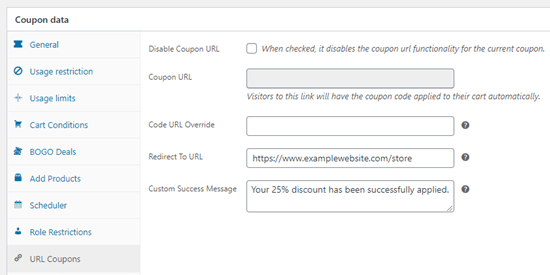
Next, click the ‘URL Coupons’ tab. This is where you can enter the details of your coupon.

The ‘Coupon URL’ in WooCommerce is automatically generated for you, so you don’t need to enter anything here.
If you want to use something other than your coupon code itself at the end of the URL, then you can type it in the ‘Code URL Override’ box.
In ‘Redirect To URL’, you should paste the link of the page you want the customer to go to. This might be your storefront or a specific area of your store.
Your ‘Custom Success Message’ can be whatever you like.
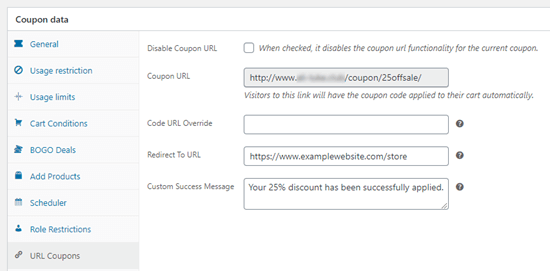
To get your coupon URL, you’ll need to click ‘Publish’ on the right hand side of your screen. Then, you can go back to the ‘URL Coupons’ tab and you’ll see your URL in place:

Now, you can send out your URL by email or social media. When someone clicks on it, the coupon will be automatically applied to their cart.
How to Promote Your Coupon URLs in WooCommerce
The next step is to promote your Coupon URLs.
First, you would obviously want to promote it to your email newsletter subscribers and social media followers.
Next, you can promote the coupon URL on your website.
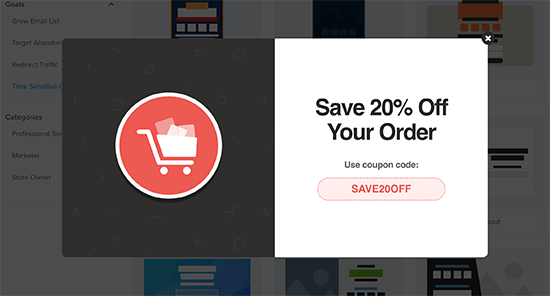
The easiest way to do this is by using OptinMonster. It is the best conversion optimization software on the market and helps you convert website visitors into paying customers.
It comes with beautiful lightbox popups, slide-in popups, fullscreen welcome mats, and more.

You can simply add popups on the individual product pages with a button to auto-apply coupon URL. For details, see our article on how to add coupon popup in WooCommerce.
We hope this article helped you learn how to auto-apply coupons in WooCommerce using URLs. You might also like our expert pick of the best WooCommerce plugins for your online store, and our guide on how to create a WooCommerce contest to boost loyalty and engagement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Auto-Apply Coupons in WooCommerce Using Coupon URLs appeared first on WPBeginner.












