? In this post, we’ll share ⏩ ten of the best FAQ page examples. Then, we’ll walk you through ⏩ five steps to create your own. Let’s begin!
Best FAQ page examples
Here are some of the best FAQ page examples to inspire your own creativity:
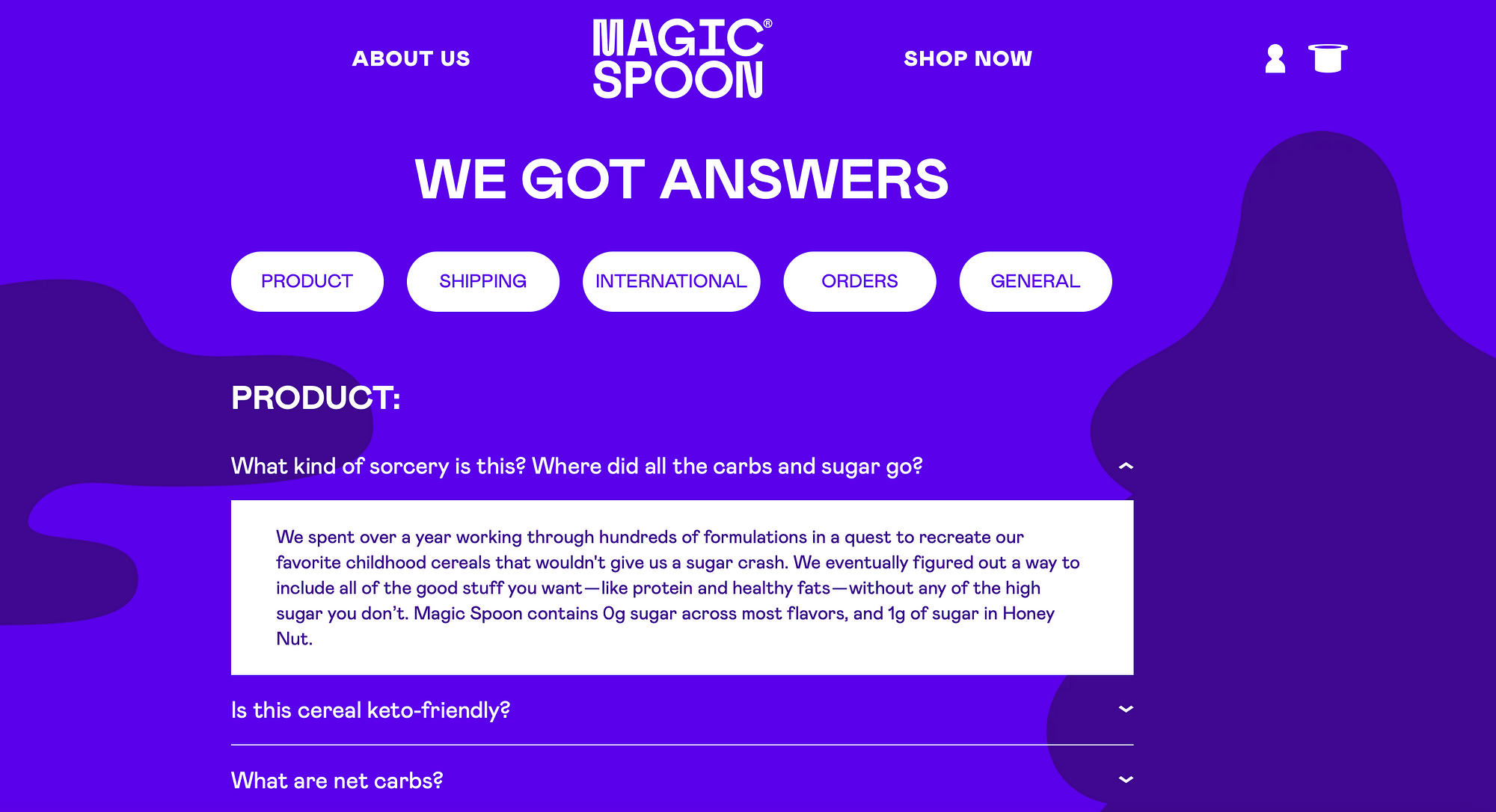
1. Magic Spoon

With its FAQ page, Magic Spoon makes the most of the opportunity to reinforce its branding and voice. First of all, this page uses the company’s signature purple, which makes the content more engaging and aesthetically appealing. Additionally, the answer boxes provide a clean contrast so that the text is super easy to read.
When it comes to language, the Magic Spoon team keeps it consistent with its informal, chatty style. Even better, they confidently sprinkle these FAQs with humor, making them more memorable.
Also, the navigation experience that this FAQ page provides is seamless. You can browse the questions at your leisure and you’re able to filter them by clicking on a specific topic. What’s more, the FAQ page comes to an end at the website footer. This setup enables users to easily get in touch or find the brand on social media once they are finished reading.
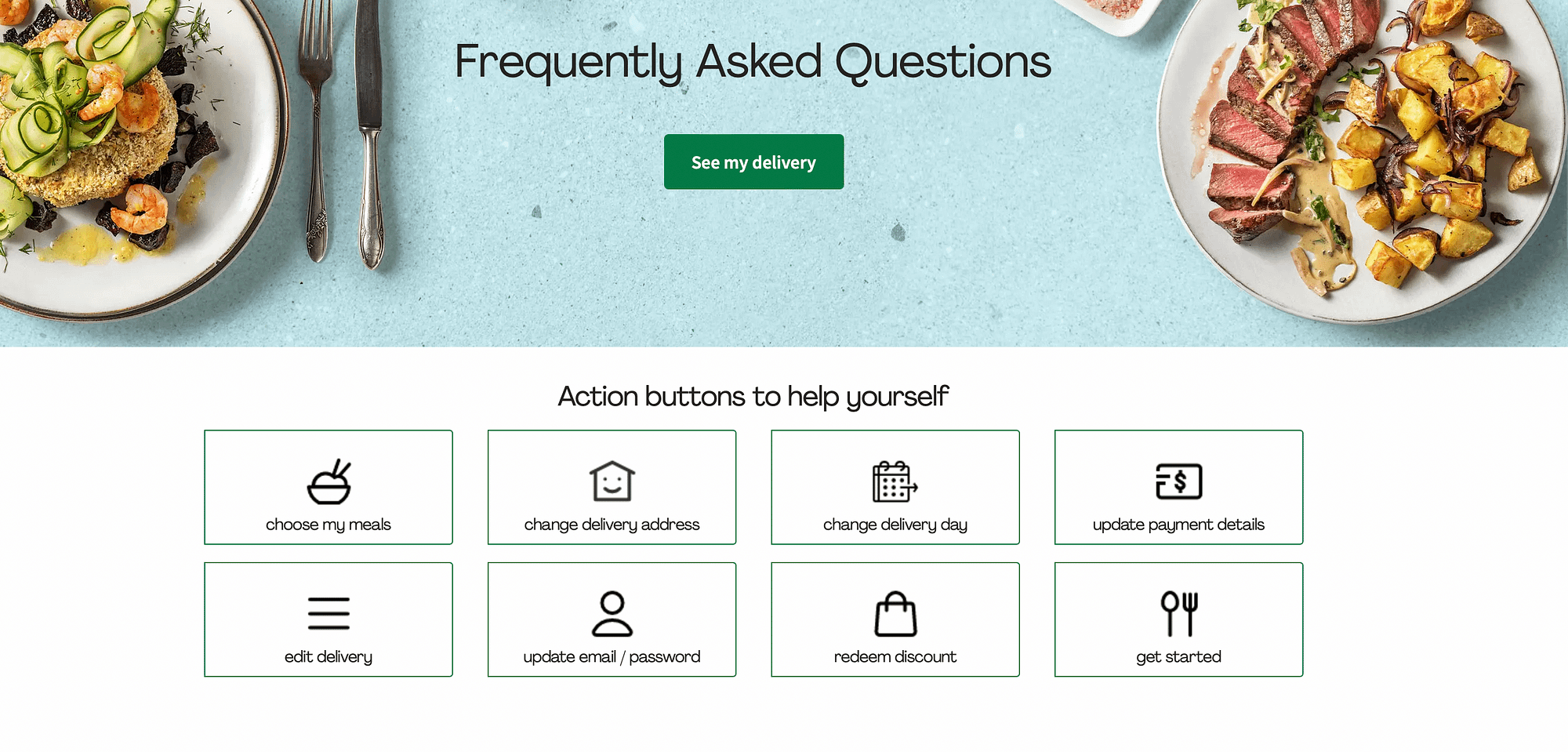
2. HelloFresh

With a striking hero image, the HelloFresh FAQ page is immediately captivating. However, this page really shines because it enables you to quickly jump to relevant pages.
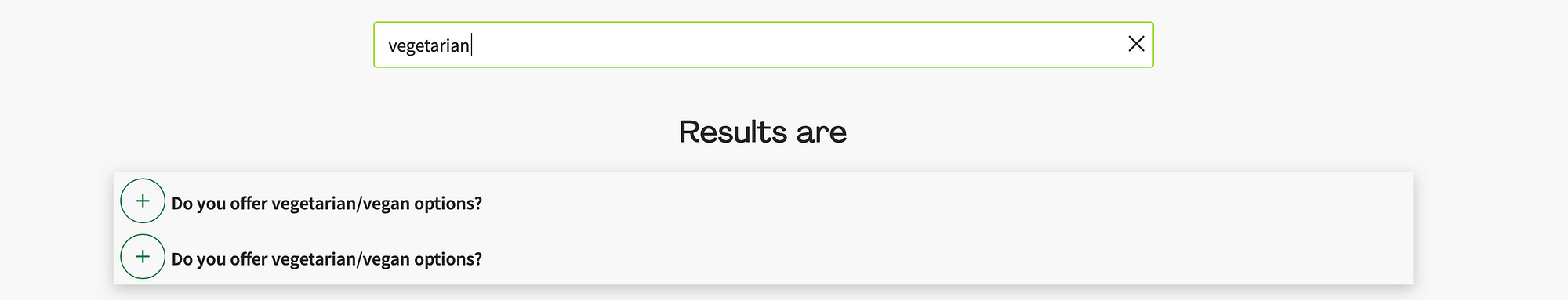
Meanwhile, visitors can use the search bar to look up a specific query:

Here, you’ll find results that match your exact search. Then, when you click on each response, the information expands beneath the question, enabling you to stay on the current page.
Better yet, at the very bottom of the page, HelloFresh encourages you to get in touch if your question hasn’t been answered. This shows that the brand goes above and beyond to improve the customer experience.
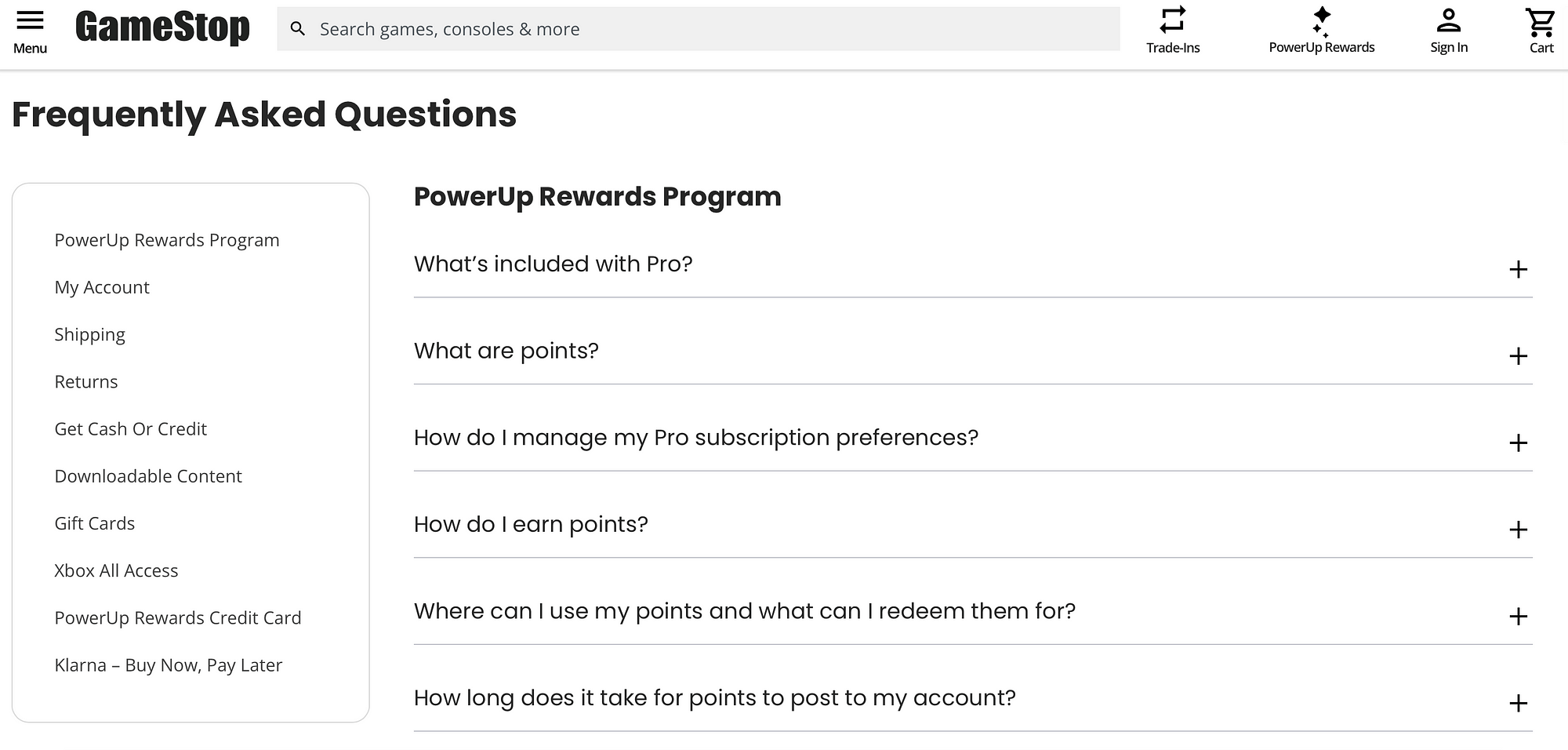
3. Gamestop

Next in our list of the best FAQ page examples is Gamestop. Gamestop uses expandable questions and answers structured under clear headings like Shipping, Returns, and Gift Cards. This helps you resolve your issues without sifting through a long list of queries.
Additionally, Gamestop provides a sidebar menu where you can switch between FAQ sections. However, what really makes this page stand out is the sticky menu within the website header.
This feature makes the main menu visible even when you scroll down the page. This way, you can easily move to view your cart, sign in to your account, or search for products without needing to navigate to the top of the FAQ page.
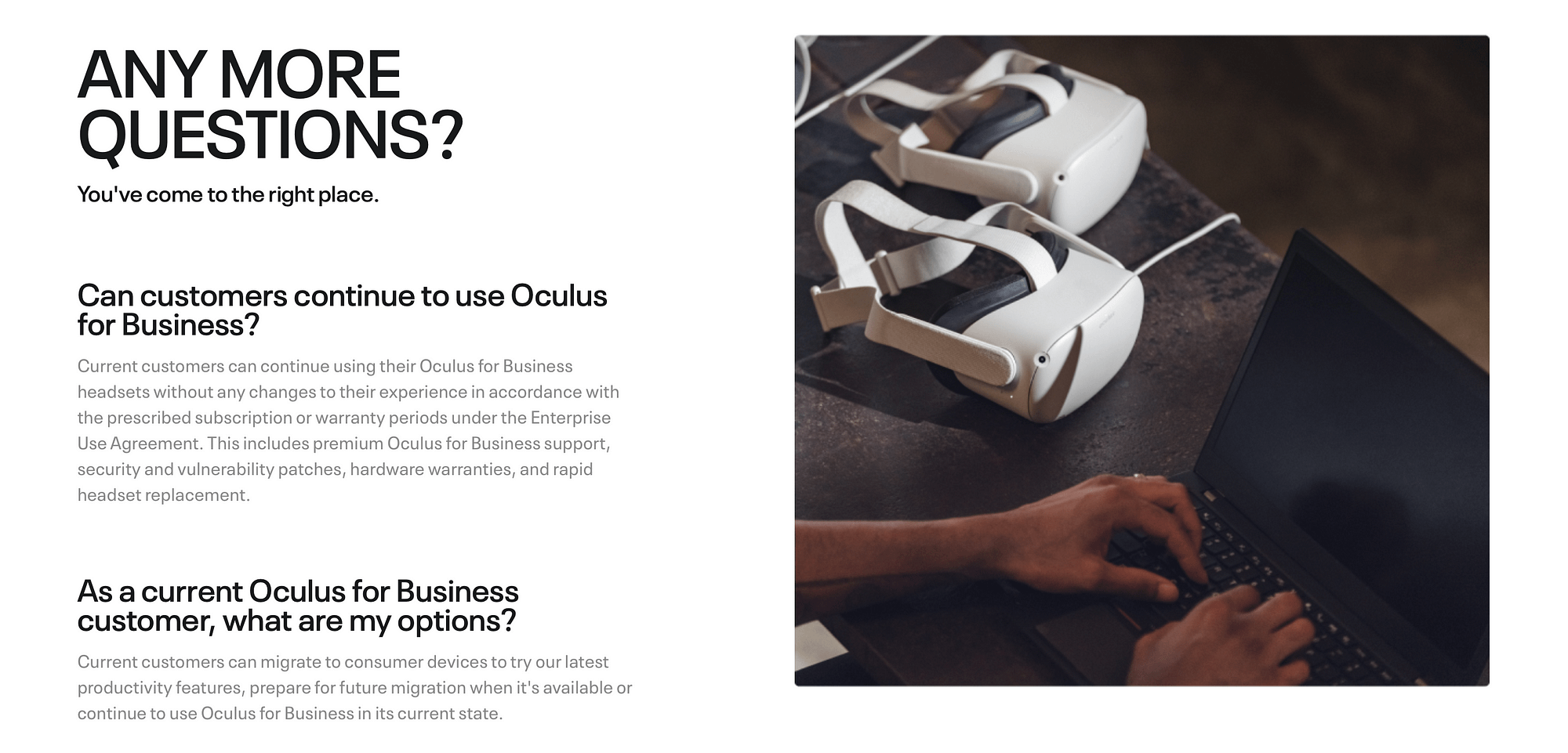
4. Oculus for Business

Oculus for Business engages customers from the get-go with a snappy headline and feature image. Although it’s simple, captivating copy and beautiful images are an easy way to spruce up your FAQ page.
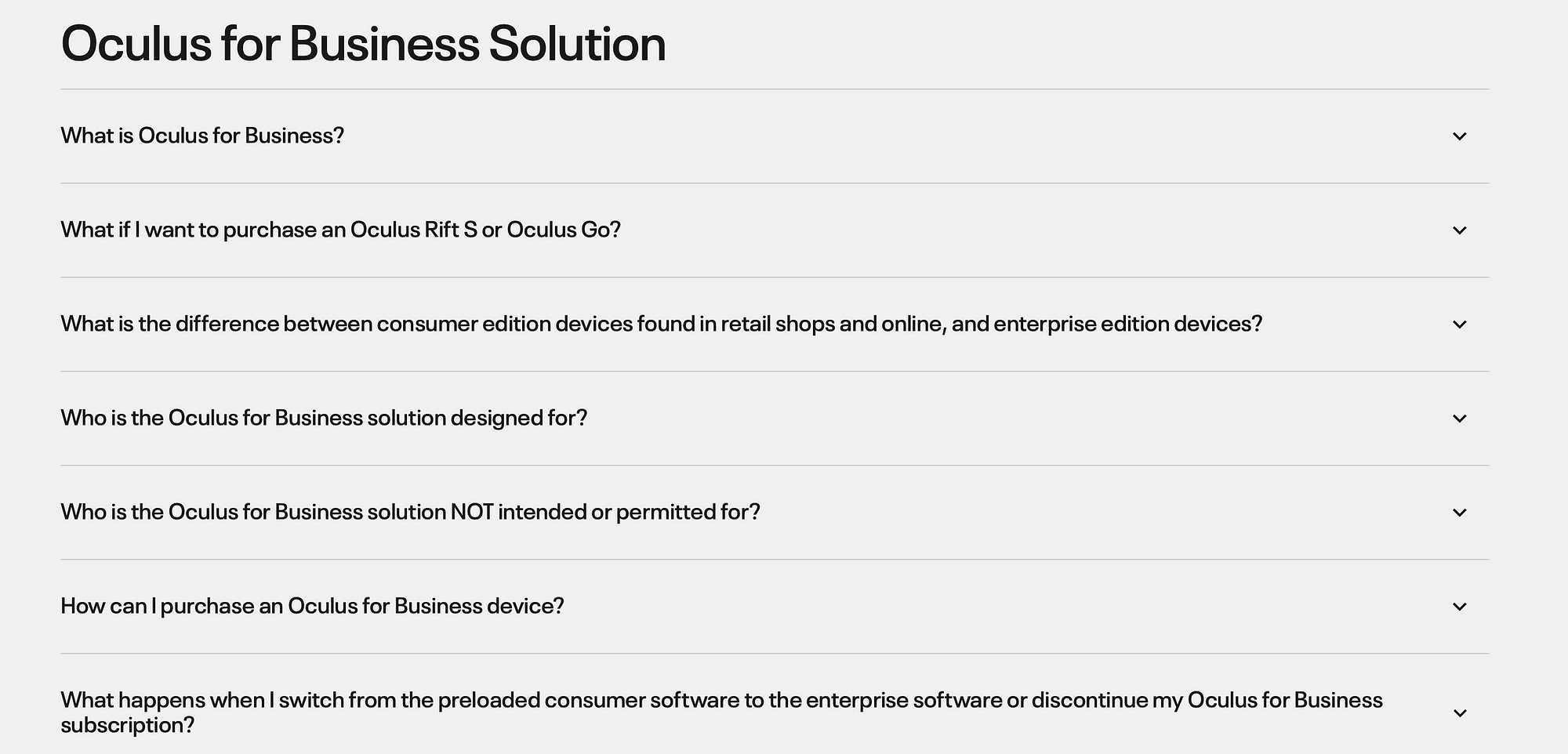
In the top section of the page, you’ll find two of the most popular questions with responses that are immediately visible. However, if your query isn’t one of those addressed, you can scroll down to find expandable FAQs:

This information is organized into neat categories that enable you to navigate the page quickly. What’s more, Oculus finishes up with a clear call-to-action:

This can be a great location for a conversion opportunity since readers on this page have already expressed interest in your products.
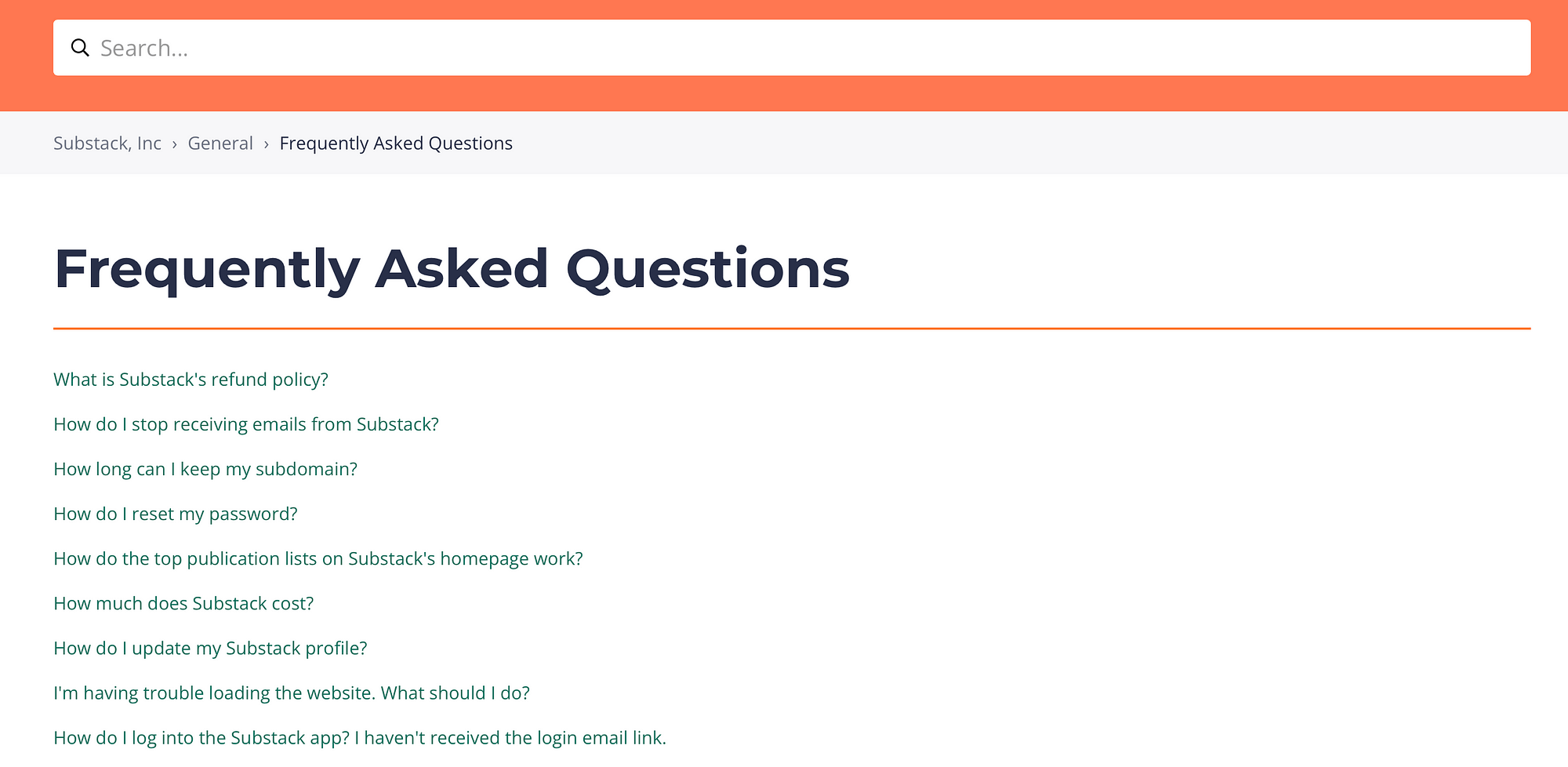
5. Substack

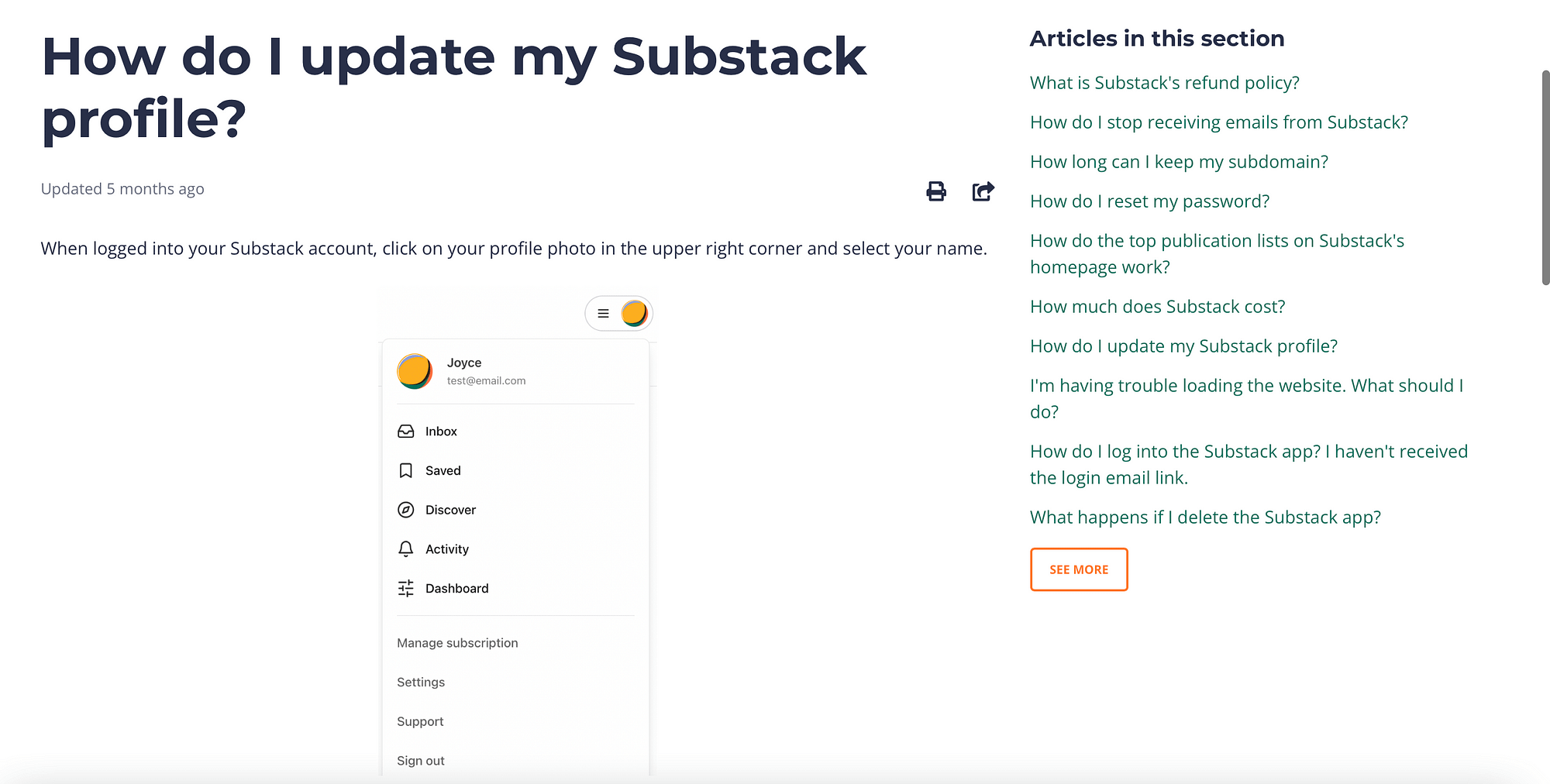
Substack keeps it simple. It’s one of the most straightforward FAQ page examples we’ve chosen to feature. When you first land on the page, you’ll find a list of twelve frequently asked questions. Each question has its own landing page, so when you follow the link, you’ll be redirected to a new screen:

Here, you’re presented with short instructional bullet points and appropriate screenshots that help you troubleshoot your problems. Plus, there’s a list of relevant articles in the sidebar.
Heading back to the main FAQ page, you’ll find links to writer resources and the Substack status page to help you with issues not addressed in the main FAQ.
6. Nintendo

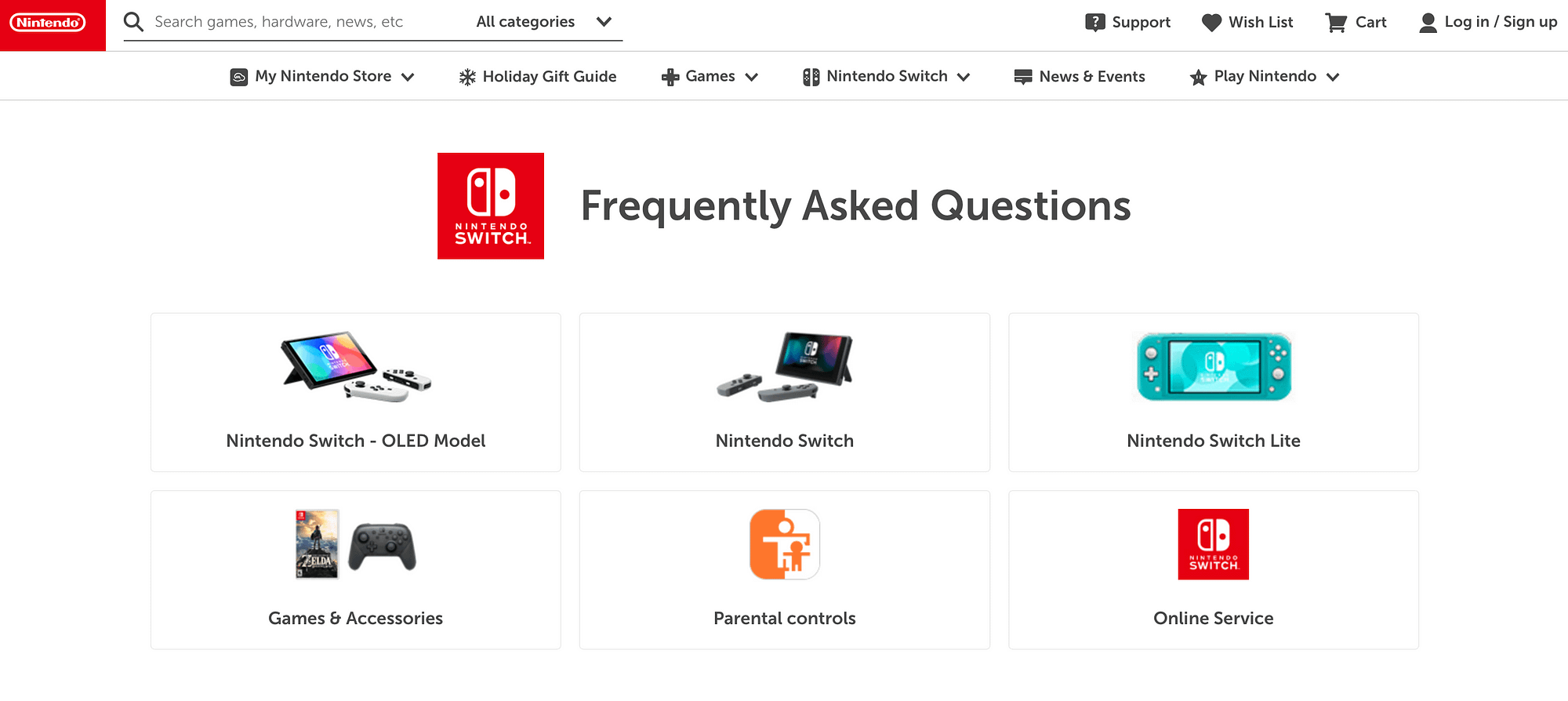
With another sticky navigational menu, Nintendo provides a user-friendly and easy-to-navigate FAQ page. Better yet, it utilizes clear subject categories with engaging images to improve the design.
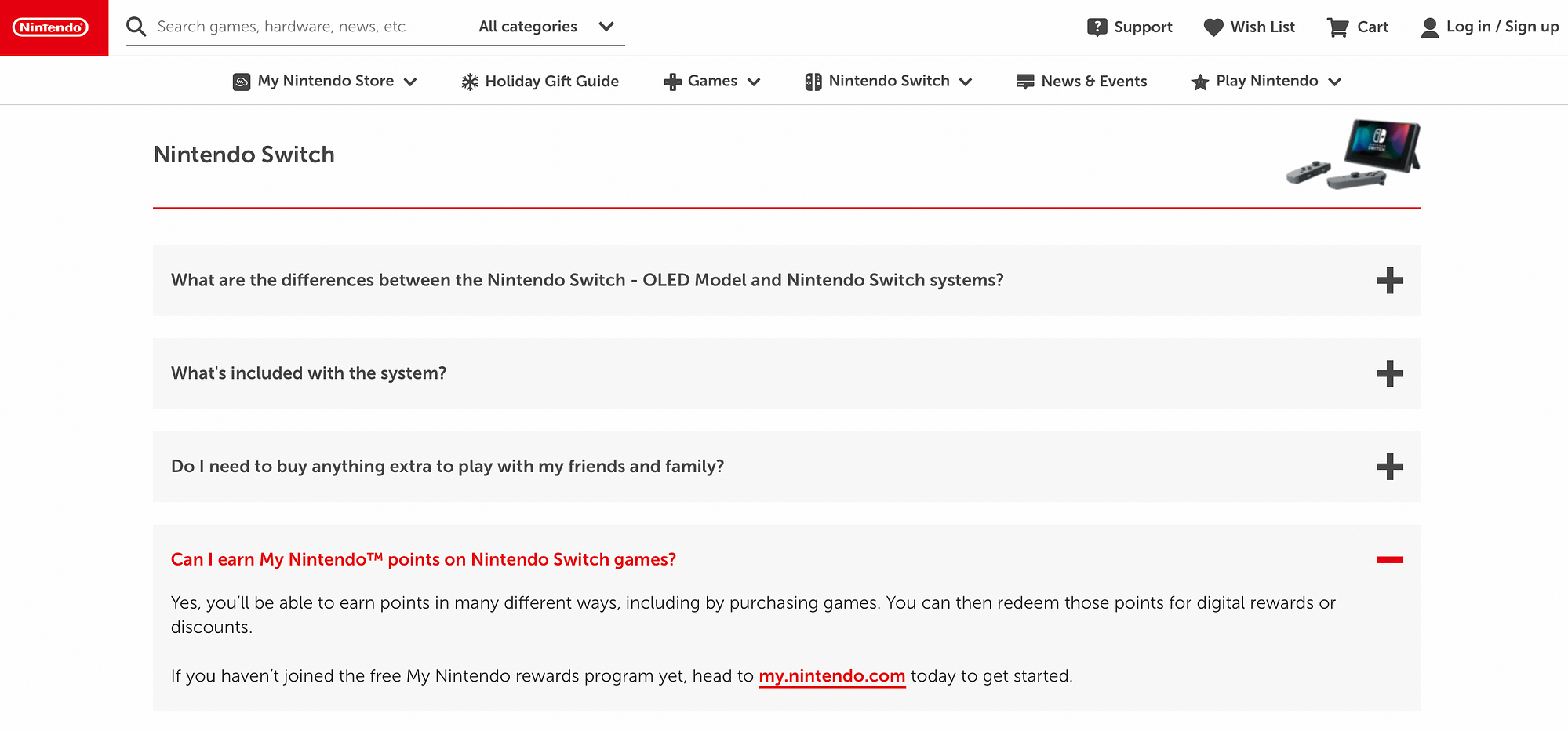
When you click on one of these categories, you’re redirected to a cluster of questions about a specific device or service:

Then, you’ll see an expandable list of questions with short answers and relevant links to point you in the right direction.
7. The Taste You Can See

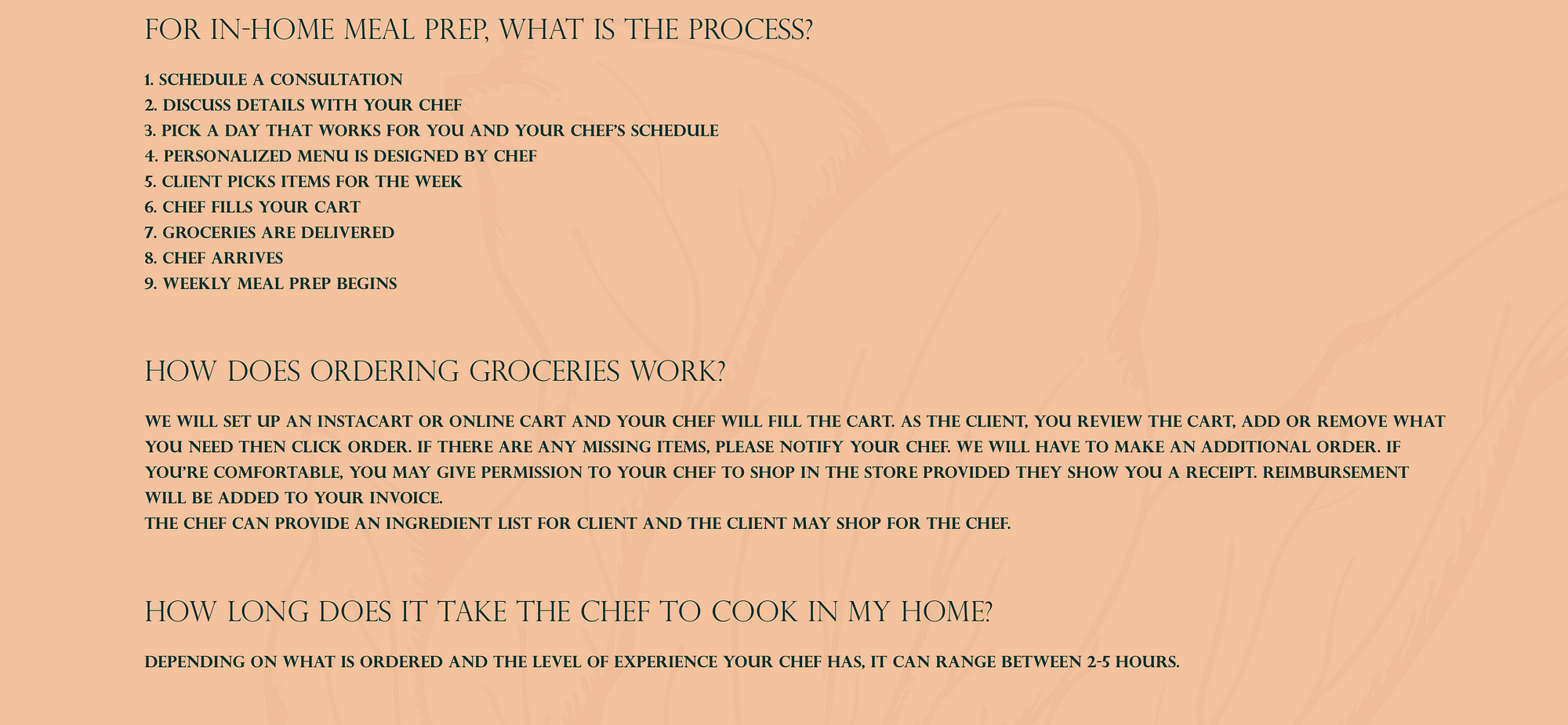
The Taste You Can See welcomes visitors with a stunning image and a unique title, “Ask the Chef.” This simulates the customer experience within a physical restaurant establishment.
As you move down the page, you’re presented with a long list of questions with the answers visible beneath. While it’s not the most user-friendly FAQ page, the structure of the page and the font used are reminiscent of a menu and tie in nicely with the vintage feel of the brand:

Meanwhile, at the bottom of the page, customers can find contact details to get in touch with the business.
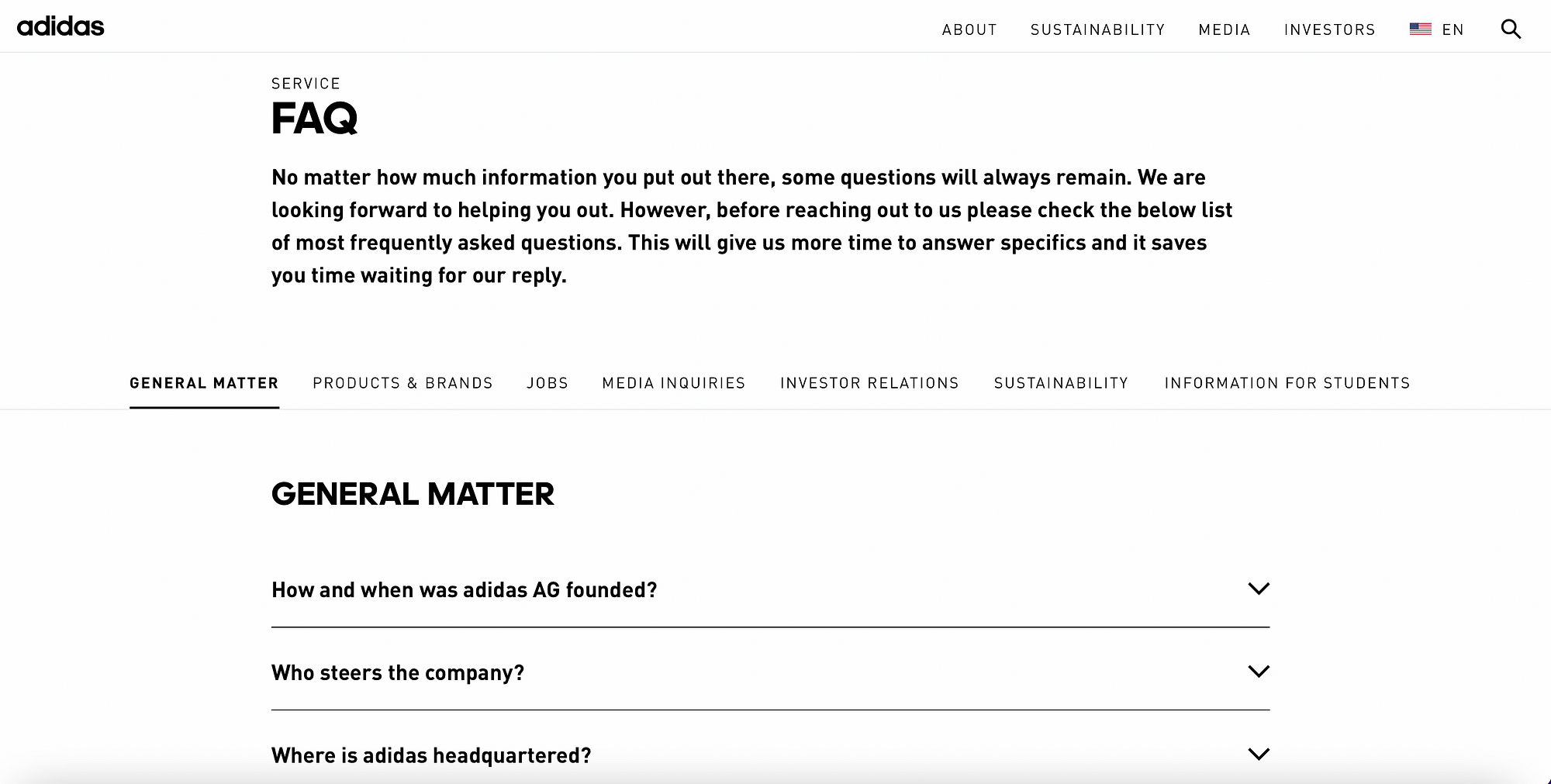
8. Adidas

What sets the Adidas FAQ page apart from other FAQ page examples on this list is a brief introduction that informs readers about the page contents. This also gives the brand a chance to explain the benefits of its FAQ page without discouraging you from getting in touch if you need to.
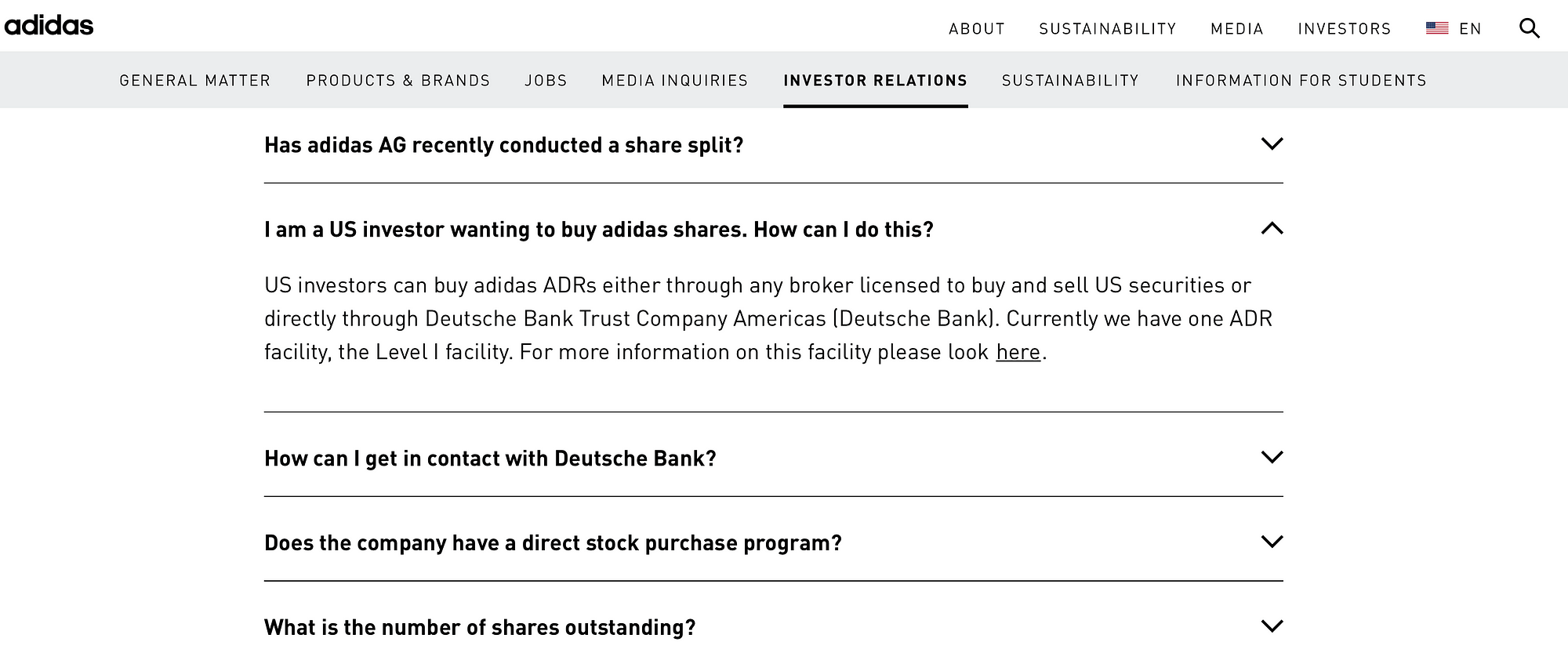
Additionally, questions are grouped into useful categories and each answer provides digestible information with navigational links where necessary:

The navigation of this FAQ page is optimized to make it easy for you to identify your exact location within the website. As you can see in the image above, the FAQ menu is displayed across all sections of the page. Plus, the relevant category is highlighted and underlined to reflect your position on the page.
9. Carhartt

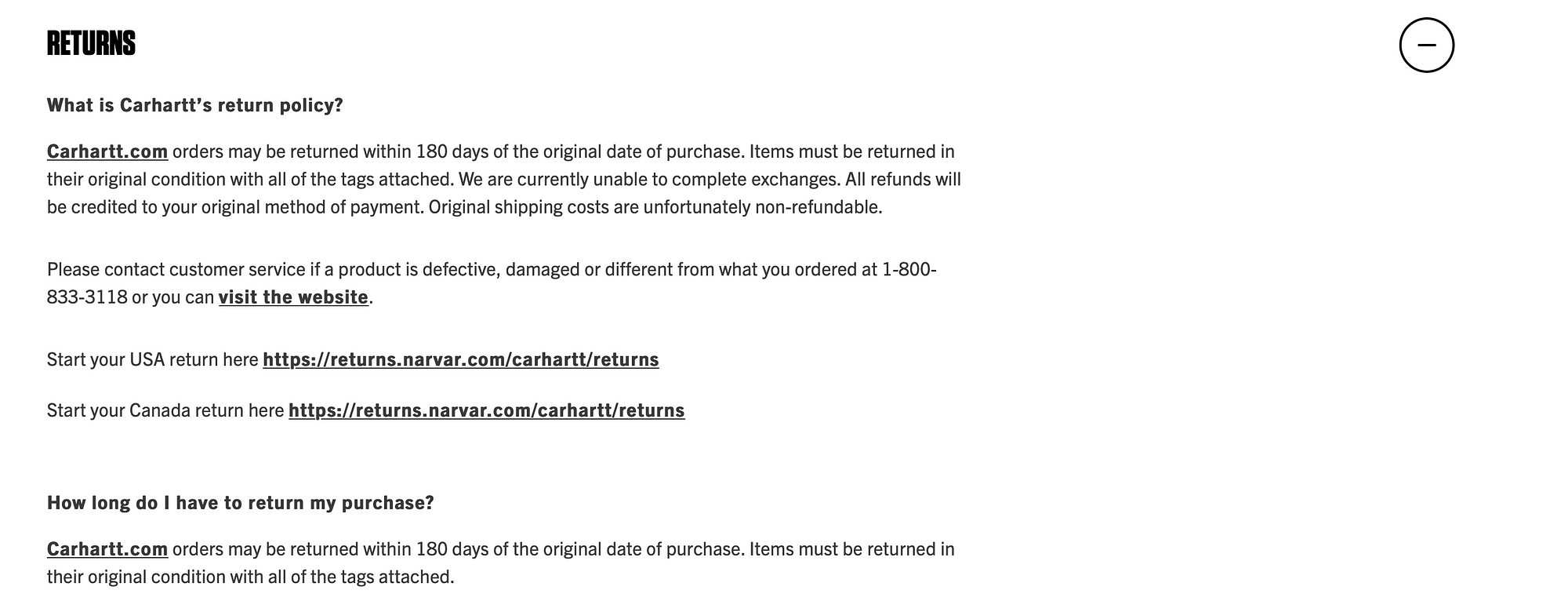
With bold fonts and striking colors, Carhartt’s FAQ page immediately captures your attention and reinforces the brand’s identity. Once you scroll past this section, you’ll find a dropdown menu of questions organized into neat, sensible categories:

You can click on the + icon to expand the menu and read all the relevant questions within the category. This can be a useful option for websites that don’t have too many FAQs in each section. It gives readers all the relevant information pertaining to their issue so they don’t have to click on separate questions.
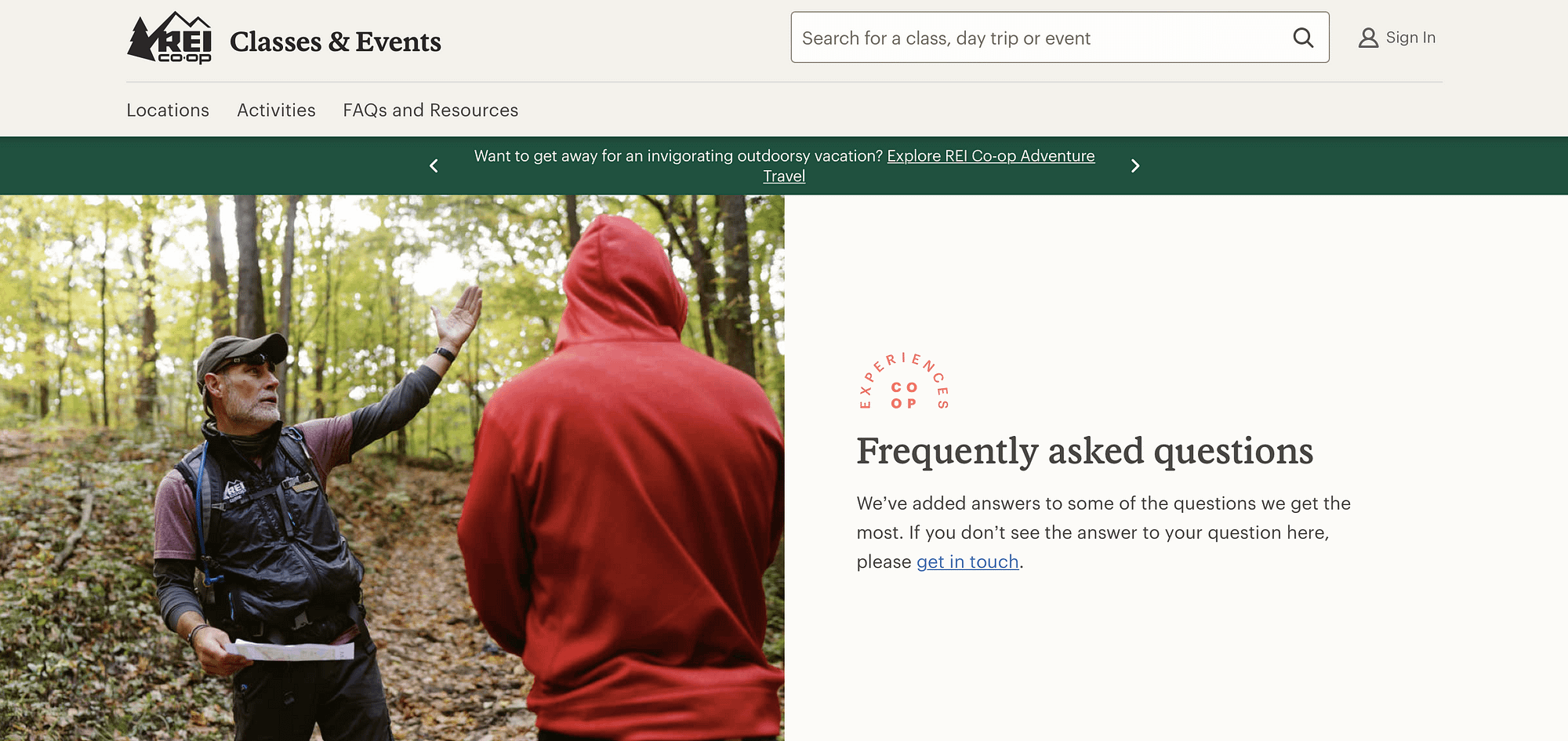
10. REI

Last but certainly not least on our list of FAQ page examples is REI. REI keeps it simple with a basic FAQ page that achieves exactly what it sets out to do. Visitors can enjoy authentic photography paired with a streamlined design.
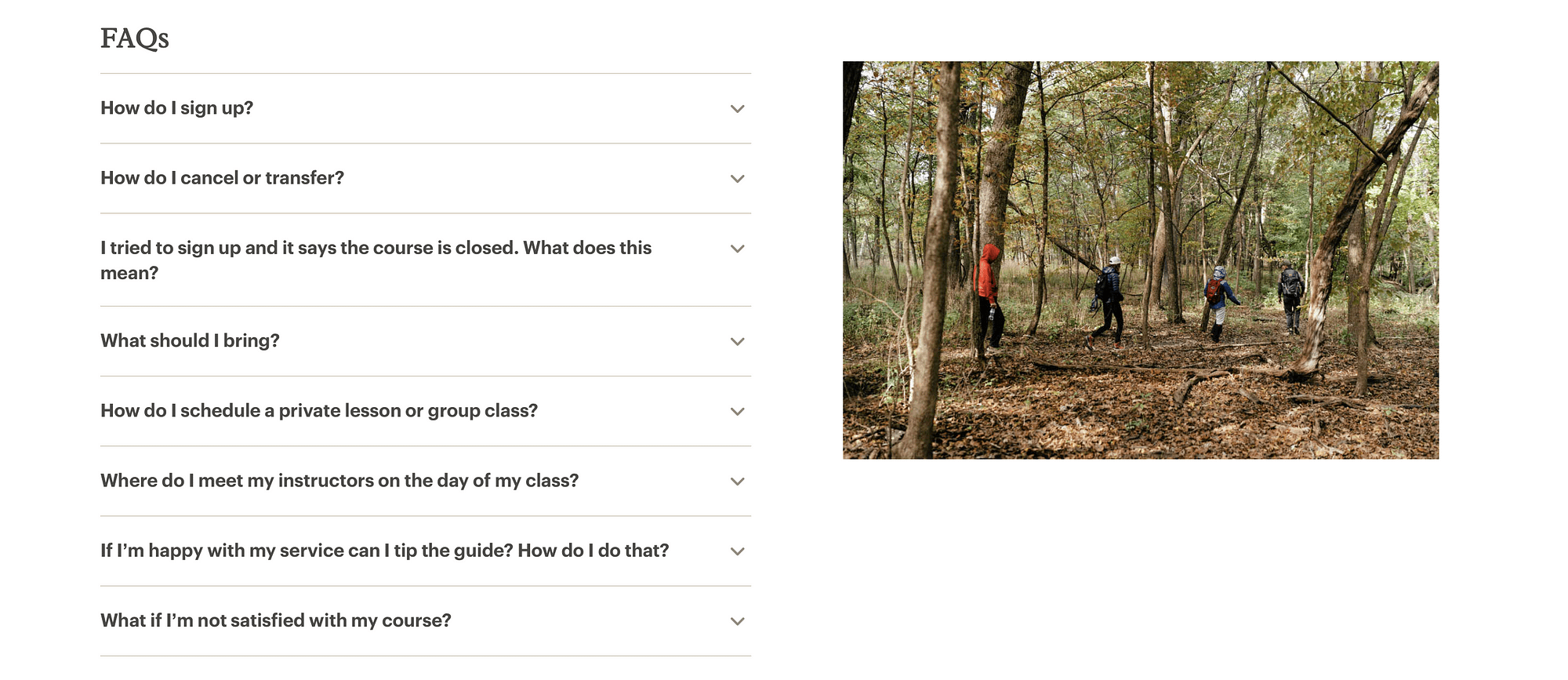
Moving further down the page, REI’s FAQs are positioned to the side of the screen with answers that expand when clicked:

Each question provides a concise response with appropriate links to redirect visitors to the right page(s). Better yet, REI asks users to provide feedback on the FAQ page, and finishes up with a practical signup form.
How to design your own FAQ page (in five steps)
Now that you’ve gained some inspiration from the best FAQ page examples, let’s take you through five steps to design your own:
Step 1: Install the Otter Blocks plugin
WordPress is a highly-functional platform, excellent for beginners. But the Gutenberg editor can impact your web design goals. For instance, it isn’t always possible to achieve exactly what you set out to do. Fortunately, you can install a plugin like Otter Blocks to get more blocks and templates to improve the page-building experience:
You can either install the free Otter Blocks plugin within WordPress. Or, choose a paid plan to gain more advanced blocks, a popup block builder, a WooCommerce product builder, and more.
To get started, head to Plugins > Add New. Then, you can search for “Otter Blocks” or select Upload to import your Otter Blocks zip file. Then, click on Install Now followed by Activate.
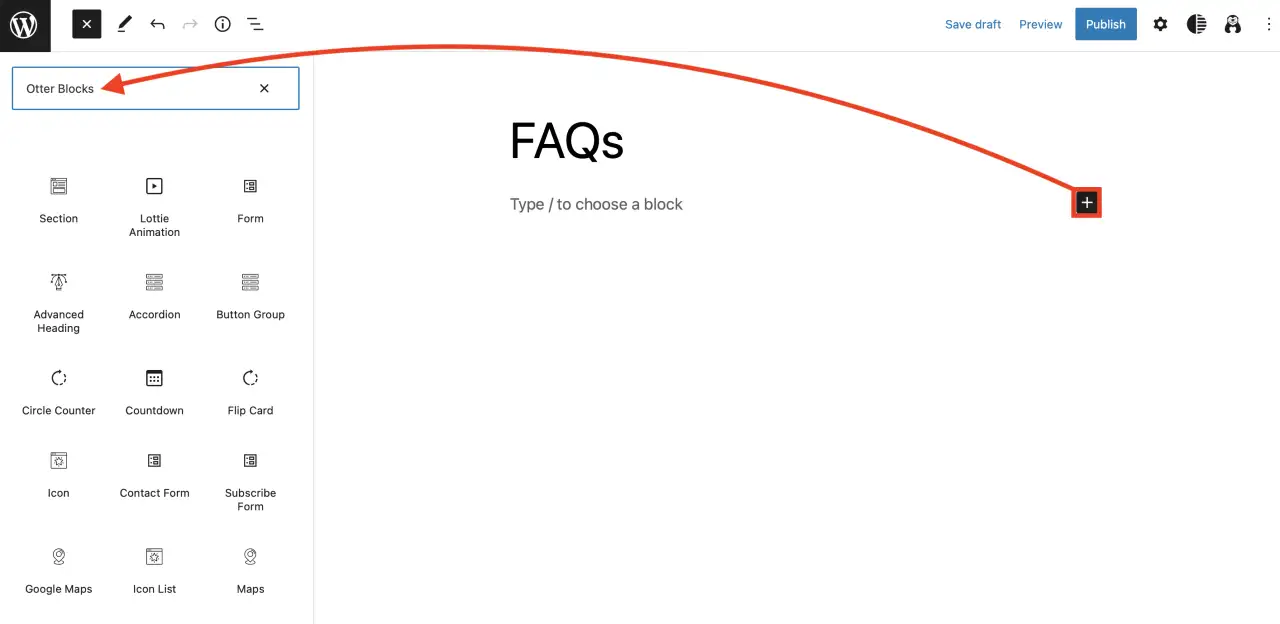
Step 2: Create a new page and insert the Accordion block
Now, head to Pages > Add New to create a new landing page. Hit the + icon and search for “Otter Blocks” to find your preferred block. You can also select Browse All to expand the full list of options:

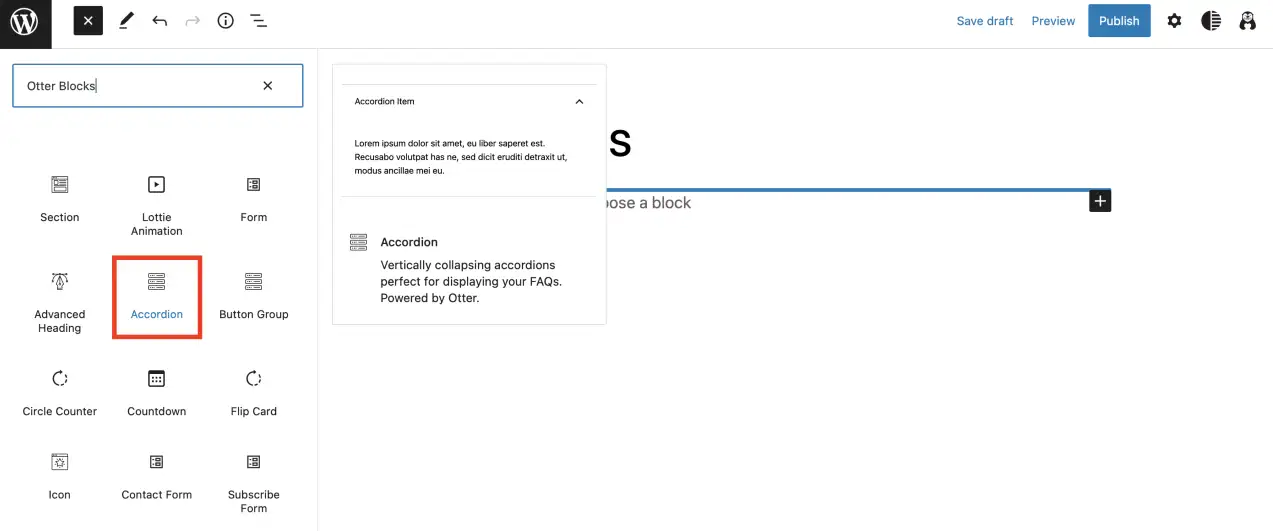
Then, find the Accordion block and add it to your page:

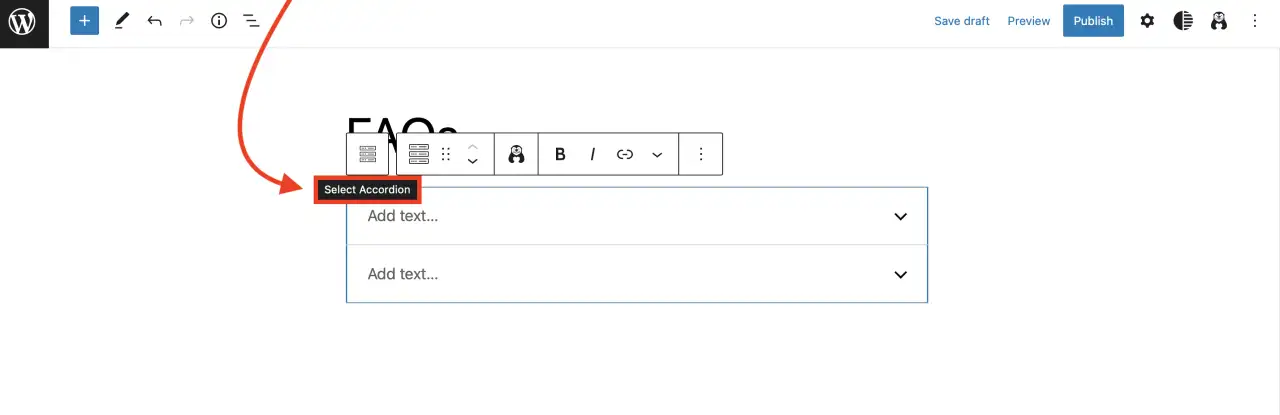
This block lets you save space by creating collapsable/expandable content. Of course, you’ll likely have more than one question. So, to add extra rows, click on Select Accordion:

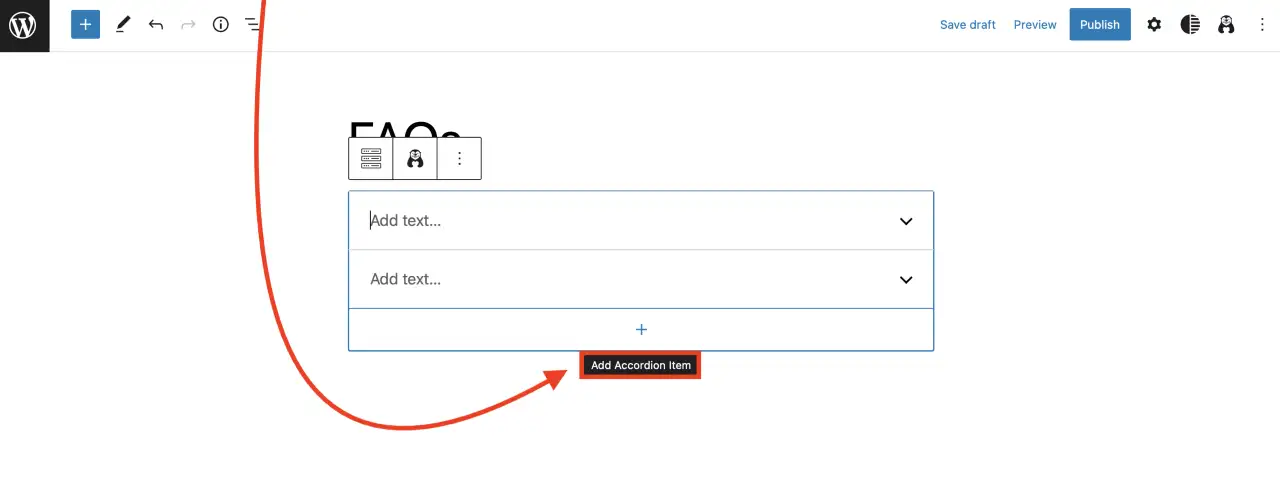
Then, click on Add Accordion Item:

Repeat this process for all your questions. If you want to group your FAQs according to specific categories, you’ll need to add multiple accordion blocks to your page.
Step 3: Add your questions
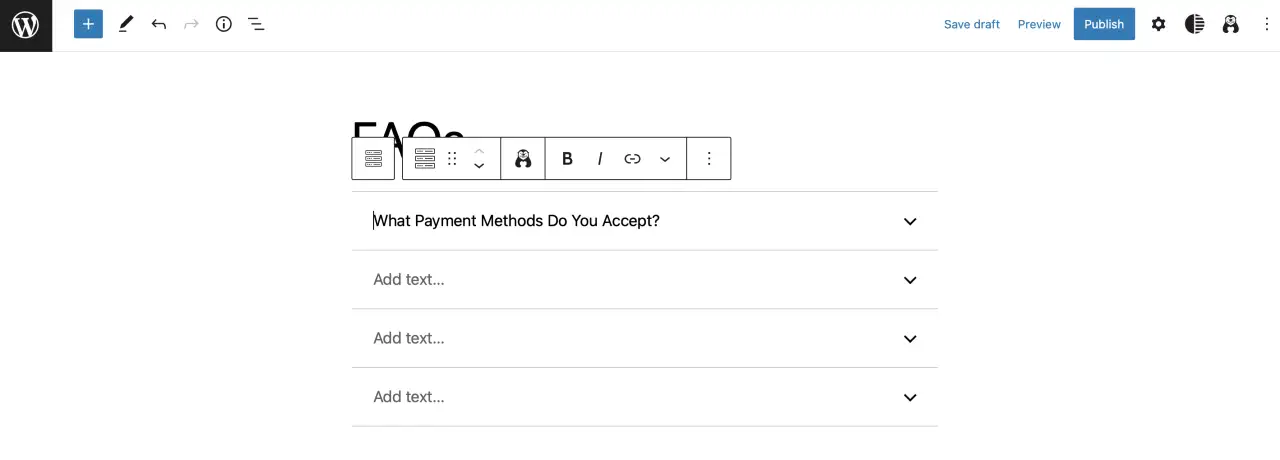
Once you’ve set up your accordion block with the correct number of sections, you can add text to draft your questions:

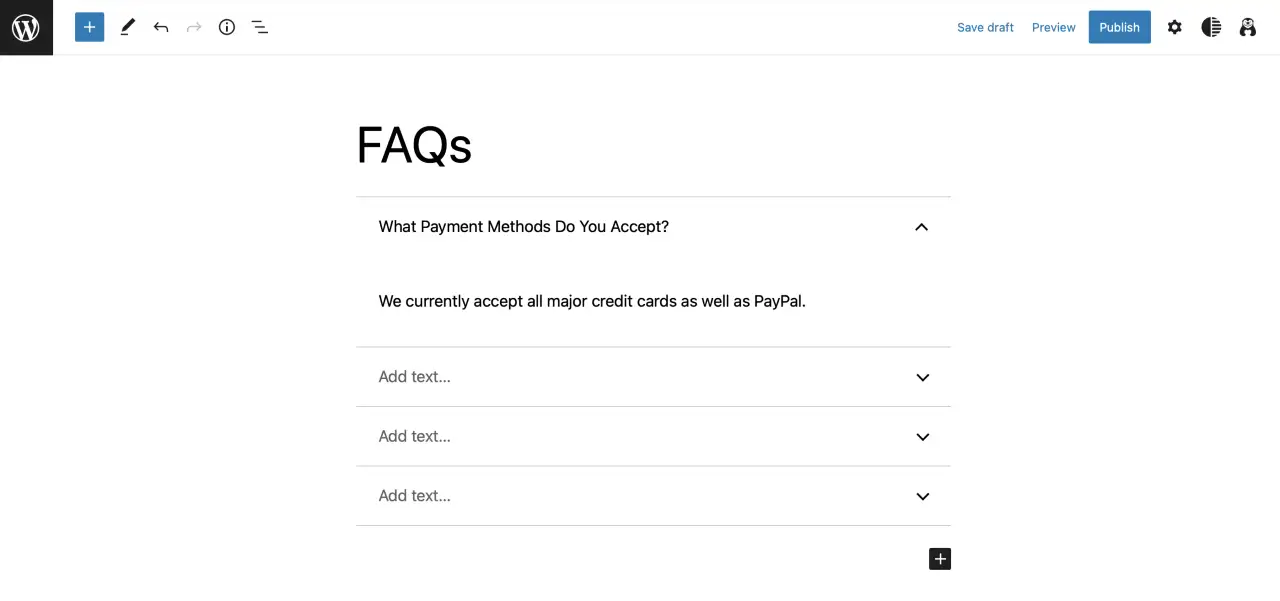
Expand the question by clicking on the row to enter your response:

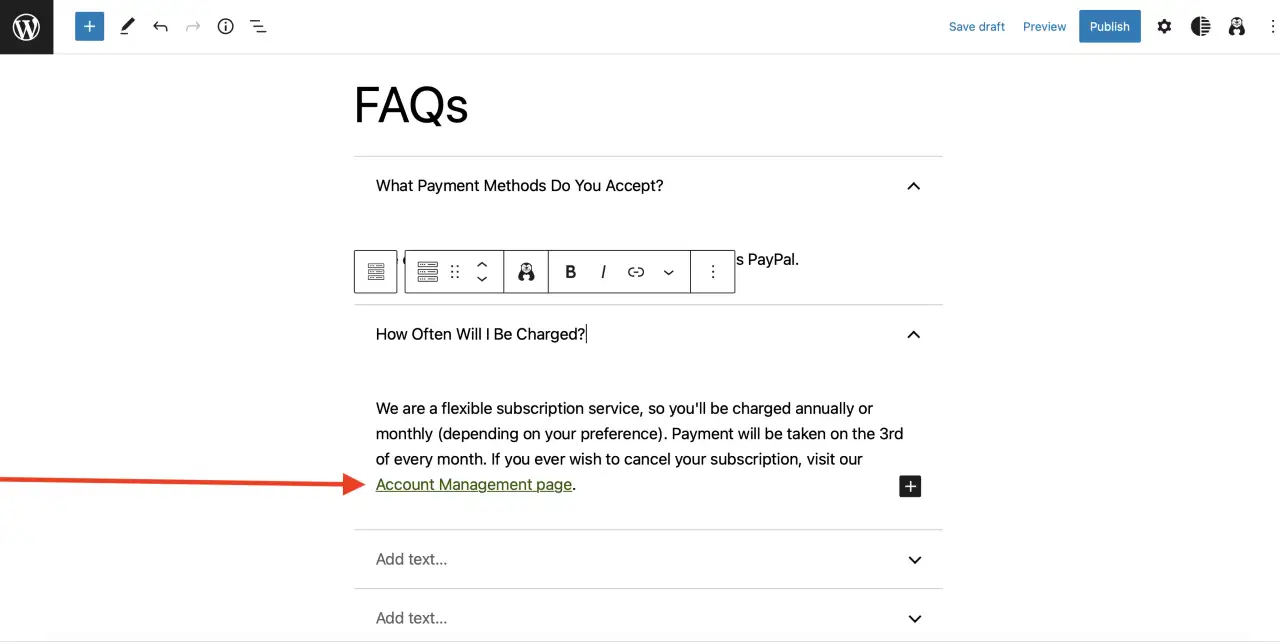
You may wish to add navigational links to point users to additional resources:

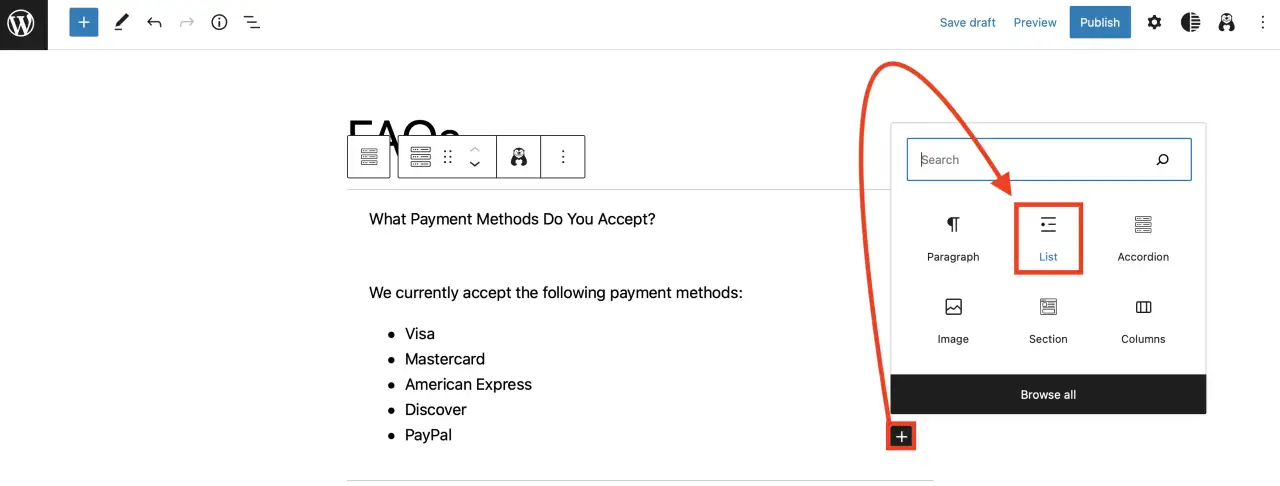
You can also include other elements within your accordion item. For instance, you might prefer to use bullet points to enable readers to skim your information more easily. To do this, click on the + to add more blocks and select List:

Repeat this process for all of your questions.
Step 4: Customize your Accordion blocks
After you’ve added all your questions, you’re ready to customize the design. Just like with any WordPress block, you can apply bold or italic effects to your text.
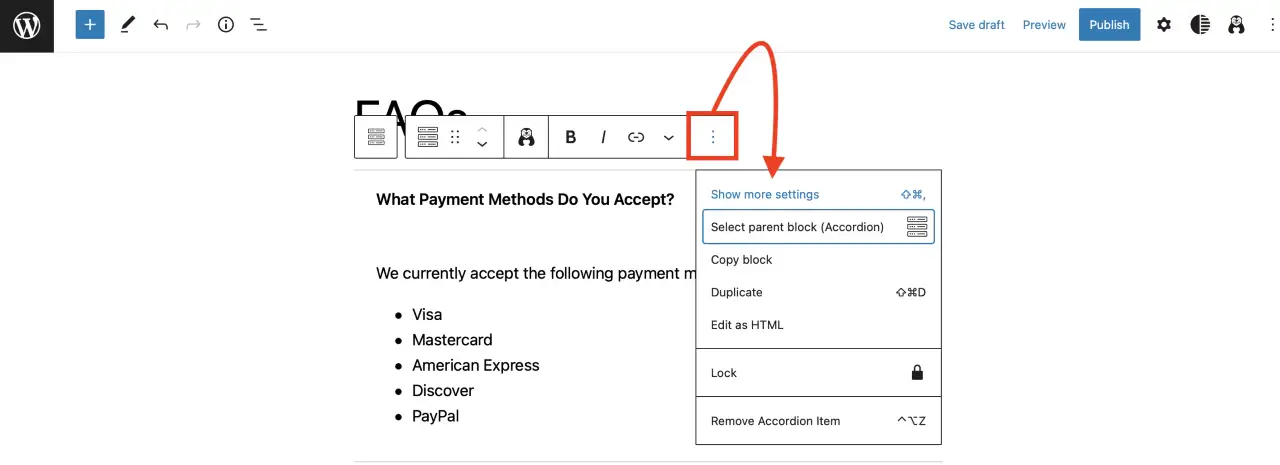
You can also modify each individual accordion item by clicking within the row. Select the three vertical dots and choose Show more settings:

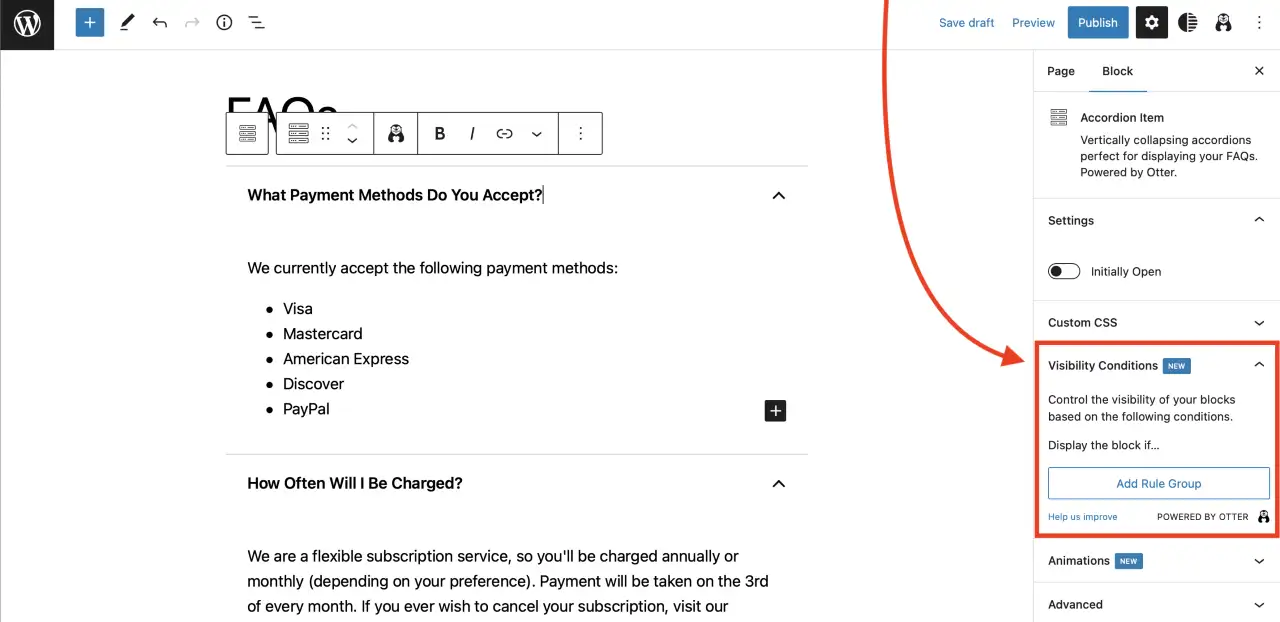
You can use the toggle to enable/disable the answer from being presented right away. Plus, you can add specific Visibility Conditions that determine when the item will appear:

On top of this, you can apply CSS classes and add animations to your item.
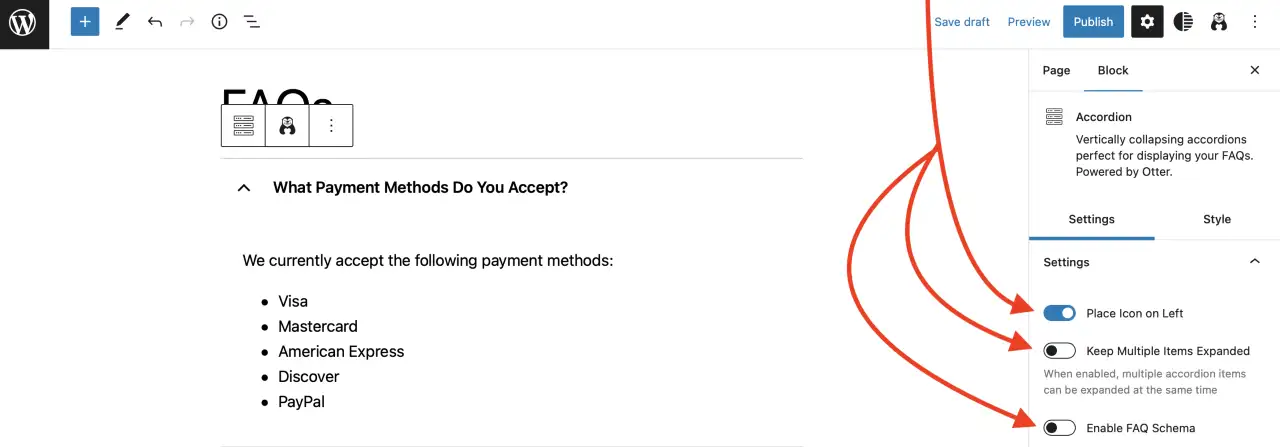
You can also customize the entire accordion block by selecting the block, hitting the vertical dots, and again, selecting Show more settings. Here, you can move the expandable icon from the right to the left of the block. You’re also able to determine whether multiple accordion items can be opened at the same time. You can even turn on FAQ schema, which increases the likelihood that your page will show up in search engine results [1].

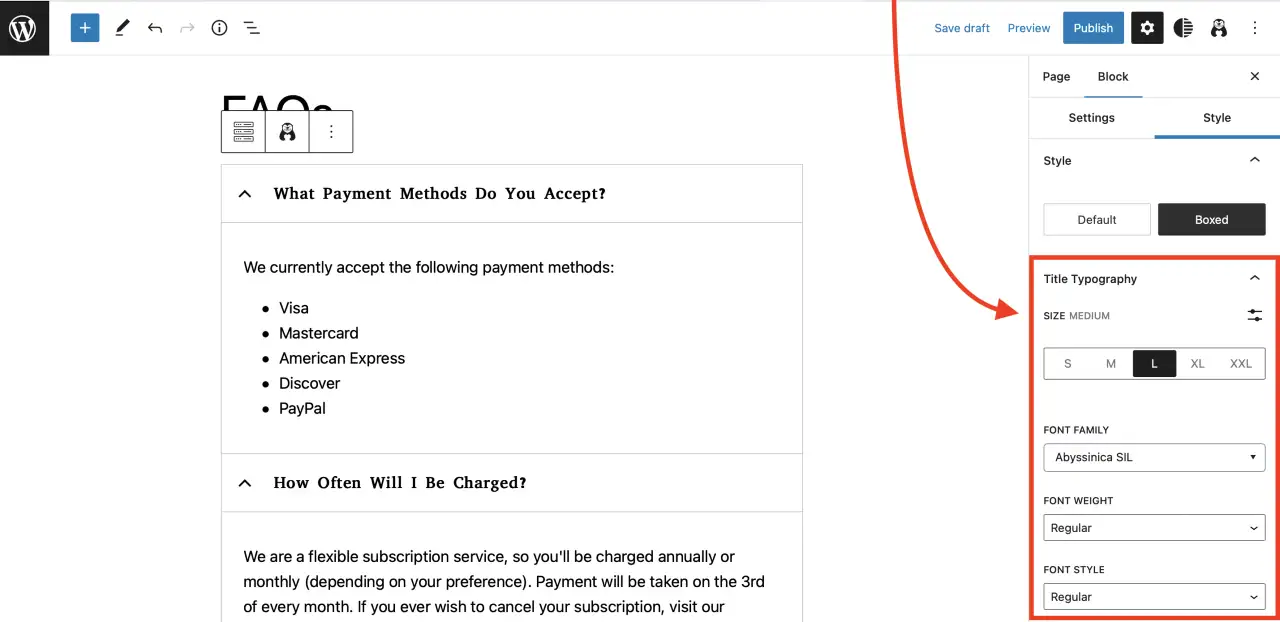
If you switch over to the Style tab, you can choose to box your items and adjust the size and style of your fonts:

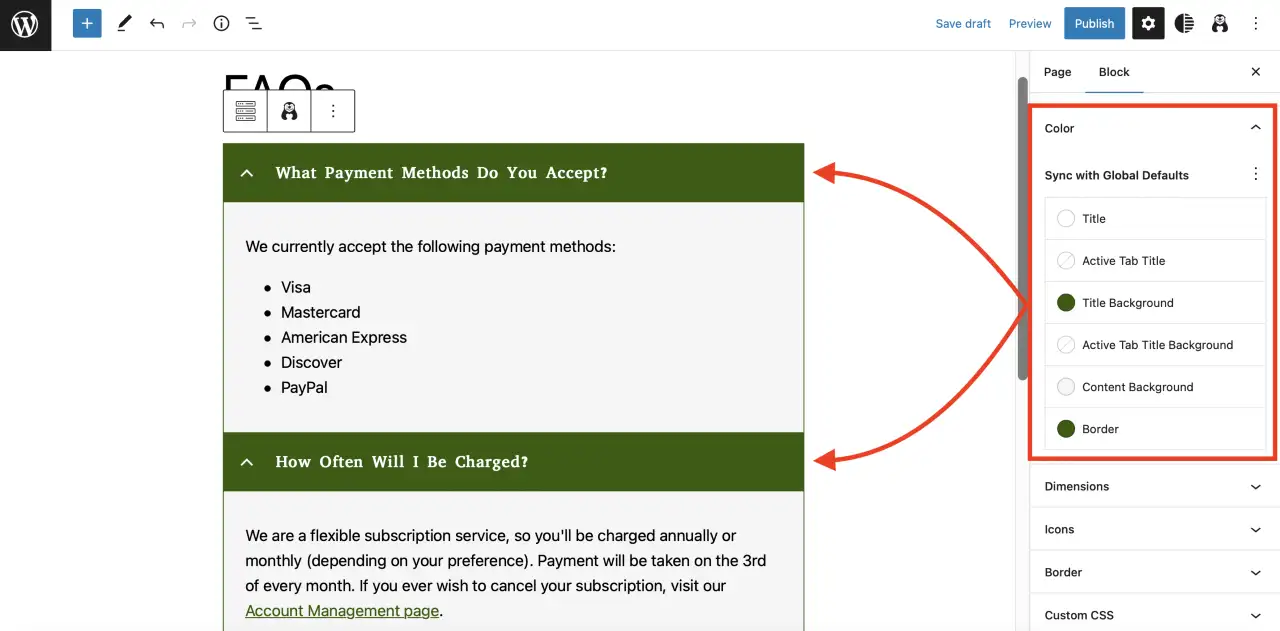
Under the Color tab, you’re able to apply new colors to your titles, title backgrounds, content backgrounds, and more:

If you want to increase the gap between your accordion items, click on the Dimensions tab. Further down, you can change the open/close icons. And, as we discussed, you can apply CSS classes, animations, and Visibility Conditions.
Step 5: Publish and preview your FAQ page
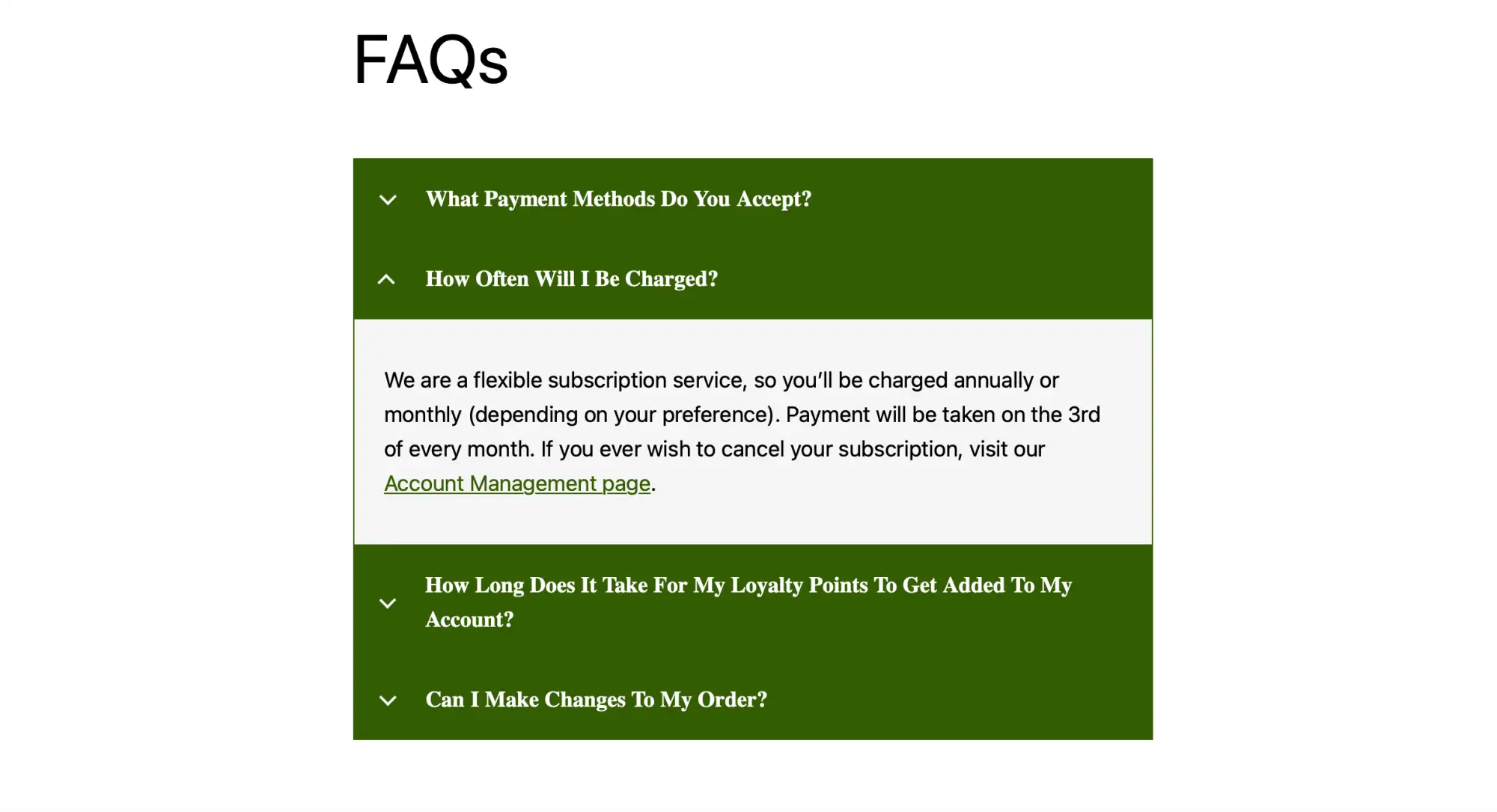
At this point, you can click on Preview in the top right-hand corner of your screen. This will open a new page where you can view the finished design:

If you’re happy with your FAQ page, head back to your dashboard and hit Publish.
Final thoughts on the best FAQ page examples ?
An FAQ page is a great way to streamline your customer service and deliver a smooth UX. However, you might not know what to include or how to create one.
Fortunately, Otter Blocks enables you to design a simple yet stylish FAQ page, and you can use our best FAQ page examples to inspire you.
To recap, here are five steps to design an FAQ page:
- Install the Otter Blocks plugin ?️
- Create a new page and insert the Accordion block ?️
- Add your questions ❓
- Customize your Accordion blocks ?
- Publish and preview your FAQ page ?
Do you have any questions about designing an FAQ page or any of the FAQ page examples we featured? Ask in the comment sections below!












