This ties into whether your old theme would use custom page templates or content types. A new theme may have a different way of working with these elements, and your old examples might be obsolete.
Regardless, even if you still want to use them, you’ll likely need to make some changes to fit into your new theme’s setup. However, this shouldn’t be as difficult as you think, because WordPress developers often standardize under-the-hood code.
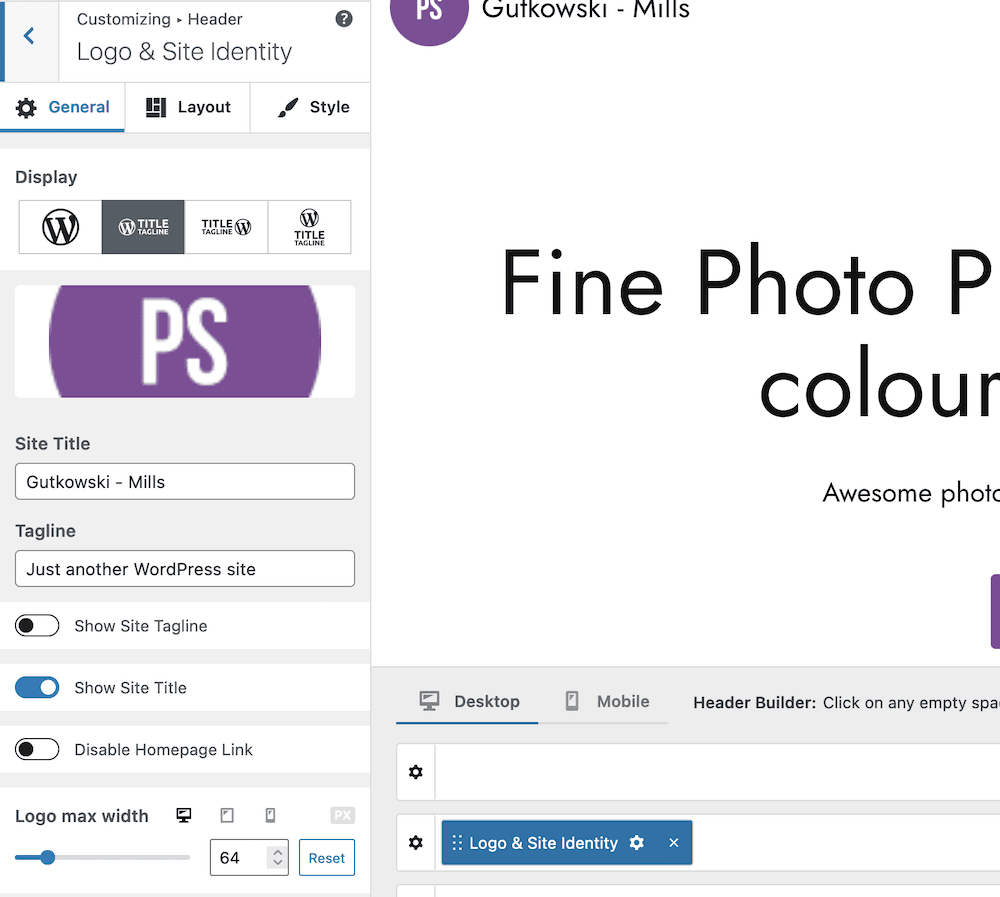
The simple settings, such as your site identity, also matter. It’s because some themes will disable taglines, or only let you use a logo. Of course, this can impact how this looks on the front end:

From here, you can tackle your menus and navigation. This should be straightforward. You’ll look at the navigation on the front end, then use WordPress’ standard menu interface to change things to match what you’d like. A new theme will again bring a different styling and formatting scheme, so you may need to move things around to get it to look right.
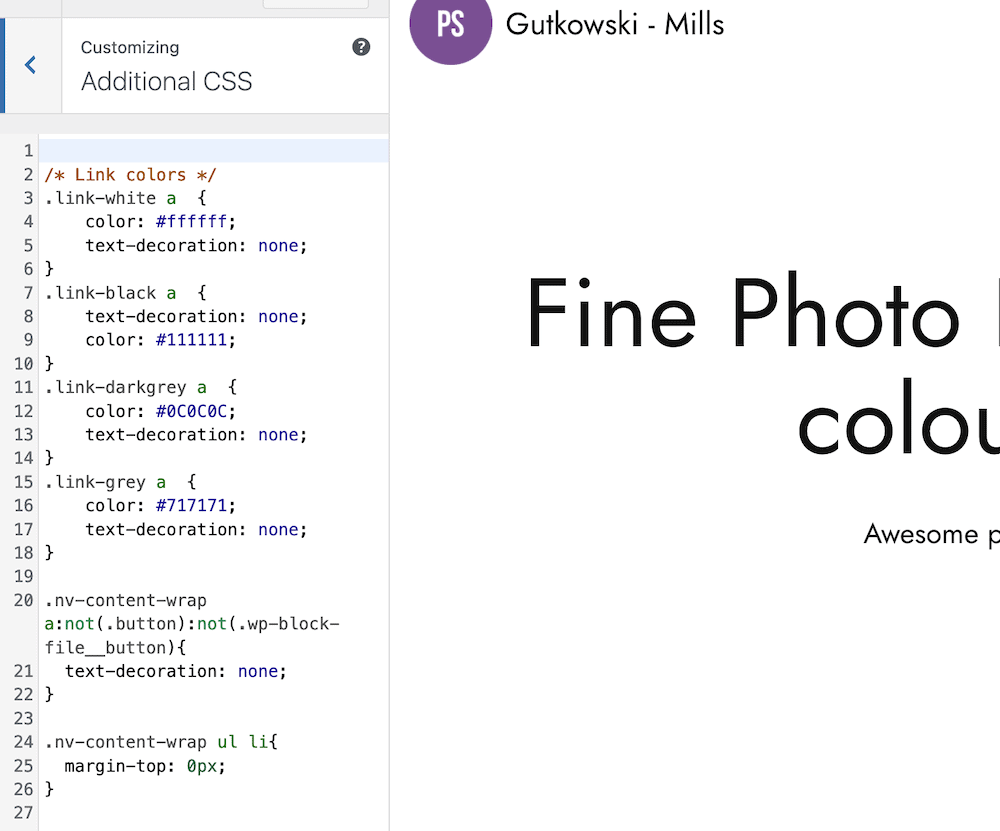
The final step ? is simple. You’ll want to move any CSS or custom code from the WordPress customizer (or old admin panel) to whatever your new theme uses to add custom code.

This includes any scripts you use within the header and footer. ? For example, the Google Analytics tracking code.
In fact, you may not even need these, depending on your theme and how you choose to create your new design. As always, check out the front end, and let that be the judge.
Checklist of issues to consider:
Here’s a quick recap of everything that you’ll want to check. Not all of these will apply to your theme, but you’ll want to consider all of these areas:
- Custom templates
- Custom CSS
- Site identity information (e.g. taglines)
- Headers
- Footers
- Widget areas
- Custom code snippets in
<head>or<footer>areas (e.g. Google Analytics tracking scripts) - Any custom blocks or shortcodes that your old theme used (only applies to some themes)
- Support for any plugins that you’re using
4. Push your complete site live (if using staging) ?
If you used a staging site to make your changes, the last step in the process is to “push” the staging version of your site live. Essentially, this means that the staging version of your site will overwrite the live version.
If you’re using your host’s staging tool, you should be able to do this just by clicking a few buttons. Most staging plugins also offer similar functionality.
Change your WordPress theme today ?
WordPress can make the process of changing your theme straightforward, but the platform has no way to control how you manage your site. If you choose to use custom code, templates, post types, and more, you run the risk of introducing an incompatibility.
While you might know how to change a WordPress theme, you’ll want to do this without a hitch during the switchover. If you use a staging environment, you can check these elements out before there’s a problem. The key ? is to make sure the site is perfect before you push it live.
Do you have any advice on how to change a WordPress theme without error? Share your thoughts with us in the comments section below!












