Want to embed Google Maps in WordPress? In this post, I’m going to show you how to embed everything from a simple map to your own unique map with custom markers and notes.
I’ll start by showing you how to add Google Maps in WordPress without a plugin. Then, I’ll share some of the best Google Maps WordPress plugins that you can use to get some additional functionality and work from inside your WordPress dashboard.
Let’s dive in!
How To Add Google Maps In WordPress Without A Plugin
Let’s start with the simplest option – how to add Google Maps in WordPress without a plugin.
For this method, you’ll find the map that you want to display on the regular Google Maps website. Then, you’ll generate the embed code and add that to your WordPress site.
Step 1: Find The Map That You Want To Embed
To get started, go to Google Maps and navigate to the map that you want to embed.
That is, if you want to embed a specific place, open that place in Google Maps. Or, if you want to embed a set of directions, open those directions in Google Maps.
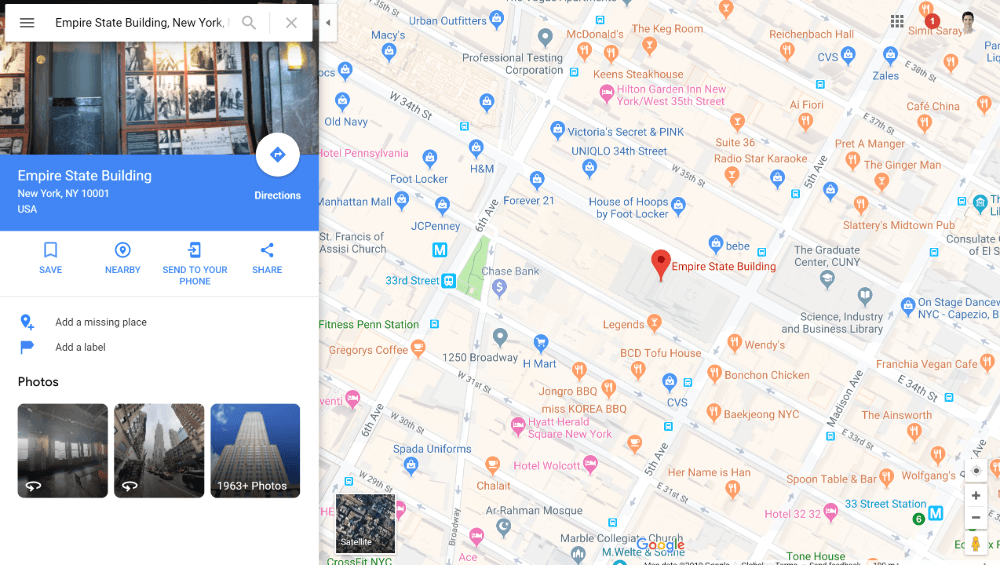
For example, if you wanted to embed a map of the Empire State building, you’d open it in Google Maps like this:
Step 2: Generate Embed Code
Once you have the map that you want to add, you need to generate the embed code.
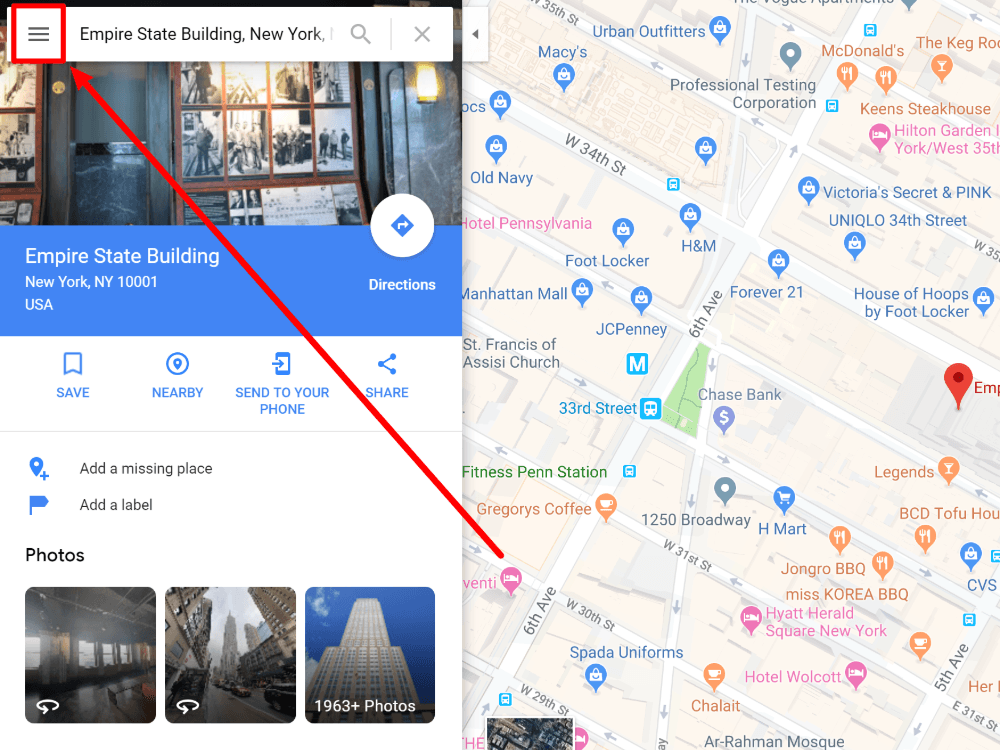
To do that, click on the hamburger menu in the top-left corner:
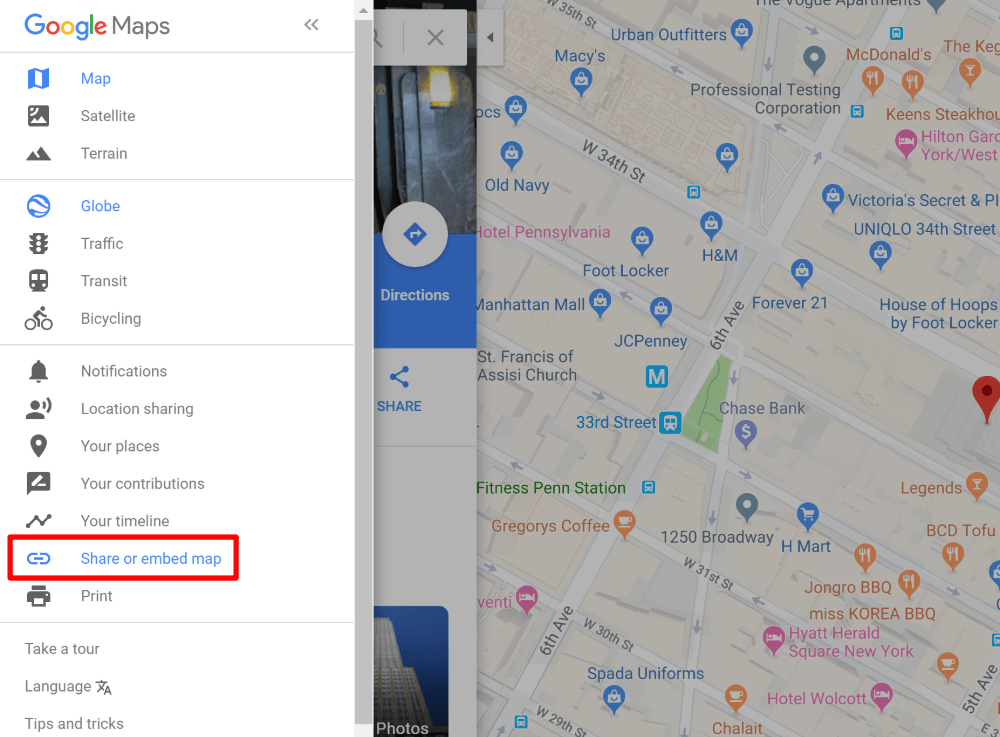
Then, choose Share or embed map:
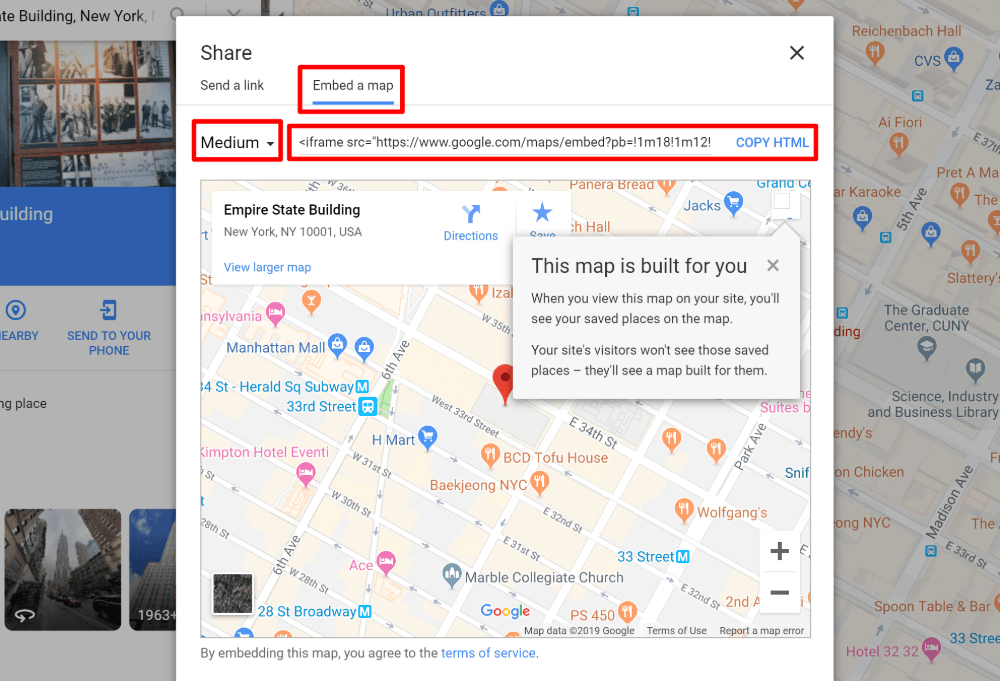
That will open a popup. In that popup, go to the Embed a map tab. Then, choose your desired size and copy the HTML code (Medium is a good default size if you’re not sure):
Step 3: Add HTML Code To WordPress
Now, you need to take that HTML code and add it to the WordPress post or page where you want your map to appear.
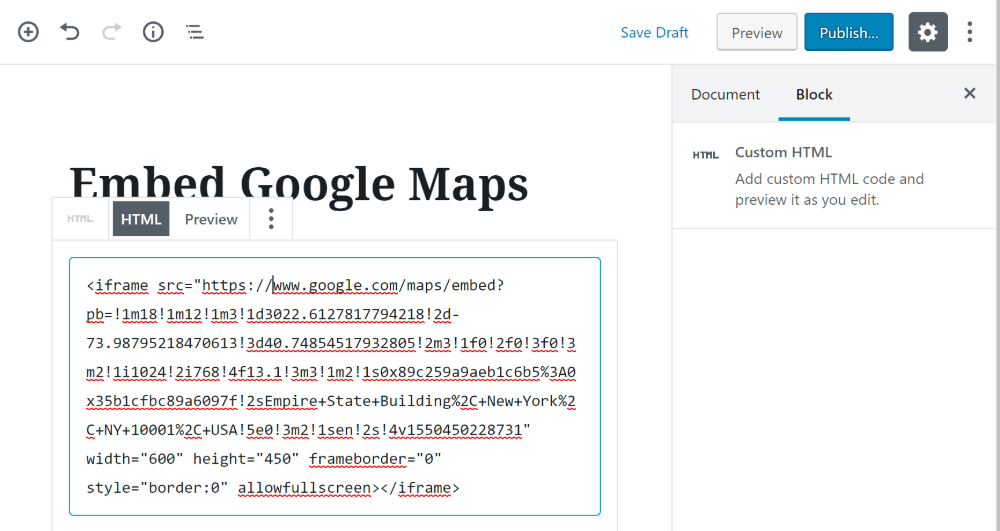
If you’re using the new WordPress block editor, you can do that by adding a new Custom HTML block and pasting the code in there:
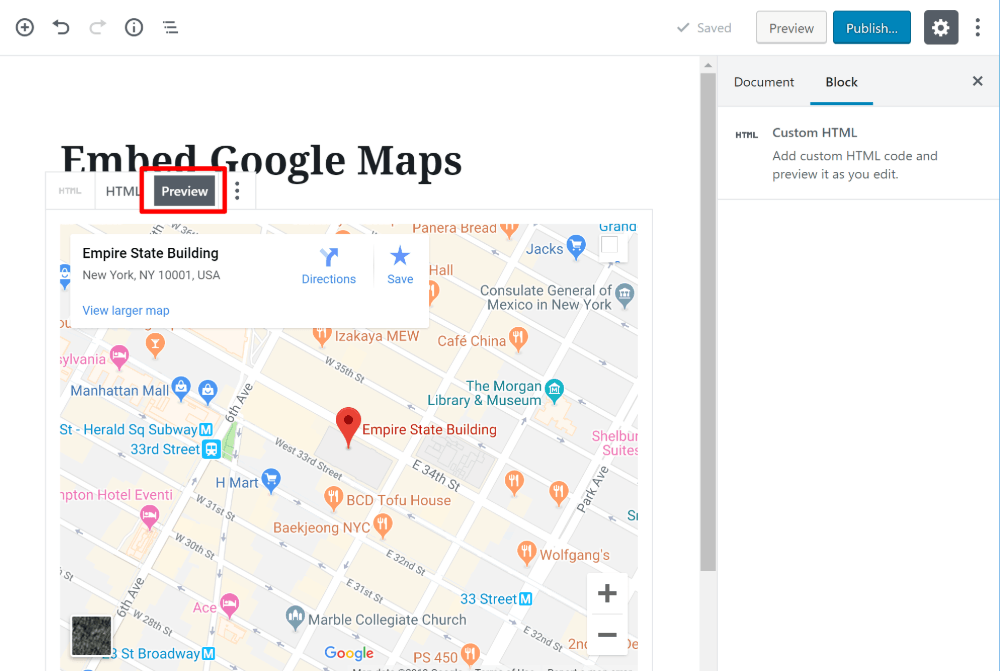
Once you add the map code, you can go to the Preview tab of the Custom HTML block to see what it looks like:
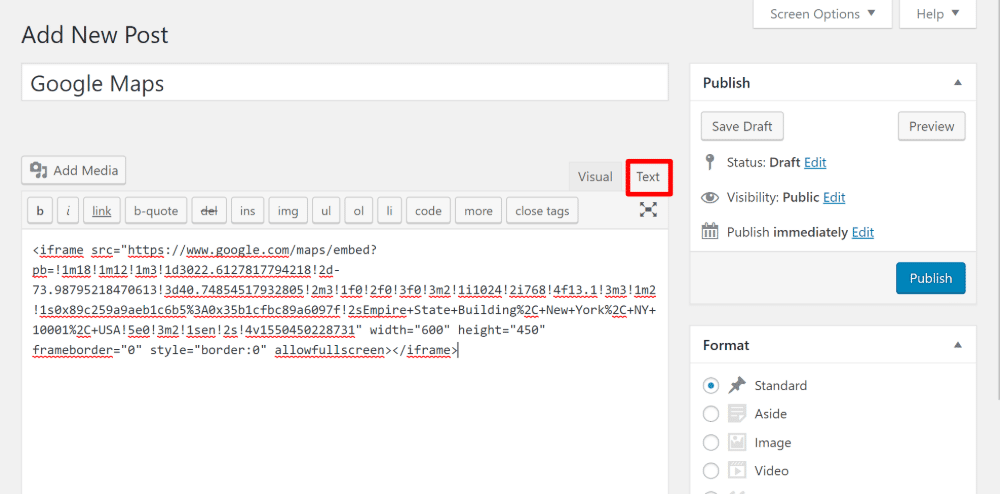
Or, if you’re using the old Classic editor, you can add the embed code to the Text tab of the editor:
How To Embed More Complicated Maps Without A Plugin
If you want to add more complicated maps but still don’t want to use a Google Maps WordPress plugin, you can use the official Google MyMaps tool.
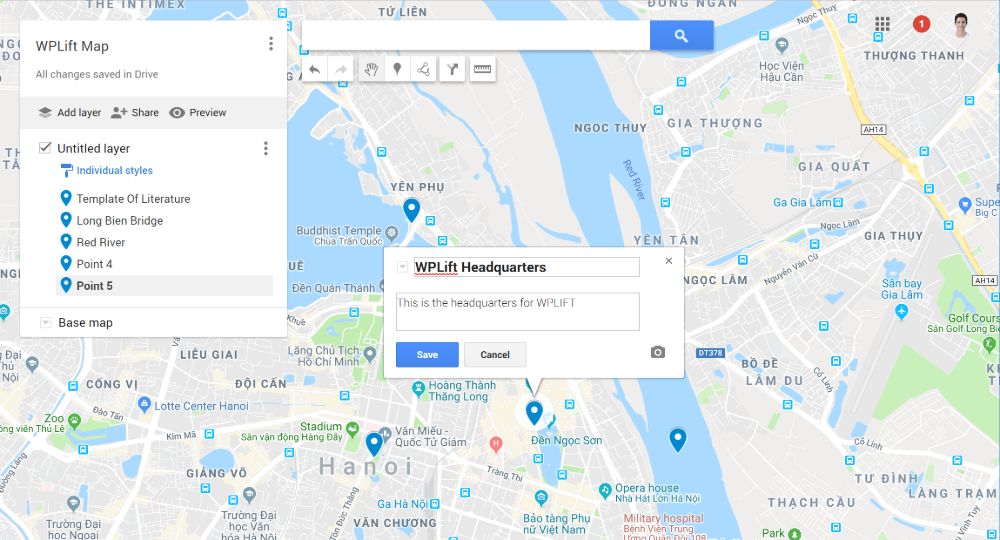
With this tool, you can create your own custom maps complete with custom icons and annotations. Then, you can embed it using a similar method:
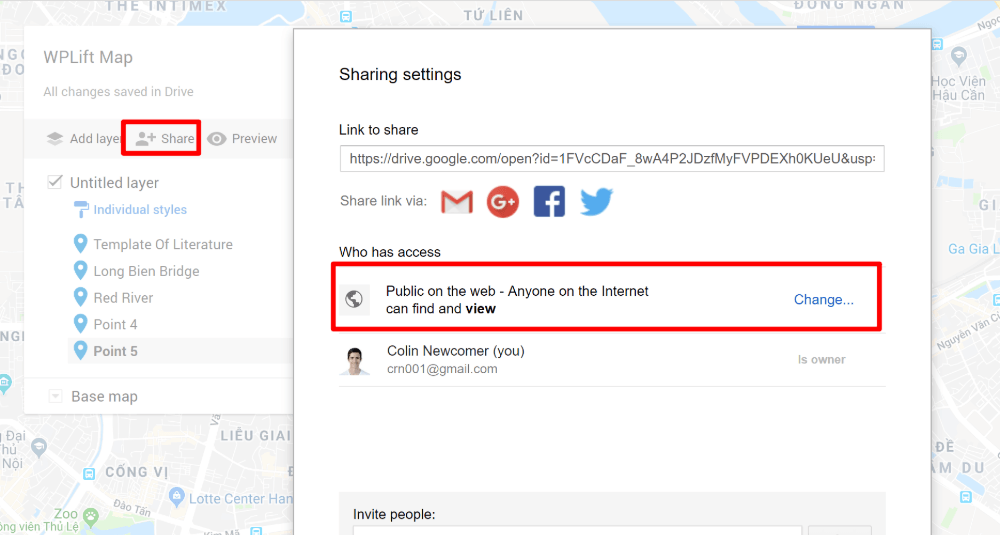
Once you’ve built your map with Google MyMaps, you’ll first need to make it public by clicking the Share button and changing the privacy settings:
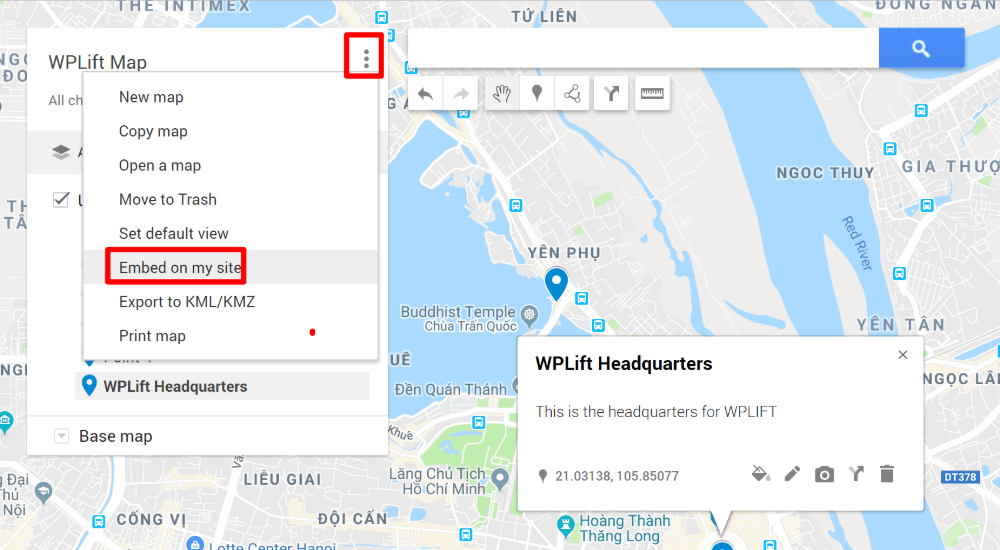
Then, you can choose the Embed on my site option from the drop-down menu:
After that, you can add the embed code just like you would a vanilla Google Maps map.
And that’s how to add Google Maps in WordPress without a plugin!
Best Google Maps WordPress Plugins For More Functionality
If you want more flexibility for the types of maps that you create, as well as the ability to build maps from inside your WordPress dashboard, you might prefer a Google Maps WordPress plugin over the manual methods
Here are some of the best Google Maps WordPress plugins out there….
1. Google Maps Gutenberg Block
Let’s start with a really simple option – the free Google Maps Gutenberg Block plugin.
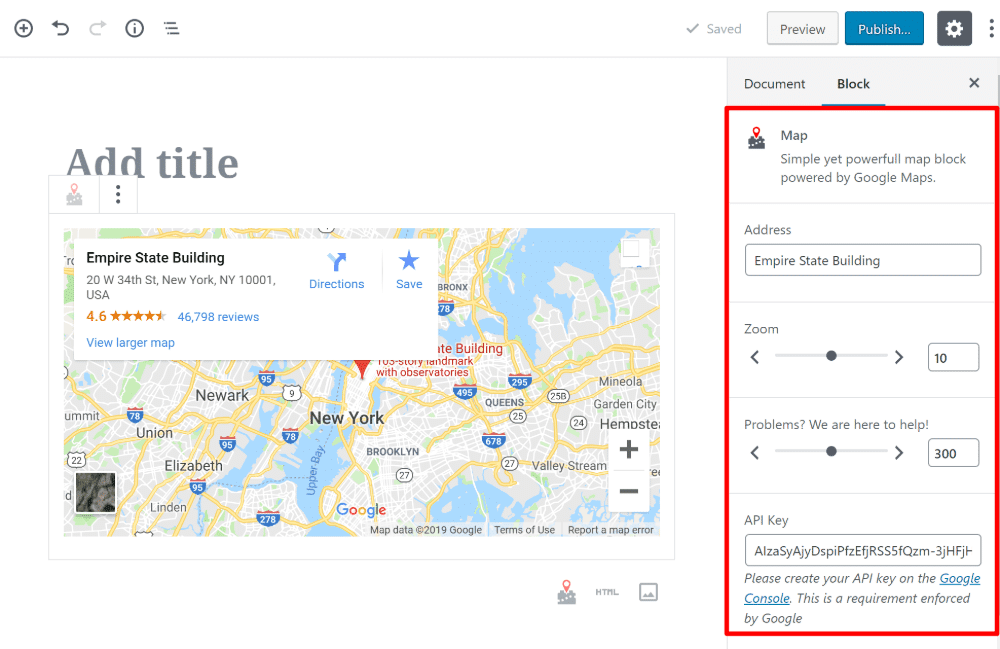
As the name suggests, this plugin adds a dedicated Map block to the WordPress block editor.
With this block, you’ll be able to embed a map for a specific location without leaving your WordPress dashboard:
So that’s a nice simple option, but there are a lot of more detailed Google Maps WordPress plugins as well.
Get Google Maps Gutenberg Block
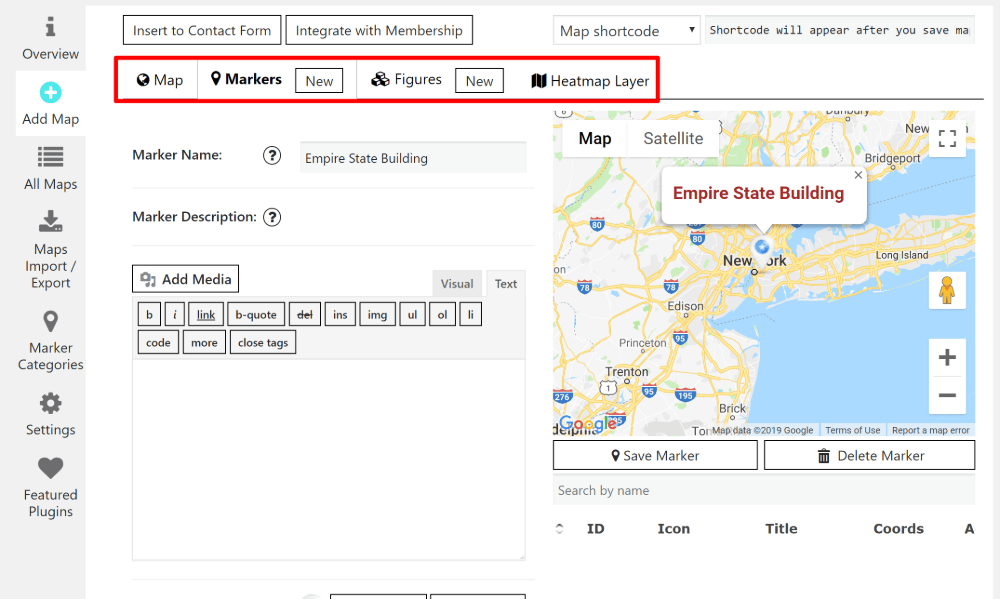
2. Google Maps Easy
Google Maps Easy lets you go a lot further than Google Maps Gutenberg Block.
Specifically, it gives you the ability to create your own custom Google Maps with custom location markers…right from inside your WordPress dashboard.
For example, you can:
- Set up basic map settings
- Add custom location markers
- Choose which layers to control (Pro)
- Change colors
- …plus a whole lot more.
The free version lets you create unlimited maps with custom location markers. Then, there’s also a $39 premium version that adds support for features like:
- More map layers
- Directions
- More map controls for users
- Print button
- Plus some other smaller features
For most people, the free version will be totally fine.
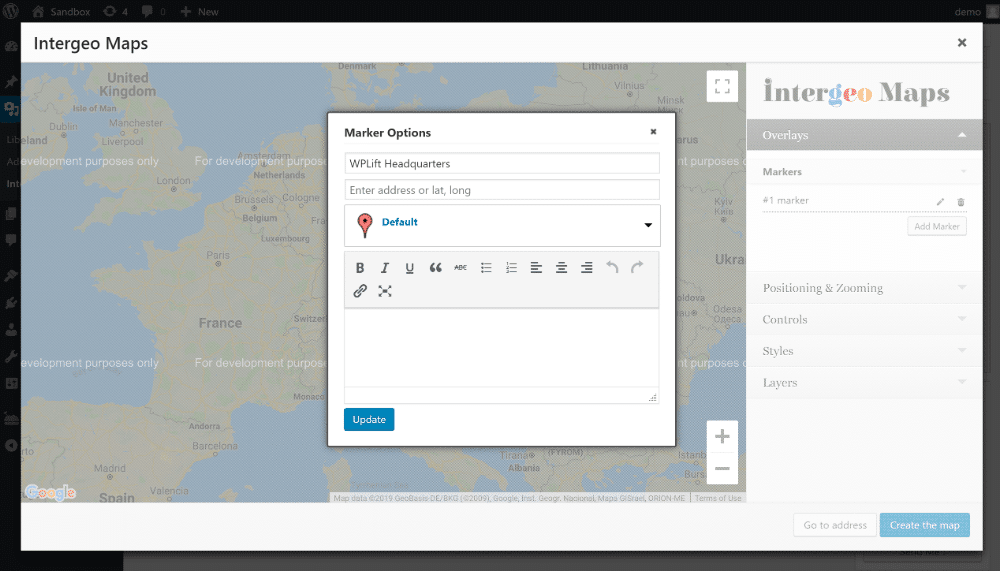
3. Google Maps Plugin by Intergeo
Google Maps Plugin by Intergeo is another solid free option that lets you create unlimited custom Google Maps content from your WordPress dashboard.
It offers a similar interface where you can:
- Add custom markers
- Customize position/zoom level
- Choose which controls are enabled (e.g. whether or not users can zoom by themselves)
- Change map styles/colors
Again, the free version should be fine for most people. But if you need more functionality, there’s also a $39 paid version that adds on support for:
- Custom map layers
- Directions
- AdSense integrations
- The ability to import/export map markers
Get Google Maps Plugin by Intergeo
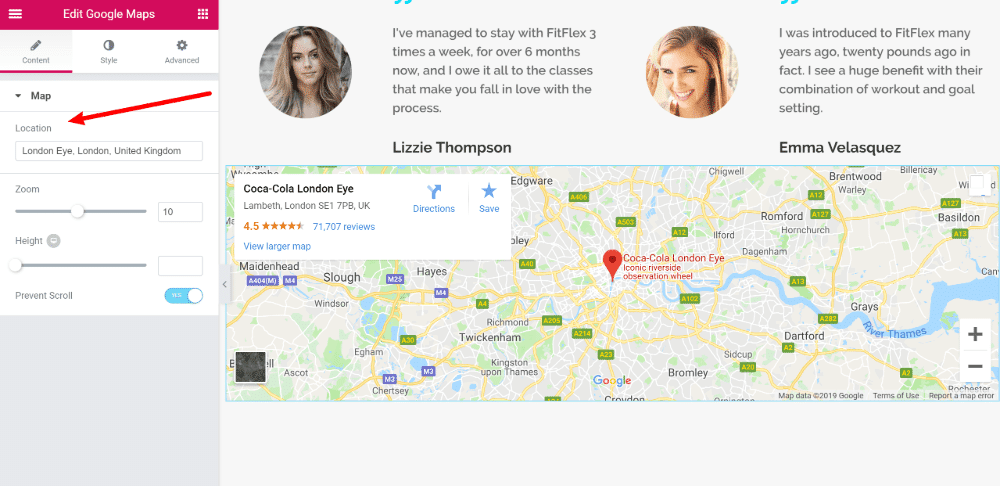
4. Elementor
Elementor is a popular WordPress page builder plugin. It lets you build more creative content using an array of different widgets (we use it here at WPLift – check out our Elementor review to learn more).
One of those widgets is for Google Maps.
With this widget (that’s available in the free version of Elementor), you can easily embed Google Maps content in any of your Elementor designs:
If you want more functionality, there’s also a free Elementor Google Map Extended plugin that gives you a lot more functionality, including the ability to add your own custom map markers right from the Elementor interface.
5. Maps Marker Pro
Finally, if you want a really heavy duty Google Maps WordPress plugin, you can use the Maps Marker Pro plugin.
This plugin lets you create some truly custom maps – to learn more, check out our full Maps Marker Pro review.
Final Thoughts
If you want to add Google Maps to WordPress without a plugin, you have a couple of options. For a simple map, you can just use the regular Google Maps interface and generate the embed code.
Or, if you want to create your own custom map with custom location markers, you can use the official Google MyMaps tool.
If you want a WordPress-specific solution, there are lots of great WordPress Google Maps plugins that can help you out.
Google Maps Gutenberg Block is good for a simple option that works inside the block editor, while you should just use the Elementor Google Maps widget if you’re already using the Elementor page builder plugin.
Finally, Google Maps Easy and Google Maps Plugin by Intergeo both provide solid in-dashboard options, and Maps Marker Pro is good if you want something heavy-duty.
Have any other questions about how to embed Google Maps in WordPress? Leave a comment and we’ll try to help!