WordPress is a modern, flexible platform for publishing your website. One of the ways you can see this is though its approach to media. You’re able to upload almost all types to your site through the Media Library, but with some files, you need some extra support. If you want to learn how to embed PDF files in WordPress, you’ll need a few more steps than a simple image or video embed.
Because WordPress offers only generic embedding functionality, you’ll want to either use a server to host your files or install a plugin for most use cases. The good news is both of these solutions are suitable, and most importantly, simple to implement.
For this article, we’re going to show you how to embed PDF files in WordPress using both Google Drive, WordPress blocks, and a plugin. First though, it’s worth talking about why you’d want to embed PDFs, and point out the difference between a simple upload, and an embed.
Why You’d Want to Embed a PDF File in WordPress
You may already know why you’d want to embed a PDF file in WordPress, although you might not understand the benefits you’ll receive. There are plenty, and here are just a few:
- A PDF is great to use as a sampler for your full product or service. For example, if you’re a graphic designer or writer, you can make PDFs available for download.
- Some PDFs work well as reusable elements depending on the content. A signup form is a good example, or a terms and conditions document.
- If you commission white papers or reports, you won’t have to type them up into WordPress. Instead, you can offer the file for download or viewing.
The last point brings up a common use case for PDFs. For example, you might not want to recreate a valuable PDF as a post on your site due to the time-consuming nature of the conversion. However, you could embed the file and retain all of the dynamic and interactive elements of a native piece of content.
The Difference Between Embedding and Uploading Your PDF File
It might seem obvious to some, but there is a difference between embedding your PDF file and uploading it. Yes, you can upload any file to WordPress (apart from SVGs at current writing), but this doesn’t mean you can view it.
To do this, you’ll need some way for WordPress to ‘talk to’ the file in order to display it. This is where a dedicated PDF viewer comes into play. It used to be that WordPress was not the best when it comes to embedded files. However, with the advent of the Block Editor, you get a more consistent workflow more in line with other media types within WordPress – more of this later.
How to Embed PDF Files in WordPress (3 Ways)
There are three ways we’ll cover in order to embed PDF files in WordPress. Each one is going to suit different applications and workflows. As such, the one you choose is a personal decision:
- If you use Google Drive to host your files, you might want to add the embed code into WordPress’ HTML.
- The WordPress Block Editor has a way to view PDFs, and this could be all you need to display them on the front end.
- A plugin such as PDF Embedder will let you display your PDFs, and offer a full-featured experience for readers.
The solutions we provide aren’t in any order, and none is more ‘right’ than the other. As such, take a look at each, and choose one to suit your overall goals.
1. Embedding a File Using Google Drive
Lots of site owners use Google products, and for those invested in the ecosystem, you’ll understand how vital Google Drive is.

If you host your PDF files in the cloud, and don’t want to move them, you’re able to embed them into your WordPress website with relative ease. To start, head to your chosen file within Google Drive, and click the Share option under the More actions menu:

You’re welcome to choose whichever blend of settings matches your desired experience. When you finish here, head back to the More actions menu and open the file in a new window:

You’ll notice that the options within that menu change. If you open the More actions menu, there will now be an Embed item… link:

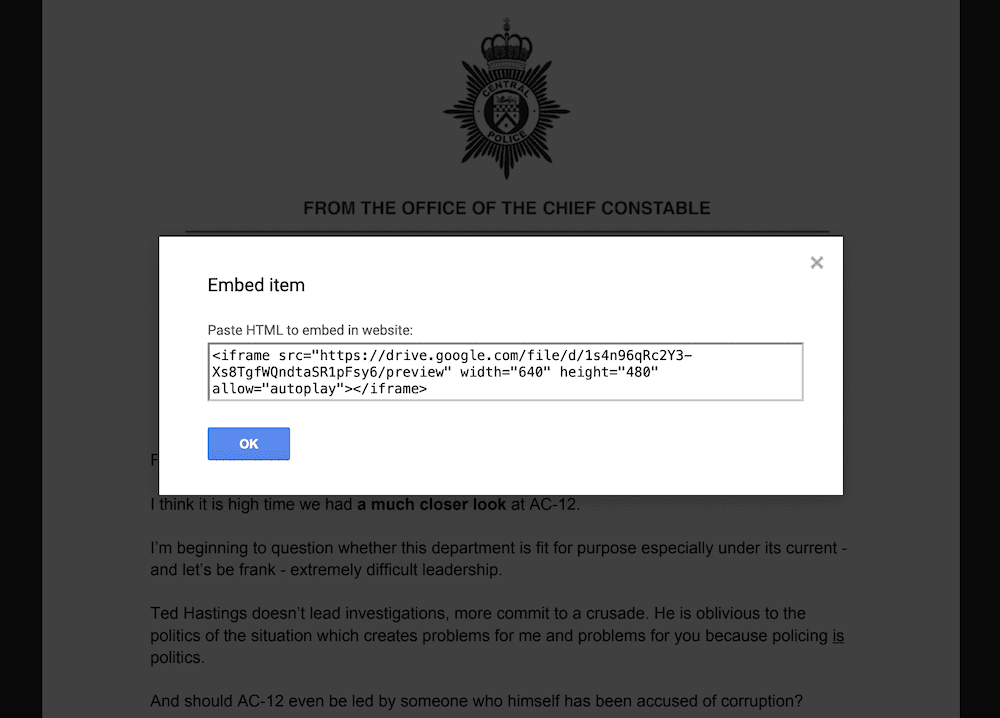
Clicking this will bring up a dialog box that contains some HTML code. You should copy this, then head back to WordPress:

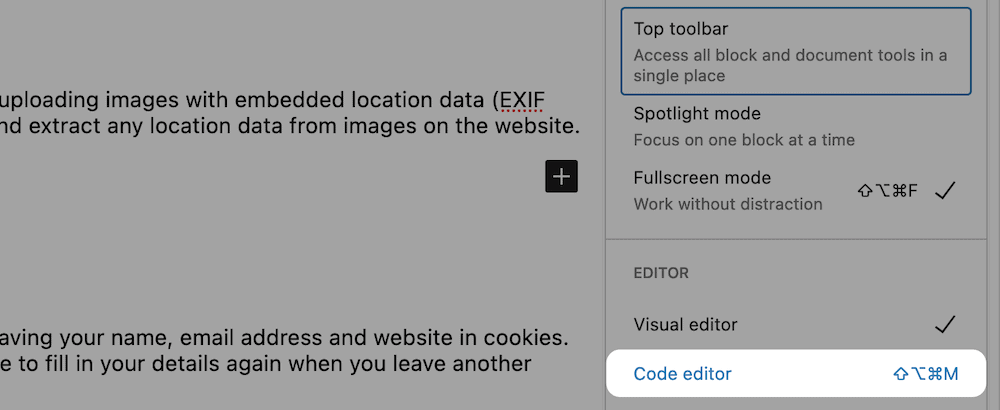
At this point, you can head back to WordPress and open the page you’d like to embed the PDF from. This time, within the Block Editor’s More actions menu, open the Code editor:

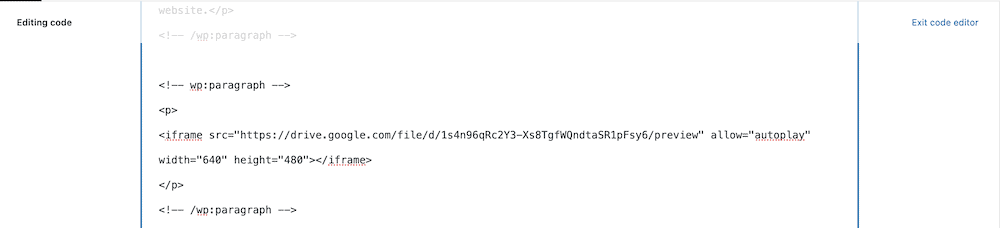
Your job here is to find the right location for your embed code, and paste it in:

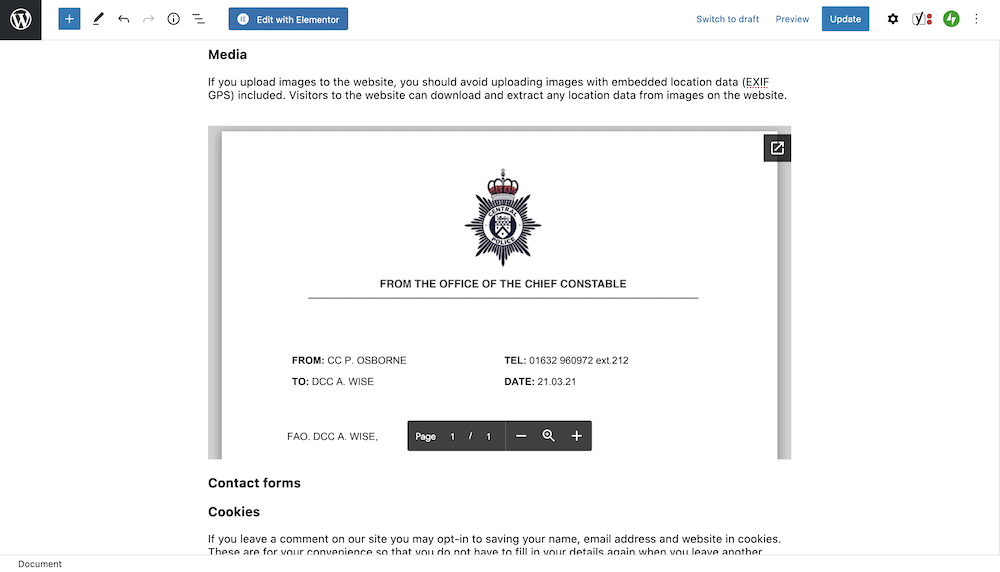
Once you click the Exit code editor link, you’ll see the embed on the page:

However, while this is quick to implement, it’s a functional way to display your PDF, because it’s an iframe and you don’t get many options. For a more flexible approach, keep reading!
2. Adding a Viewable PDF File to Your Site Using WordPress Blocks
In contrast to the old Classic Editor, the Block Editor lets you work with various media types in a consistent way. This is none more apparent than when you embed PDF files in WordPress.
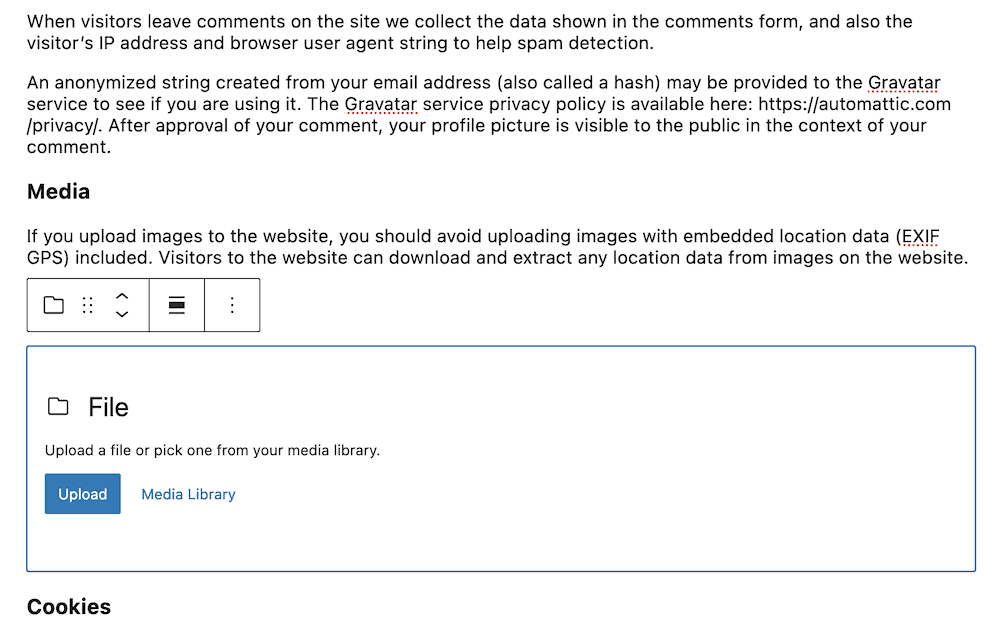
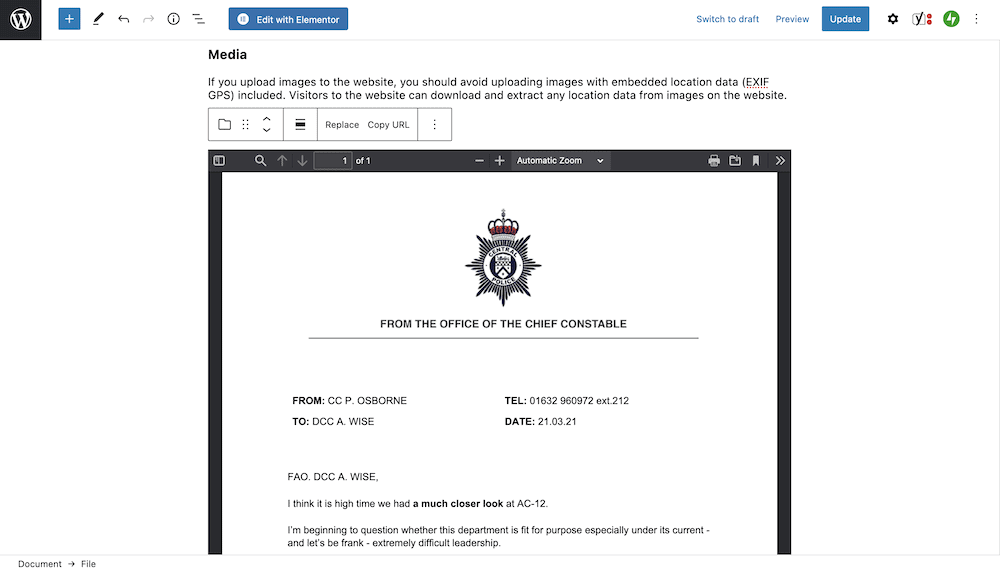
You can use the File Block to embed all sorts of files, but in this case, we can use it to embed a PDF. If you navigate to your desired post or page, you can search for the File Block, and (much like images) you’ll notice a file uploader dialog:

If you add your file here, it will display in a good-looking viewer, as an inline element:

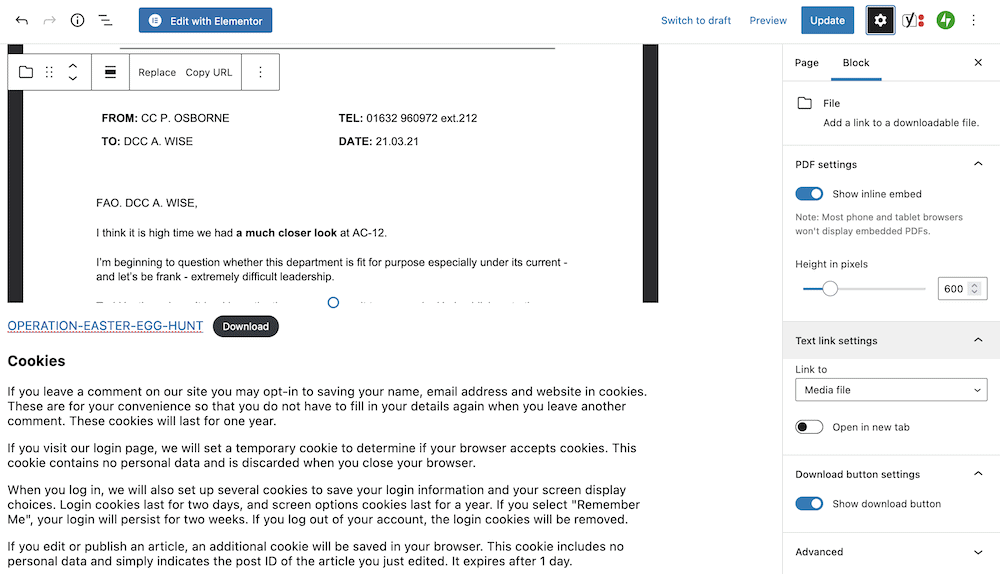
You’ll also see a full URL path for your file, and a Download button. You can change this in the dedicated Block settings in the editor sidebar:

In our opinion, it’s a better solution than a Google Drive embed, but still only provides a light experience that you can better through the use of a plugin. Let’s discuss this option next.
3. Using Plugins to Embed PDF Files in WordPress
If you want to embed PDF files in WordPress on a regular basis, or want to offer a top-notch reading experience, a plugin is the way to go. There are a few to choose from, and in reality, any of the options will give be a good solution.
However, we like PDF Embedder because it has a lot of installations, lots of positive reviews (and therefore other users enjoy the plugin), and it has regular updates.

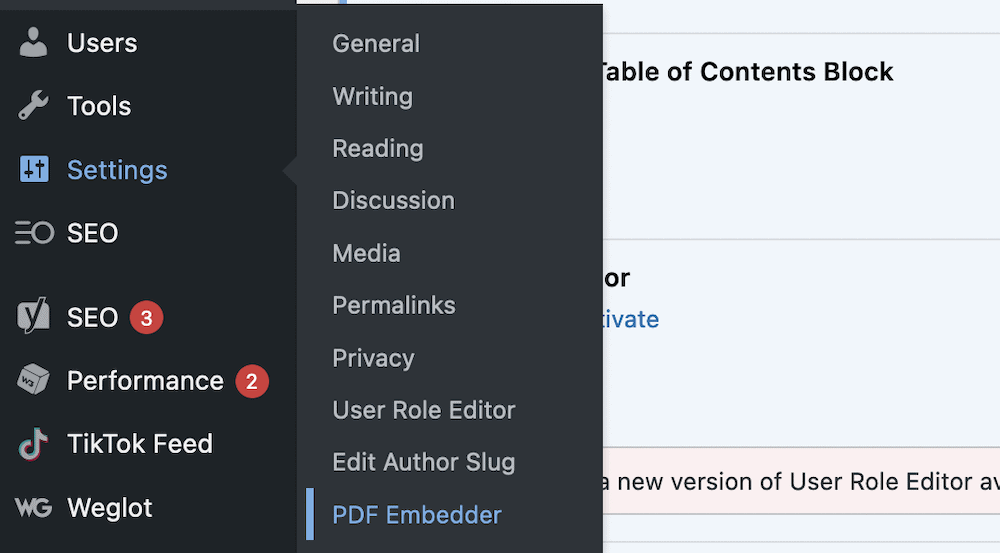
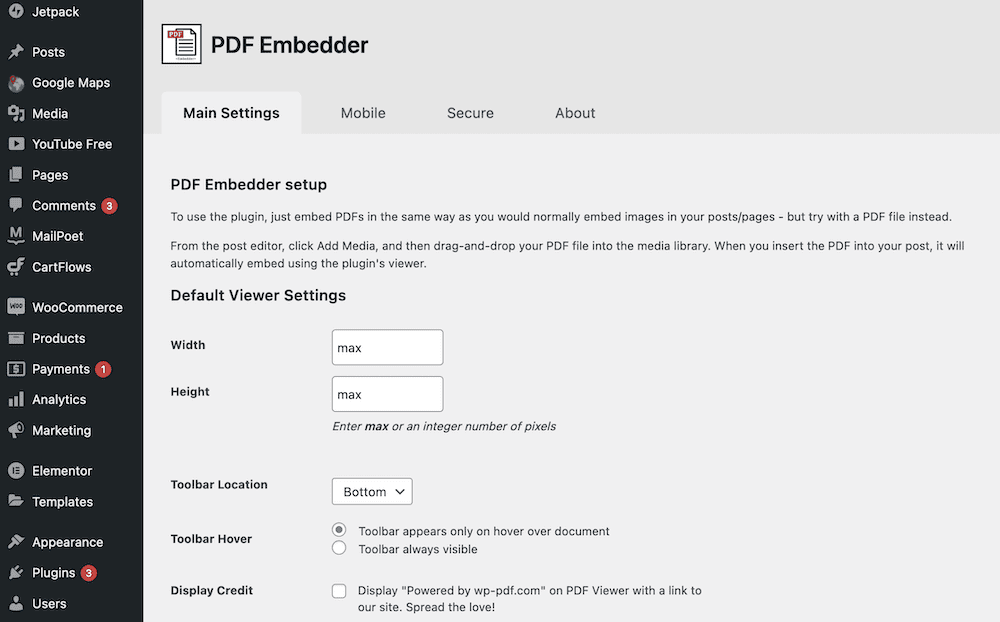
Once you install and activate the plugin, head to the Settings > PDF Embedder page within WordPress:

There aren’t too many here because the viewer looks great out of the box. However, you can change elements such as the minimum and maximum dimensions, some toolbar-specific settings, and others:

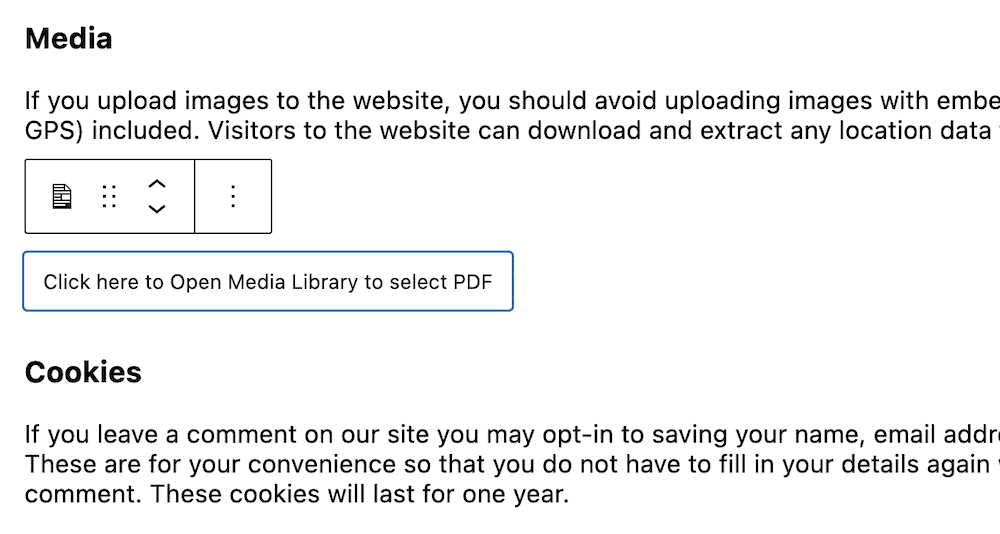
To embed your PDF, simply add a PDF Embedder Block to your content, and choose your file from the uploader:

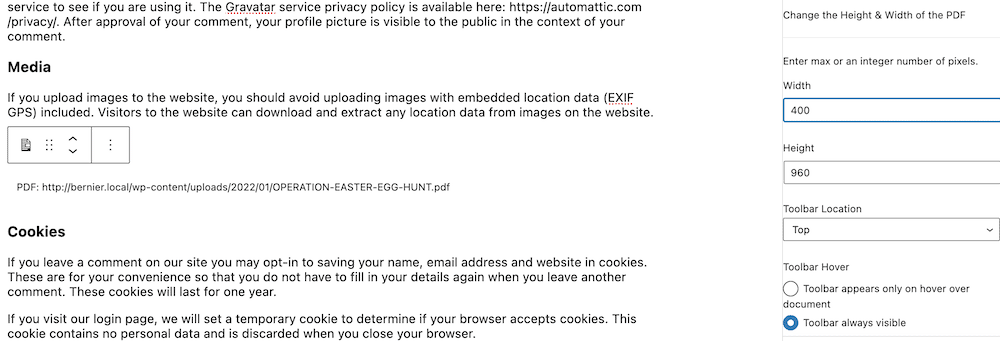
Note that you can also check out the Block settings here, and adjust them as needed. If you didn’t touch the global settings earlier, you might want to make some tweaks to better fit your content:

However, this will give you an arguable better viewer than Google Drive’s embedding, or the native WordPress option. What’s more, you can upgrade to a premium version of PDF Embedder to get more features, a better level of support, and much more.
How to Embed PDFs in WordPress That Are Readable and Optimized
Just as you’d optimize your images and videos, you’ll also want to optimize your PDF files too. Here are a few quick tips to help you serve small files that look great, and retain richness:
- Your typography is important – just as vital as your site’s typefaces. We recommend you stick to two fonts in total, and set it in a suitable size for all eyes.
- You can optimize PDFs just as you would images. Sometimes, a PDF can be megabytes in size, so you want to make it as small as possible. ShortPixel has a stellar PDF compressor to go with its crushing image optimization.
- Speaking of which, if you include images in your PDF, make sure they have the right level of optimization too.
On the whole, treat your PDF as you would a post or page on your site: Make it optimized for search and speed, and don’t worry about interactivity. The file will render well and offer the same dynamics as a native piece of content.
In Conclusion
No matter what media you throw at your WordPress website, you’ll be able to work with it (SVGs withstanding). When it comes to PDFs, WordPress has a fantastic native experience that could be all you need. However, if you want a more full-featured experience when you embed PDF files in WordPress, there are other considerations you can make.
For example, if you host your files within Google Drive, you could ‘hard code’ the embed HTML into your content. This will provide a nice viewer, but it’s not flexible, and could end with broken links and missing media if you remove the file at a later date. Instead, a plugin will give you all of the functionality you need. PDF Embedder is stellar, but there are other solutions too. The task here is to select the best one for your needs and workflow.
Do you need to embed PDF files in WordPress, and if so, which approach will you go for? Let us know in the comments section below!












