Divi and Elementor are no doubt among the most popular WordPress page builders at the moment, even despite the fact that the core WordPress Gutenberg editor has shifted the editing focus completely, now offering pretty much the same block-based website building approach.
So the first question is: if Gutenberg is for good, aren’t third-party proprietary page builders becoming obsolete? Or can you blend any with the core Block Editor effectively?
The good news is that both builders have already embraced Gutenberg to give you access to really advanced customization opportunities.
Sticking to the forward-looking approach of building websites in WordPress, Gutenberg integration is not something we can simply mention in passing (especially when we know that more change is afoot).
So before we go any further and compare the two, we believe it’s reasonable to at first elaborate on how each of the WordPress page builder plugins in question deals with Gutenberg.
After that piece is clarified, we’ll look into a more traditional comparison checklist of the features, editing experiences, pricing tags, and all the important things you need to weight out before making your choice.
Essentials:
Divi theme or Divi Builder?
For many Divi users, Divi Builder exists only in terms of the Divi theme (and we must admit they do really work better in combo). In this comparison, we’ll also be testing the waters with the Divi theme. Elegant Themes (the makers of Divi), however, also offers the premium-only Divi Builder as a standalone plugin allowing you to utilize it with any WordPress theme.
Elementor is a standalone plugin available in both free (yet powerful) and premium (the all-inclusive) versions.
Official starter themes that work seamlessly with their native builders:
1. Elementor vs. Divi: Interplay with Gutenberg
While Gutenberg is still in the process of reaching the level of editing experience when the backend editor matches the frontend, both Divi and Elementor allow you to enjoy true real-time editing.
Elementor was among the first builders that introduced custom blocks for Gutenberg through the official free Elementor Blocks for Gutenberg plugin.

The plugin allows you to insert Elementor blocks and templates as Gutenberg blocks. There is nothing special you are required to do except for installing and activating this extension.

So you’ll be able to work in a normal, highly user-friendly Elementor environment when building your content, using the rich Elementor panel.

When you are done with the page editing in Elementor, you can save it in Gutenberg and use as you would normally do with any other block.

This also opens up a lot of opportunities of interaction with not just default Gutenberg blocks, but also third-party themes and plugins created for Gutenberg. For example, if I design a custom section in Elementor and save it as a block, I can further use it with any WordPress blocks plugin that allows for layout changes, like full-width layouts.
Overall, when you build a page in the WordPress block editor, you can use Gutenberg to add the needed content and resort to Elementor if you need an advanced content building and styling tool. You’re not forced to choose between them; you can use both effectively since you are allowed to select at what stage which way is preferable.
So what about Divi?
To meet the arrival of Gutenberg, the Divi team released the Divi Builder version 3.18 to ensure Gutenberg compatibility. But unlike Elementor, their approach is less WordPress-native.
Using Divi with Gutenberg by default, you’ll be able to switch to Divi when you create a new page optionally – you’ll be immediately redirected to the improved Divi Builder that allows for frontend editing.
If you want to use Divi as a backend editor (“The Classic Divi Builder”), which is a way faster and more advanced, you’ll need to optionally enable “The latest Divi Builder experience” via the settings along with the “Enable Classic editor” option (the latter eliminates the need to use the official Classic Editor plugin). As you see, it’s the other way round with Divi, since you need to use either Divi or Gutenberg.

This way of handling Gutenberg integration gives us ground for assuming that instead of tackling the new WordPress editor, Divi either brings you back to the Classic Editor experiences (but this is good if you are after the old editor) or locks Gutenberg in order to launch Divi. However, this may be just a temporary shortcoming.
Recap:
Elementor shows a rather deeper level of stick-to-it-iveness in embracing Gutenberg for utmost compatibility. It looks like Elementor outperformed the competitor at least two important aspects here: it provides more nativity of integration with Gutenberg (which means it’s more flexible and steady) and, secondly, it’s also less hassle-free in use. Divi, however, still doesn’t give you the option to use it with Gutenberg efficiently.
There is one more neutral point worth mentioning. While you think which way is better for you, let us assume that one question already has the answer: the matter is not whether Gutenberg is capable of eliminating the need of third-party builders, but rather how to make the most out of Gutenberg and a proprietary page builder combo. At least now, when Gutenberg is not mature enough for advanced design and website building needs.
2. The editor interface: Divi vs. Elementor
Divi interface
As we’ve already mentioned, Divi can be used in two ways: as the backend or frontend builder. Both offer similar editing options but different interfaces.
When you open the page for the first time, you can opt for either a blank page or choose from pre-made layouts (you can also reuse your custom-built layouts).
Using “the new Divi Builder experience”, you see a page hierarchy while you are editing it, where sections, rows, and modules are perfectly clear (many other builders still struggle to provide such a great UI). You can easily customize it section by section without any guesswork.

From the Divi version 3.18, you can use the backend builder, which ships with better performance and at the same time provides you with an awesome visual editing mode, which ensures 100% accurate content match.
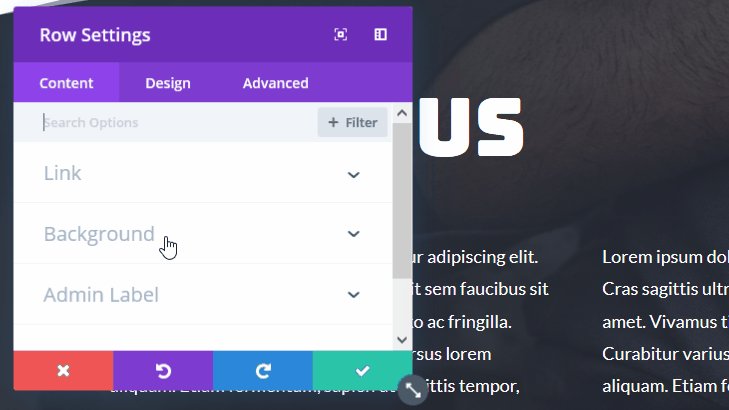
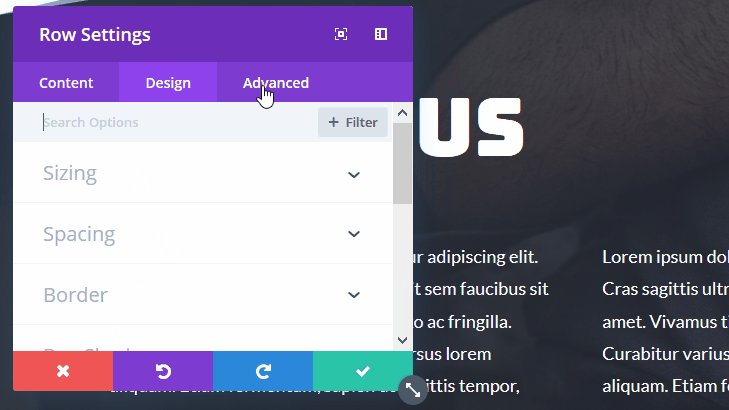
Each module has a floating settings window, which appears only on click, so you can enjoy a distraction-free building and designing. The sidebar with the standard set of settings can be there if you decide to turn it on.
The rest of the settings is also at hand: the bottom settings panel lets you add the sections from the library, modify general page settings, go through the history of edits and export or import Divi content. The handy undo and redo buttons are also at your disposal.

Of course, the things work drag and drop, so you’ll be able to drag the modules and entire sections around the page.
Overall, the user interface is one of the strongest sides of Divi since it’s absolutely intuitive and easy to use. However, the builder may start loading too slow at times, especially when you have loads of content modules with custom styles.
You can have a play around at the live demo, but of course, the experience might be different from the one you may have on a staging site or, even more so, on the up-and-running WordPress website.
Elementor interface
Elementor is as handy as Divi at the key aspects. Elementor is, however, a bit faster since it comes with the minified styles and ensures polished performance on both backend and frontend (compare: so far the folder size of Elementor plugin is up to 8 MB while Divi is 25+ MB).
You can start editing with either a blank template with a predefined number of columns or choose a pre-designed template (more on this later).

Once the layout is chosen, you can add the needed elements in there with just drag and drop. You can edit some elements inline (right on the page) or via the builder panel.

You’ll need to switch between the builder tabs to edit the content, layout, and styles of the chosen elements.

For the distraction-free content building, you can hide the builder panel, and you’ll get a good amount of space for efficient editing. Overall, the editing process is very thought-out and intuitive, so you can get used to the tool in minutes and immediately start using even the instruments for advanced editing.
Just like in Divi, there is also a separate panel for the general page settings, the page navigator (displays the hierarchical structure of your page), the history of edits and the built-in emulator to see how the page looks on different viewports.

Recap:
Here we’re leaning towards the dead heat verdict: both editors provide you with highly user-friendly interfaces and perfectly structured tools. However, Elementor is doing better with respect to performance, allowing you to cut down expenses on hosting.
3. Elementor vs. Divi – Content elements
Both page builders offer multiple content modules that very often eliminate the need to resort to extra plugins. And of course, the number of content modules is much bigger than that of Gutenberg (if we consider only core blocks).
Divi content modules
Divi so far comes with 40+ simple and advanced website elements.

Some modules are highly advanced, which means they by themselves can function as standalone plugins. For example, with just Divi, you can create:
- Portfolios
- Countdown timers
- Testimonials
- Contact forms
- Pricing tables, etc.
As to content-focused solutions, the Divi package also includes Bloom for effective email opt-in purposes.

There are also tons of third-party extensions created to extend Divi further.
Elementor widgets
Elementor is not pulling up the rear at this aspect – all useful modules are also packed with the plugin. Unlike Divi, which is a premium-only product, Elementor offers different modules depending on whether you are on a paid or free version.

There are up to 30 elements within the free Elementor plugin (including more advanced widgets). Among the noteworthy free widgets are:
- Testimonials
- Image gallery
- Google Maps.
The Pro elements unlock more design opportunities and provide a wider choice of content elements, for example:
- Animated headlines
- Flip Box
- Price box
- Reviews
- Facebook Comments
- WooCommerce integration blocks, etc.
Some of them are unique compared to Divi. For example, you will normally need a plugin if you want to integrate the Facebook commenting system on your WordPress website, but with Elementor Pro, you have it out of the box.
It’s worth mentioning that you can also add extra widgets to the free Elementor version (as well as Pro) by means of third-party plugins like Unlimited Add-ons for Elementor or any other.
Additionally, Elementor went even further by providing the built-in theme builder included with the Pro version.
The theme builder is a fresh addition (starting from Elementor version 2.0, 2019), which technically allows you to modify the page beyond the content area, that is, visually customize your website headers, footers, single post pages and other areas of your site (this is where Gutenberg is heading, by the way).

In short, it enables you to choose a template you’d like and edit it inside out – fill it in with dynamic content widgets (categorized for different types of pages) and set conditions on where that template must be applied (e.g., sitewide, on a specific page).

This basically means you can design your website yourself from A to Z, with the easy-to-use and intelligent drag-and-drop builder, no matter the theme.
Furthermore, just like Divi, Elementor Pro includes a fully-featured pop-up builder that allows non-techs design all range of promo banners and lead magnets of all popular types (full-screen, fly-in, bottom bar, etc.).

Recap:
Although Divi comes with a powerful list of content modules, Elementor offers more advantages, which are unavailable in Divi:
- Multiple free content modules in addition to premium ones.
- A powerful theme builder which allows you to edit any theme beyond its body.
4. Divi vs. Elementor – Styling the pages + pre-built templates
Both WordPress page builders are supplied with outstanding design panels that let you go deeply into customizing individual elements, the entire sections, layouts, colors, typography, and more in real time. The customization opportunities are massive.
However, as with any ‘too much freedom’ scenario, the freedom of choice in styling content can be overwhelming for a regular WordPress user. As a result, if you haven’t got a designer’s eye, there is a risk to create a messy, inconsistent design, even with the best builder.
This is where ready-made builder templates that help decrease the work-around hassle, especially for non-tech WordPressers, come into play. The main purpose of them is to save you from creating mismatched pieces of content, so their role is of huge importance. Both Divi and Elementor have such solutions on offer, so we’ll look into them too.
Styling content with Divi
The stylization happens in the Divi ‘Design’ tab, where you’re able to alter alignments, margins, and paddings, apply image border styles and colors, add all sorts of filters, add animation effects, etc. in the live editor.

You can easily clear unwanted settings right in the editor. Under the ‘Advanced settings’, you can add custom styles for each content modules, apply more in-depth animation settings, add image Alt texts (which is good for SEO), and do more tweaking for dynamic content.

The Divi team also releases loads of new features regularly: curved text design, page decoration, draggable sizing and spacing controls, etc.
If you use the Divi theme, there is also an extra Theme Customizer that gets you through the general website’s settings, such as a header, navigation menu, sidebar, color scheme, etc.

For example, you can alter buttons design sitewide (there are button style-, and button hover style settings). It is very similar to the Elementor’s Theme Builder but works only for the Divi theme.

It’s unlikely you won’t be able to customize the content in any way you need.
As for the premade page templates, Divi so far provides 119 layout packs. It’s easy to sort out the templates by categories within the Divi Library. This library is a life-saver for non-techies.

You can also use the Library to store your custom layouts, sections, modules, and rows to add them to other pages.
The good thing is that you can customize your saved content pieces either globally or selectively – this will keep you from creating design inconsistency sitewide.
Styling content with Elementor
Using the Elementor’s style builder, you have all chances to square the circle, too. The toolkit doesn’t just provide in-depth access to styles and layout settings but is also very lightweight.
So even if you have lots of content elements with different styles on the page, the editing process will be smooth, and the final result on the frontend should not cause any significant performance issues.
Flexible styles and layout controls in Elementor are accessible via the ‘Styles’ tab. They are very similar to the ones provided by Divi, although the settings panel lacks some options that are available in Divi.
You can modify alignments, sizes, borders, animation, backgrounds, and more of individual content widgets.

Within the free version of Elementor, you can use the “Advanced’ tab to add CSS classes and IDs, while only Elementor Pro lets you add CSS directly to individual widgets or sections.

If you want to employ custom ‘global widgets’ that can be saved and reused across the website (just like in Divi), you’ll need Elementor Pro.
To unlock access to the rich library of all official Elementor templates, you’ll also need to pay for a premium version. The library of pre-designed Elementor templates is almost as massive as in Divi and offers 100+ items.

You’ll be fine with the free version if you need to create some eye-catching website pages without tweaking styles too profoundly. Of course, if you go with any Elementor-optimized theme like Astra, there are much more unique opportunities to design your website pages.
Recap:
Since both plugins are positioning themselves as design-focused WordPress solutions, they offer very flexible, multidimensional style builders paired with a bunch of professional templates.
Also, the proprietary WordPress products market is pretty much, so to say, ‘elementorized’; there are all sorts of solutions and enhancements built around Elementor for any need. Plugin or theme support for Elementor had been nearly a commodity before Gutenberg arrived. In the same way, there are lots of Divi-focused companies, which specialize in creating additional Divi functionality extensions rather than design.
5. Divi vs. Elementor – Knowledgebase and Communities
Both plugins supply you with explicit usage instructions, either as documentation, video tutorials, or specific blog articles.
Divi comes with the Support Center menu, which you can find within the Divi settings on your WordPress dashboard. It’s a great solution since it gives you easy access to the knowledge base, the debug log, a full report on your system status (it displays all sorts of compatibility and hosting issues), a one-click remote access to your website so that the Divi team can look into the possible problems and more useful things.

You’ll also have no issues finding Divi communities in social networks, Divi educators’ websites, and more expert and personal Divi-focused blogs. You can also chat with the Divi support people on the site in real time.
Elementor is supported by a vast knowledge base as well. In addition to the official documentation, live chat, forums, and official communities in social networks, you’ll also be able to explore a myriad of Facebook groups of Elementor fans.
Recap:
Both Divi and Elementor managed to build great communities and support centers, but the Divi team went an extra mile with their user-oriented Help Center with some exclusive options.
6. Divi vs. Elementor – Pricing plans
Divi, either as a theme or a plugin, is a premium-only product, which comes in two variants: as an $89 per-year payment or $249 for lifetime access. Either covers the unlimited websites usage and access to more useful products, such as Extra (a professional magazine theme), Bloom (a built-in opt-in plugin) and Monarch for social sharing.
Elementor comes in 3 plans, where the cheapest one is $49 per year so far for one website. The price covers access to the templates library, the theme builder, the pop-up builder, and the WooCommerce builder.
Summing up on Divi vs. Elementor: Which one is better?
In terms of the significant content building opportunities, the revised page builders for WordPress are on an equal footing, so it depends on your needs, which one is best suited. Divi can be better for one type of projects while Elementor for another; you can’t be 100% sure till you try them. So let’s now focus on some key differences only that can make sense for you:
Divi is better at:
- To some extent, it provides a wider variety of styles and layout customization options.
- Exclusive options of the support center system.
- Offers a choice of lifetime access at one price, which can be a much more affordable option for many users, designers, and developers. On the contrary, Elementor works only on the recurring payments, and the most expensive plan of $199 is limited to 1000 websites.
Elementor is better at:
- Has a free version for basic website building and editing needs.
- Offers a powerful free starter Hello Elementor theme.
- Much more lightweight and fast-loading, which is significant for the website SEO and saving space on your hosting server (and saving environment, by the way!).
- Provides a more native Gutenberg Editor integration.
- The premium version comes with a more advanced theme builder (allows for editing the entire theme).
- Backed by a more extensive market of Elementor themes and extensions.
So which one would you love to start playing with?